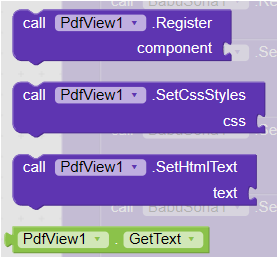
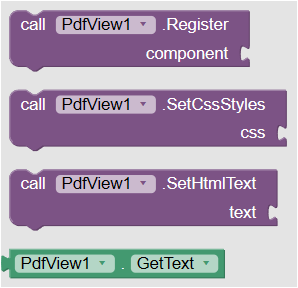
How to use it.
Because i create a html css code via ChatGPT but i don't know hoe to use it, i also try but css not apply.
please guide me how to work it, if any use it pls provide right blocks and also if error in code please figure out it.
thanks in advance ![]() .
.
@SimpleFunction(description = "Registers a TextView component for HTML formatting.")
public void Register(AndroidViewComponent component) {
textView = (TextView) component.getView();
}
@SimpleFunction(description = "Sets the HTML-formatted text to the registered TextView.")
public void SetHtmlText(String text) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
textView.setText(Html.fromHtml(text, Html.FROM_HTML_MODE_LEGACY));
} else {
textView.setText(Html.fromHtml(text));
}
}
@SimpleProperty(category = PropertyCategory.APPEARANCE, description = "Gets the text of the registered TextView.")
public String GetText() {
return textView.getText().toString();
}
@SimpleFunction(description = "Sets CSS styles to the registered TextView.")
public void SetCssStyles(String css) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
textView.setText(Html.fromHtml(
"<html><head><style>" + css + "</style></head><body>" + textView.getText() + "</body></html>",
Html.FROM_HTML_MODE_LEGACY));
} else {
textView.setText(Html.fromHtml(
"<html><head><style>" + css + "</style></head><body>" + textView.getText() + "</body></html>"));
}
}