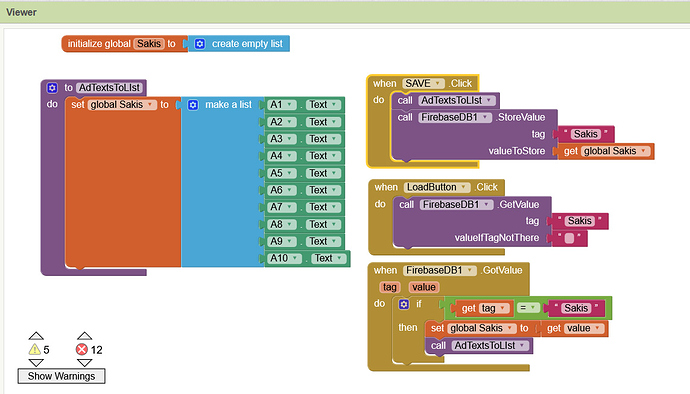
I m trying to make work a project to insert Letters is textboxes save them to firebase list and if someone is save more the with load button to get the new values from firebase
I manage to save ok in firebase but I cannot manage to get them back .
I cant make please any help
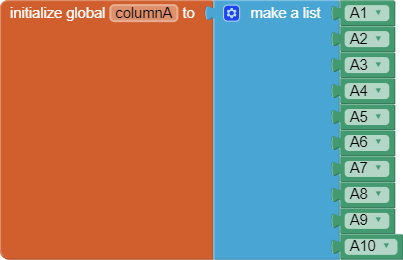
And why it is not possible to store in firebase a global variable as list ?
I put it inside a procedure to save it .
You are missing a reverse procedure opposite to your Add Texts To List procedure,
to be called when data arrives from FireBase, and you want to fill your TextboxN.Text fields.
If you export your .aia file and post it here, I can show you.
I looked at your app closely, and I must sadly tell you your app is infested with data.
A proper program keeps its data out of its code, like a well designed lawn mower keeps grass clippings out of its motor, transfering grass clippings only into its external bag or mulcher, never needing you to open the motor housing to clean it out.
The current design of this app would require you to open it up in the Blocks Editor every week to advance the date and employee list.
The date display would benefit from a Date Picker on the left, use its Selection to populate day numbers forward across the 10 day headings. Look under the Clock component for blocks that do date math.
The tag design for FireBasedb needs redesign too.
Your present design keeps a sliding list of hours under each employee’s name.
What if you wanted to go back and review last month’s hours, for payroll or taxes?
A more flexible design would structure the tag as YYYYMMDD/employeename/HOURS and just the hours for that date and employee as the corresponding value.
Given a list of employee names(12 of them?) and a range of dates (10 dates?), it would be straightforward to request the hours of the employees in that date range with roughly 10 * 12 read requests. Each value could be assigned into the proper cell when it arrives, using lookup tables by row and column. (Samples to follow.)
I recommend keeping a list of active employees online under tag ACTIVEEMPLOYEES. You could also keep a list of inactive employees under tag INACTiveemployees, in case you need to do data base cleanup later.
Table Arrangements are a nightmare. The widths of cells vary enough to mess up alignments, and the row and column management is tedious. You can nest Horizontal and Vertical Arrangements or ListViews in a Horizontal Arrangement to present your data.
I don’t see value in showing a way to save the hours list back into FireBase based on current tag design.
Sample apps to review:
Thank you for your help.
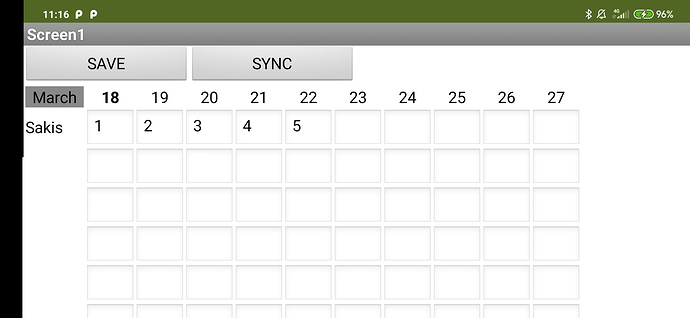
I’m trying to create a table of 5-6 friend workers , who they will be able to make their own schedule from their phones, changing everybody’s shifts . The first row is the date , and the rest table will be a Letter of the shift. M = morning A=afternoon N=night etc.
I dont care about the past , delete automatic, and every new day the 1st column to be retrieve the values of 2nd , the 2nd get values from 3column etc and the last 10th column to be empty for users to fill new shifts
Please if you have another idea …
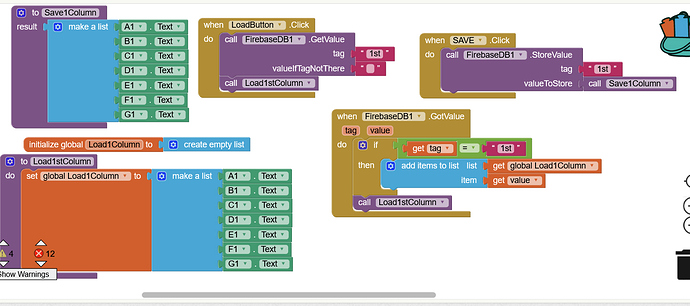
Examine these downloadable global and procedure.
The procedure should be fed the values for the 1st column from incoming tag ‘1sr’
It will load the 10 text boxes from the incoming Firebase data.

P.S. Post the right click Download Blocks of just your FirebaseDB1.GotData (not clipped!)
if you want to see how to call the procedure.
Thanks again fro your answer .
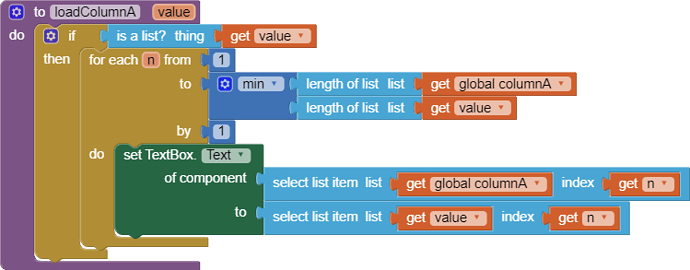
Now I get error Property setter was expecting a com.google.appinventor.components.runtime.TextBox component but got a String instead.
Please can you fix the aia ?
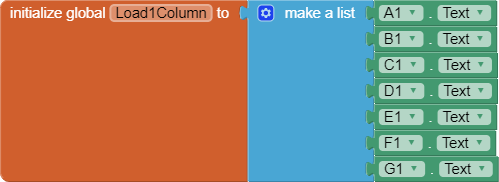
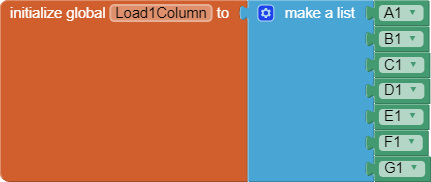
You failed to see the difference between a component block and the block that just shows the text value in a component.
It’s like setting your robot nanny to feed your baby and coming back to see it feeding a picture of the baby.
Wrong:

Right:

These blocks can be dragged from the board post directly into your blocks editor workspace. Don’t try to retype it and waste our time.
If you haven’t seen it yet, the component blocks are all at the end of the blocks list in the blocks palette for each component.
Here is a sample app to study to see the usefulness of component blocks …
Thanks again for your help and sorry, it works now
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.