I made temperature sensor webserver with esp8266.I want to display temperature value from webserver that changes in real time in label and value to put later make a chart. This is my webserver code:
const char html_page[] PROGMEM = R"rawSrting(
<!DOCTYPE html>
<html>
<style>
body {font-family: sans-serif;}
h1 {text-align: center; font-size: 30px;}
p {text-align: center; color: #4CAF50; font-size: 40px;}
</style>
<body>
<h1>DS18B20 Temperature Monitoring With Nodemcu</h1><br>
<p id="TempValue"><span id="TempValue">0</span></p><br>
<script>
setInterval(function() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("TempValue").innerHTML = this.responseText;
}
};
xhttp.open("GET", "readTemp", true);
xhttp.send();
},50);
</script>
</body>
</html>
)rawSrting";
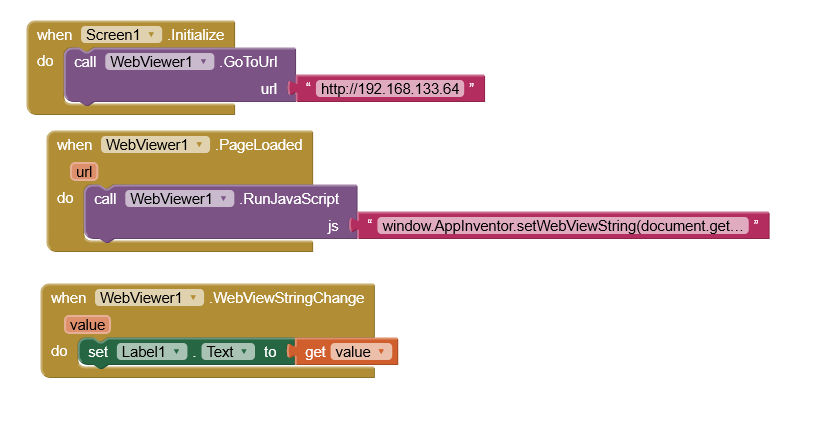
I tried this:
window.AppInventor.setWebViewString(document.getElementsById("TempValue")[0].innerText)
But it don't change the label text at all. I also unsuccsefully tried with reload url on timer.
How i can do this?