Hi, I have created a quiz app where users can log in and try various questions. The users are rewarded with scores for every correct answer and I have used the firebase database to store the user's score. Now I want to create a new screen that shows all the users with their high score. As I am still a beginner I am having trouble retrieve the stored values on my database to the scoreboard. I will like to get some help with this thank you.
Hi, I am still confused with the scoreboard idea as mine differs from what the link contains.
OK
Please share your relevant blocks and screenshots of your app so that we can have an idea of how your app is supposed to work and what the scoreboard should be like. Then perhaps some can help. You may also need to upload your aia project.
This is just TinyWebDB and not FireBase, but the basic ideas are the same ...
If using firebase to store your data, you can set up an index on the scores, then use firebase to do the hard work in returning all the scores. YOu may still need to sort on return, and you wil need to use the REST api to make the HTTP request.
See here:
https://firebase.google.com/docs/database/rest/retrieve-data#section-complex-queries
(Read the bit in red above the Complex Filtering title, and follow the link therein.
Sorting Lists:
https://www.imagnity.com/tutorials/app-inventor/list-sorting-on-app-inventor/
I can't upload my aia file as it exceeds the limit, but I will share parts of my blocks.
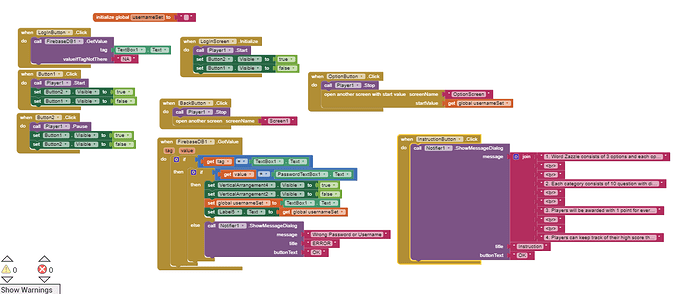
This is my login page's block where the registered user will log in to play the game.
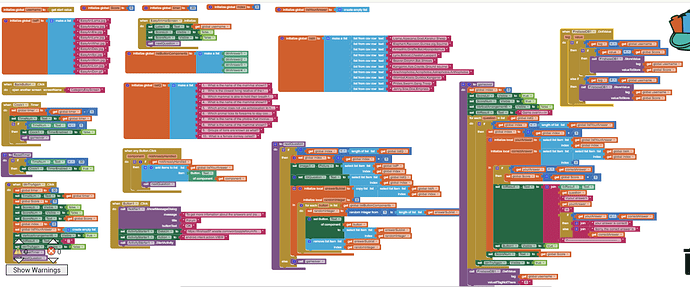
This is my game block, my game is a multiple choice question where it contains a time limit, and for each correct answer the player will be awarded 1 point. The player's score is stored on firebase database.

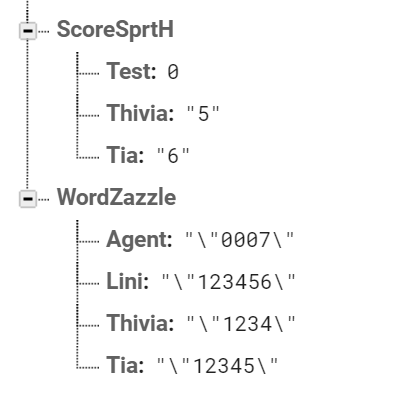
This is how my database looks it contains the login details of the users and their score.
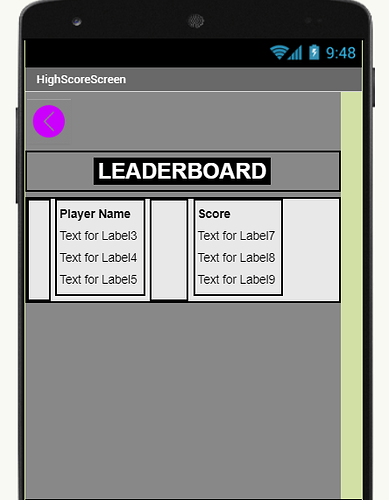
Now my concern is how can I extract the scores in my firebase database to the label design I have made. Hope this shows a clear idea of my game.
Without going into the blocks:
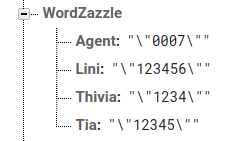
Firebase data (WordZazzle at root):

Firebase Rules:
"rules:" {
"WordZazzle": {
".read": true,
".indexOn": ".value"
}
}
Web Url:
https:///<FirebaseURL>/WordZazzle.json?orderBy="$value"&limitToLast=3
responseContent (returns the top three, but NOT in order):
{
"Lini": "\"123456\"",
"Thivia": "\"1234\"",
"Tia": "\"12345\""
}
You will then have to get the responseContent into a list or dictionary and sort by the scores
Hi, I manage to get the score in list view as below

but my concern now is, how can I arrange to make the highest score appear first.
Is your data being returned to the app like this?:
{
"Agent": "\"4\"",
"arika":"\"2\""
....
}
Nope it doesn't
Care to show what IS being returned in your responseContent?