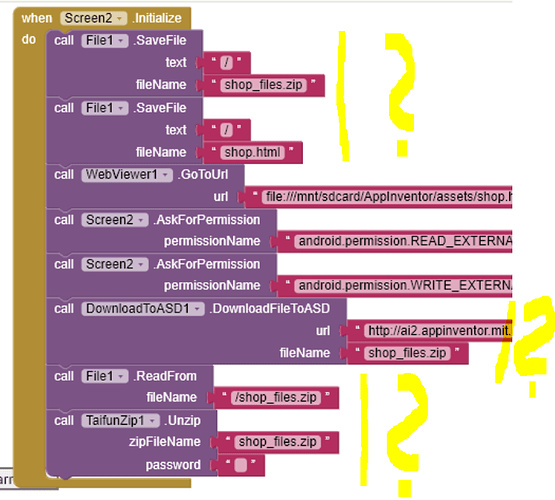
These blocks make no sense at all:
shop.html : html file webpage
shop_files.zip : folder that has the information of that page
blocks1,2 : for save html file and zip file in storage -> Appinventor -> assets
blocks6 : Save the file asd according to the tutorial you said ( Of course, I did not know what to write for the url, so I wrote the test address)
block7 : for read and unzip file in storage -> Appinventor -> assets
Please do my project without considering my codes and send me a picture of it Because I do not know what to do and I do not understand anything from the instructions friends gave, rest assured it won't take you long time.
Thank you very much for doing this
All I want is to display the html of a web page offline 




Show html of this page:
https://rustik.ir/shop/
A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook http://www.appinventor.org/book2 ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here http://www.appinventor.org/content/CourseInABox/Intro and the aia files for the projects in the book are here: http://www.appinventor.org/bookFiles
How to do a lot of basic things with App Inventor are described here: http://www.appinventor.org/content/howDoYou/eventHandling .
Also do the tutorials Our Tutorials! to learn the basics of App Inventor, then try something and follow the Top 5 Tips: How to learn App Inventor
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
God willing, will anyone understand what I am saying? I have no problem knowing appinventor I just do not know how to do this project. 





is it very difficult to write a few block lines for my project ?????????????
"All I want is to display the html of a web page offline 




Show html of this page:
https://rustik.ir/shop/ "
will work for simple html pages. The page you want is too complex and does not have direct links to the images.
If you want a similar html, you can use a program on your PC to 'build' an html page.
In order to run html in an AI2 webviewer with associated files, images, etc. it may be possible if EVERYTHING is in the SAME directory, and that will mean that all the links in the html files MUST point to that same directory (or in html you would use just the filename). If your "shop" site has files in more than one directory then it probably will not work. The webviewer has issues with accessing the android filesystem, as previously mentioned.
Thanks for the tips, but I want all the content on this html page to be displayed, not just a photo or short content mentioned in this tutorial.
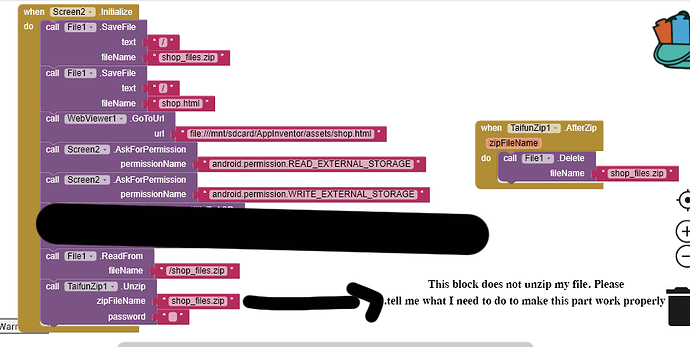
I extracted the file myself as a test and the page came up and now I just need help to extract zip file (shop_files.zip) in STORAGE -> APPINVENTOR -> ASSETS .
Please just guide me for this part and send me a photo of your block post.
as it already has been said, you blocks do not really make sense...
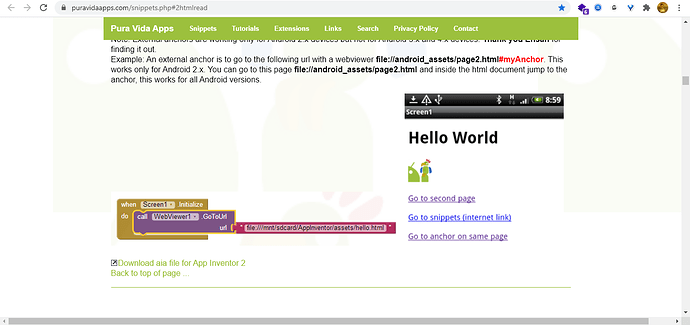
what exactly prevents you from following this advice
Taifun
You do not want to help for writing blocks , Otherwise, you will spend more time writing and answering my questions
well, sorry, I'm not here to do the work for you...
rather than waiting for the solution just follow the previous advice and do the tutorials to learn the basics...
Taifun
I do not want you complete the my project bad just tell me how to extract my zip (shop_files.zip) file in the address :
storage -> appinventor -> assets
Please just that, I've only been involved in this little thing for a few days 



The previous tips did not help me.
it is not possible to do this because as already mentioned 2 days ago:
after building your app the assets folder is read only... your method only works in the companion app...
therefore the simplest solution for you is to copy everything you need for that webpage into the assets of the app without need to unzip anything...
as most probably these are a lot of files, you get a problem while building the app, therefore as also already mentioned earlier follow this advice
however you have to consider @TIMAI2's advice, too...
hope that helps...
now it is your turn to try something
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
ok thank you very much for your time , I had two more questions and I promise they will be my last questions 




1- If it is not possible to extract the file in the assets folder, then what are these extension for?
com.puravidaapps.TaifunZip.aix
com.KIO4_DecompressFile.aix
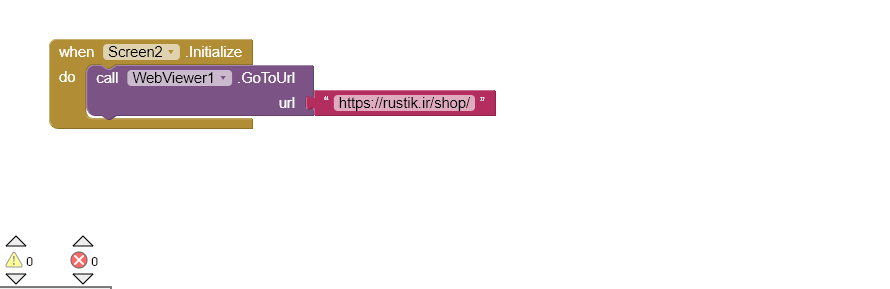
2-Well, if we are going to upload css files to the storage->assets one by one, the size of the app will increase and this is not good for a web application ,On the other hand, using the webviwe block that you see in the image below will slow down the app and load it, so what is your suggestion for displaying web pages in a web-based application ؟
-
It is not possible to write any files to the assets folder in AI2, never has been from the beginning. You can place files in assets (Media Folder) at design time and read from them at runtime, but you cannot change or write to them.
-
This will all depend on a reliable internet connection. The webviewer does do caching, therefore loading of non changing pages should speed up after first load. I have just run a test, and found that the html file can read an image from a sub directory, therefore it should be possible to retain your website file structure (as long as there are no files in a directory "above" the directory with the html file in it.)
Why not share your zip file, for power users to test?
to extract into a directory of your choice, except the assets directory, because that is read only
and starting from end 2021 you only will have access to the ASD... which means, you might want to plan your app with this in mind...
Taifun
the best way is to use a browser together with your URL
no need to create an app at all
Taifun
Using the webviewer is the easiest way to view web pages (wherever they may be) in AI2. Bear in mind that there is no default http web server in AI2, therefore any server side functions (e.g. php, node.js) will not work.
Thank you so much , you are the best