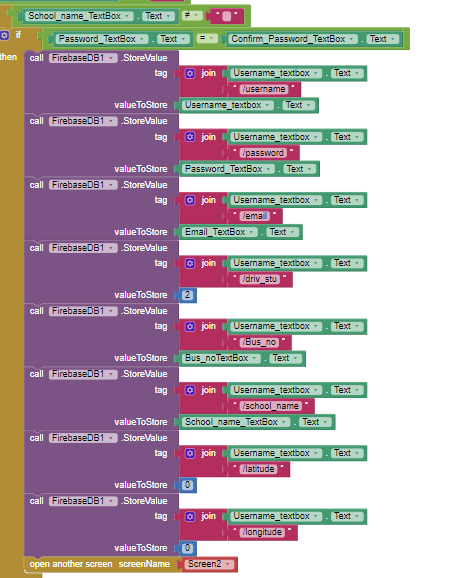
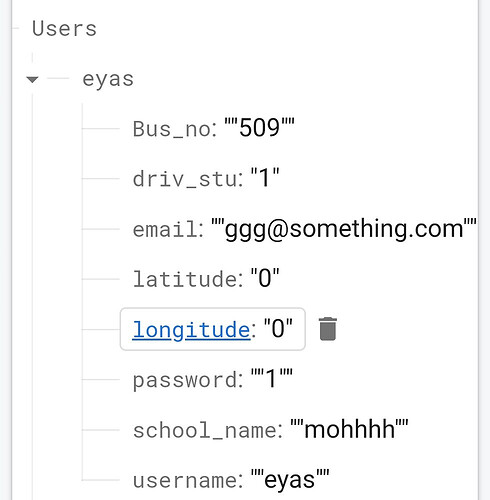
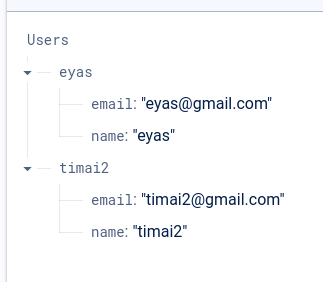
I mean the structure of database is correct ?
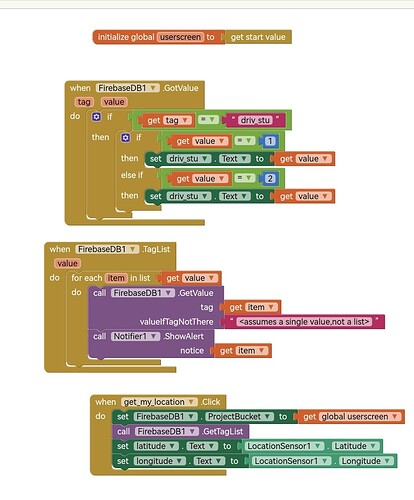
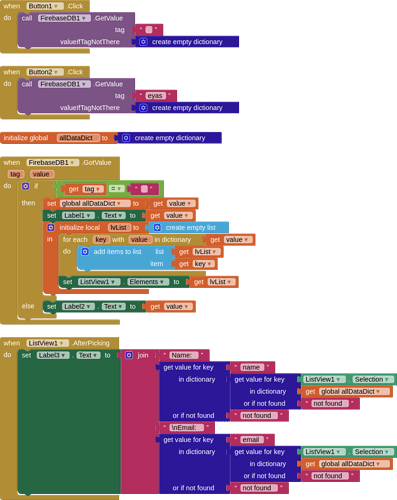
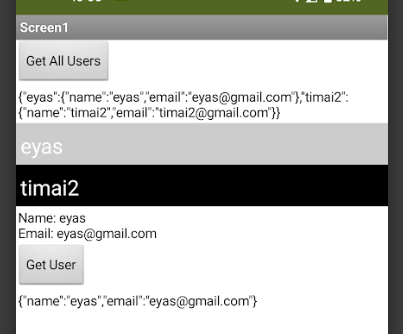
And when i login in user i get all data for this user by put project bucket as global variable
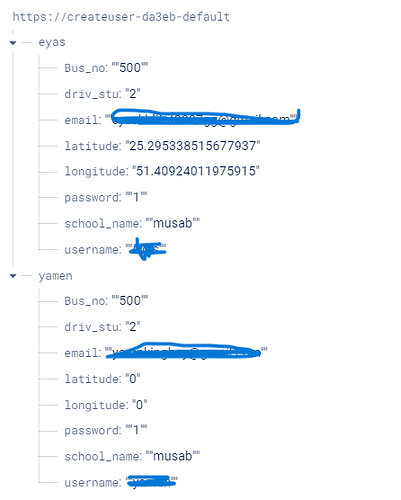
But how if i want in same screen fetch all data for other users ?
Yes - it will work
Yes - if you use the blocks I showed for a user
Use the blocks I showed for all users
Can you put the exactly link
I need the idea what must after student login screen how get location of his driver and track it ?
Here's a posh tutorial on bus tracking.
Maybe it has parts you can use.

hello everyone i have this code above store tags and values in firebase i want to know how i can get tags and values for all users
I believe you got the anwser in ..
is users a reserve word? because i didnt add anything named users
i need some one help me i am new in mit app inventor
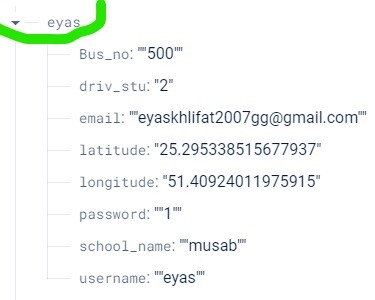
Please hide sensitive infos such as emails and firebase's url
I would put them all back under a topline tag called Users. This will make it easier to access just this data, and reduce confusion with any other topline tags with different content that you may wish to add.
If you are doing a school bus app, ask yourself how to track a bus that has not yet picked up any students.
Did you mean same first structure ?
Use projectbucket as users then put inside it user
Yes, like you had before
Good i I did this befor
But in screen login
When student login
how i can get values for this student who logged in?
And then how i can get Latitude and Longitude for his bus ?
This is a different question....
Assuming the student is signed in to the app, and they are on the bus, they should be getting their latest position. Their app should then be updating their firebase data with their latest position (LocationChanged event)