hi i need to use clock component for specific times like use it for 10 times then stop it
is it possible ? how to do it ?
you mean, you want to make the clock component automatically stop
Please provide more details about exactly what you want to do
For example let’s say that i use clock to get tags from firebase if the operation was successfully i stop clock but if it failed i want to make the clock try more times like 5 more times before stop it hope you understand me
If using the AI2 firebase components, the taglist event doesn’t fire if it doesn’t get any tags (try calling a taglist on a non existent projectBucket)
How will you know that the operation to get tags was successful or not?
No that was just an example of how i want to use it
I want to call a function for specific number of time then stop it i can do this by create for example 5 clock then when 1st one failed it become disabled and fire the second one and when the second fail it fire the third and so on but this is not the right way i guess
Use a counter with your clock timer
Adding 1 to the counter each time the clock fires.
Test your condition (did it happen?)
If true stop the clock
If false, do nothing, the clock will fire again adding 1 to the counter
If counter = 5 stop the clock, notify the condition did not happen
could you please give me an example idk where to find the counter
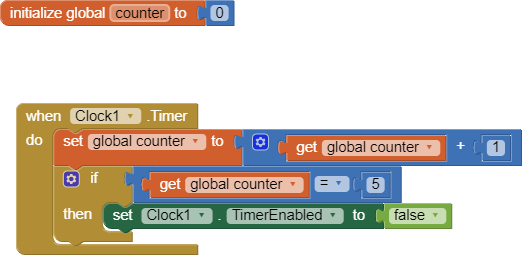
You create the counter with a variable:
global counter = 0
yes but the thing is i don’t know how to add 1 everytime ?

I don’t know if it’s correct or not
thanks it’s working
Well done, glad you got it working 
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.