I want my gif to always be the same size, for this I need it all to be fixed in size and the user could not change its size.

I use this gif
Is it possible to make a webviewer 20% height and width?
I want my gif to always be the same size, for this I need it all to be fixed in size and the user could not change its size.

I use this gif
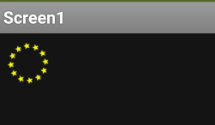
Like so ?

HTML
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<head>
<title>GIF</title>
<style>
html,body {margin:0;padding:0}
img {margin:0;padding:0;}
</style>
</head>
<body style = "background:#131313">
<img src="stars.gif" width=50px height=50px/>
</body>
</html>
I filled the background with the color of my screen (because I saw white frames around the gif), but I use it in the corner and can scroll it.
If you still have an issue, what is it?
We can either work on the app layout or the css in the html.
Hi
It's not necessarily as simple as setting height and width to 20% because some smartphones, like the 'chocolate bar' ones, have extreme screen ratios. So I think it's worth looking at Anke's Device Metrics Extension so that you can set the dimensions in pixels.
See above for some edits to the blocks and html. I also used some css to remove padding and margins.
Gif set to 50x50pixels and webviewer to 55x55 pixels (to avoid scroll bars). You can play around with this.
If you need screen percentage widths for the webviewer, then you may need to use the webviewstring to set the size of the gif.
...you could cheat - convert the Gif to a Video, use the App Inventor Player.
Thanks, this is a very good extension.
Okay, I'll try to do it, with the previous extension it will be fine.
Shouldn't your first Block get height in pixels?
It's like a "professional foul" in football - nobody approves but it is a means to an end ![]()
lol I need to add 5px in percentage but good thing this works better than before
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.