I need to know if I am able to press any key which will activate whatever its hook up to
This could help me go to different screens
Well actually a simple button or drop-down list would be better for that task as they can give more meaningful information about each screen than a single keyboard key can.
Can you give me a example because I thought that it was going to be a extension
If you make a very tiny textbox, make it be focused, and use the code that is in the "How to detect keystrokes - FYI", it works! CTRL doesn't work, but enter works I think
Sorry but I am not looking to put TextBox - Text = Contains F. I want it to actually work with the keys without a textbox
The TextBox you don't want to use - that is the technique we use! The User can't see the TextBox, just as they can't see the code.
You don't explain what devices (exact setup) you are using and whether the project is for your purposes only or is intended to be distributed.
Typically, it is only going to be 'hooked up' to a Text Box. Rather like a Word-processor program on a PC, which is effectively a Text Box. Beyond that, it's down to what Goggle has deemed useful for Android and what you deem useful for your App.
Functionality is not necessarily laid on a plate for a developer, it's the developer's job to lay it on a plate for his/her Users.
Can you show me how this TextBox strategy works
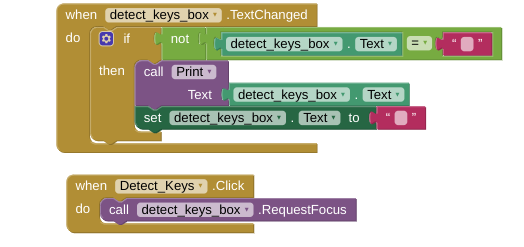
Try this.
Can you show me like a screenshot or a tutorial
yes, it is a good idea to do the tutorials to learn the basics... then try something and if you got stuck, post a screenshot of your relevant blocks
A very good way to learn App Inventor or Kodular is to read the free Inventor's Manual here in the AI2 free online eBook App Inventor 2 Book: Create Your Own Android Apps ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here Course In A Box and the aia files for the projects in the book are here: App Inventor 2 Book: Create Your Own Android Apps
How to do a lot of basic things with App Inventor are described here: How do you...? .
Also do the tutorials Our Tutorials! to learn the basics of App Inventor, then try something and follow the Top 5 Tips: How to learn App Inventor
Taifun
Okay. First, drag the component TextBox into the Designer. Name it "detect_keys_box" .Then, set the Hieght to be 1 pixels and the Width to be 1 pixels.
Also, add a button called "Detect_Keys" to start the detection.
Then, USE THE CODE I PROVIDED! 
The Print thing is not needed. Don't use it. It was just for testing and it was a procedure I made. Don't add it.
I tried that but couldn't do anything like no bar saying if the key activated
Alternatively you can define your own keyboard...... search the forum for examples.
I looked in the forum and made a little sense on what trick you describe but I found no information that can help me with this trick.
Second result when searching the community for "keyboard":
Can someone tell me how to do it please.