1.I made screen for login and registration.
2. the registration is good working.
3.the lgoin screen when i put the username and password,the username save in global variable to call screen3.
4.now i get tags and values for the username but i want to get tags and values for other users to compare between them
how i can get all data
the global userscreen comes from login screen
how i can get data for the user
and get all data for other users
I removed one image since it is against community rules. It was one of the email adresses in the image that caused this.
And you should do something about the topic title.
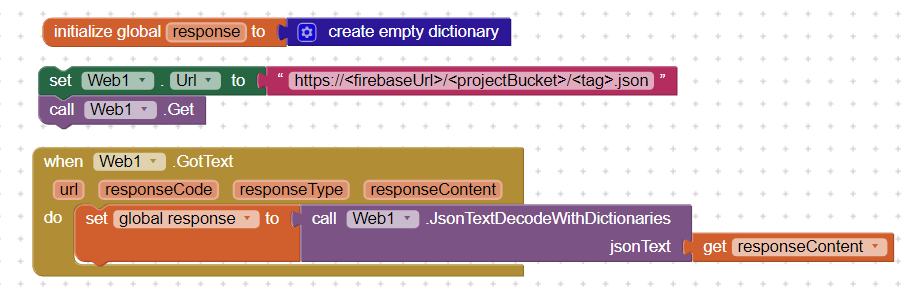
The easiest way to get all data for all users if you do not have any rules in firebase is to use web component. Set web url to ...
https://<firebaseUrl>/<projectBucket>/.json
or
https://<firebaseUrl>/<projectBucket>/<tag>.json
tag is optional.
Once you got your response you can use dictionary blocks to get data from json
When i login in user I want to bring the user bus no
And fetch location of his bus I don't know how
Can i contact with you by email?
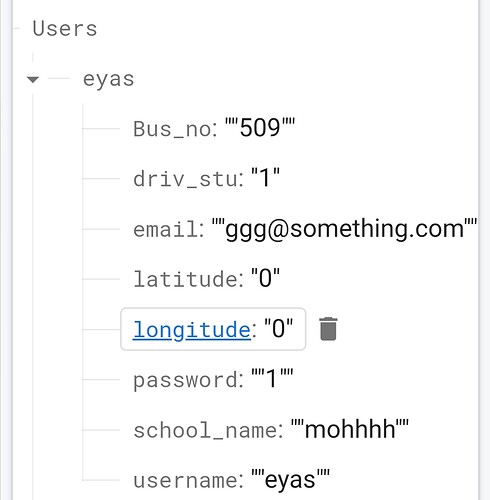
Post again a screenshot of your firebase structure after hiding sensitive info such as email or tel number. Also do you want to get bus number and location for a specific user or for all users?
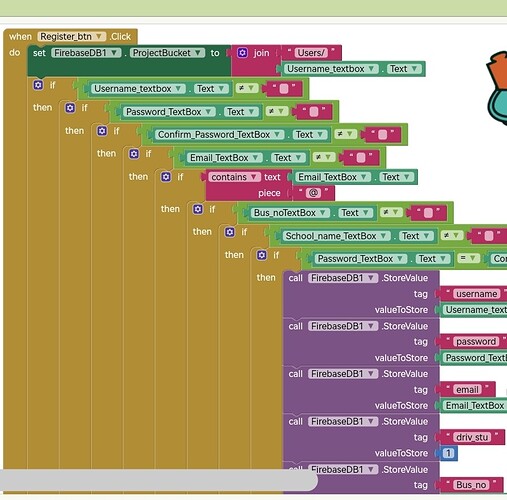
1.I used this idea to store data in firebase
.the idea is
login student_user and inside student screen click button to get Latitude and Longitude of his bus to share his bus location
I put flag driv_stu to decide 1 for student and 2 for driver
I want to fetch driver bus no and driver latitude and Longitude which bus no for driver =Bus no for student
Get bus no for driver who his bus no = student bus no
You need an extra high level branch besides users, named buses.
On the buses branch you would add buses by number and location.
Storing bus locations under users would be onerous.
Can you explain ?by sample
(on my phone)
Search for Firebase Data Structures, particularly something complex like chat groups.
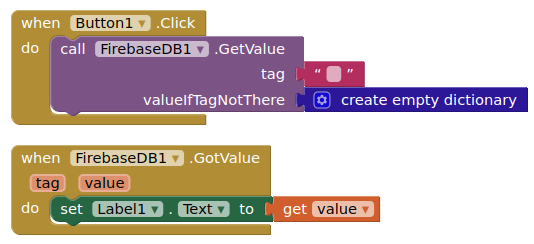
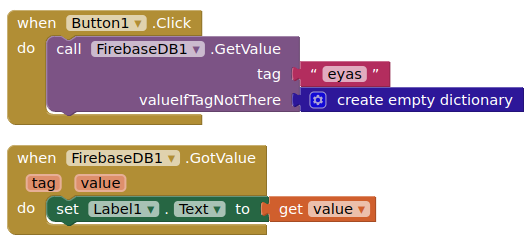
Is store tags and values on screenshot is correct ?
And how can after student login get his bus location
No one help me ?
It doesn't have to be complicated....
ProjectBucket set to Users
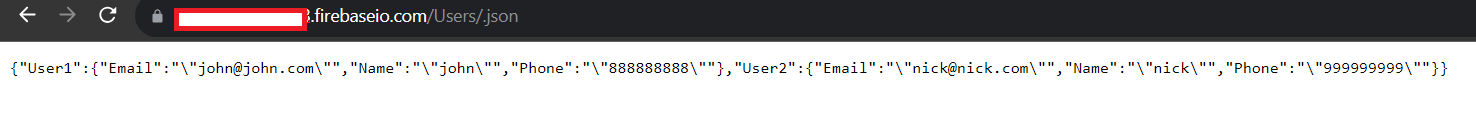
To get all data for all users:

This will return a json (dictionary) you can then access the data from that using dictionary and list blocks
To get data for a single user:

Thank you but in my screenshot I stored tags and values need to change ?
You should have the username from the login, so no need to fetch it again. If you return all the users in one call, you have all the data. Use blocks to organise the returned data.
And if you have anyway to contact direct with you ?
I mean the structure of database is correct ?
And when i login in user i get all data for this user by put project bucket as global variable
But how if i want in same screen fetch all data for other users ?
Yes - it will work
Yes - if you use the blocks I showed for a user
Use the blocks I showed for all users
Can you put the exactly link
I need the idea what must after student login screen how get location of his driver and track it ?
Here's a posh tutorial on bus tracking.
Maybe it has parts you can use.