Dear all, I'm trying to do a guitar transform app and have some issues with the output.
Basically, it will ask the user the scale they want to play and what scale is their's song and go to the page I shown down below.
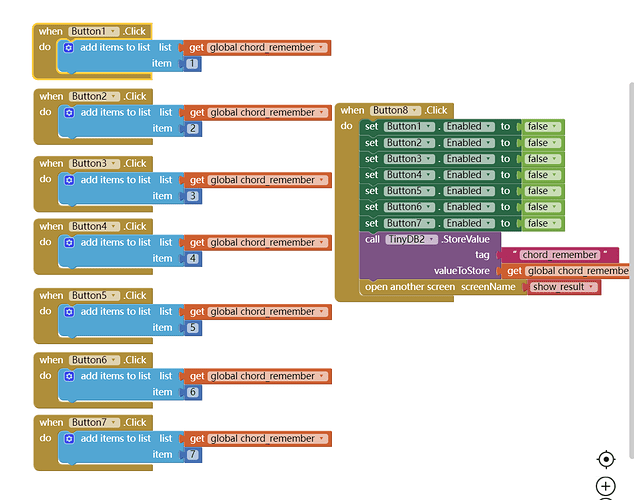
here's the selection page (from button 1-7 is all the seven basic guitar chord in the scale the user choose)
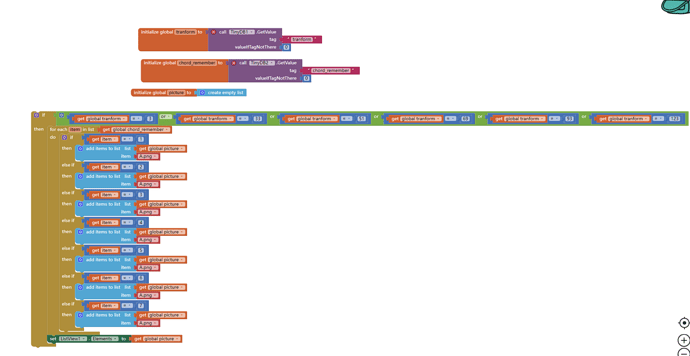
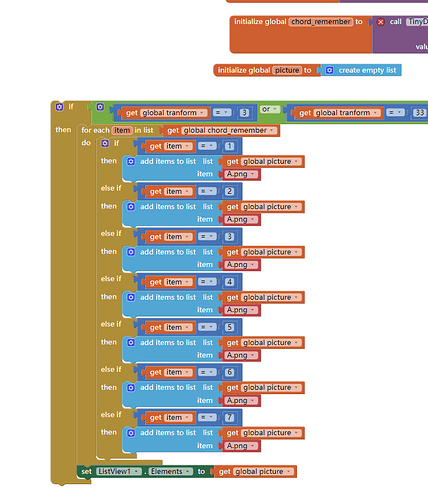
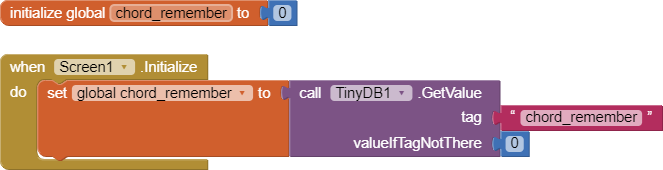
After button 8(finish button clicked) it will change to another screen to show the result, where is the problem appealed. I want to show all the chords in the order of the user clicking the button. But when I run it on my phone, and after it goto result screen. The hole screen begins to change color from black to white. So I'm wondering if I did some wrong steps or didn't finish some steps.