I want to make checking of the check box increment numberOfChecked variable by one and unchecking decrement numberOfChecked by one. So if I check the checkbox, the label should say 1 and if I uncheck the check box, the label should say 0.
The issue is that you can touch the text portion of the check box component which does not affect the state of Checked property and the code inside "when CheckedBox1.Changed" still runs.
I tried the "hack" by removing the text on the checkbox label so that only area you can touch the check box component is the check box square, but there is still tiny bit of residual area. So this doesn't work.
I figured out this problem only exists on iPhone since tapping on the text part of the check box component does affect the Check property on the android.
Here the designer screen. It only has checkbox and label component.
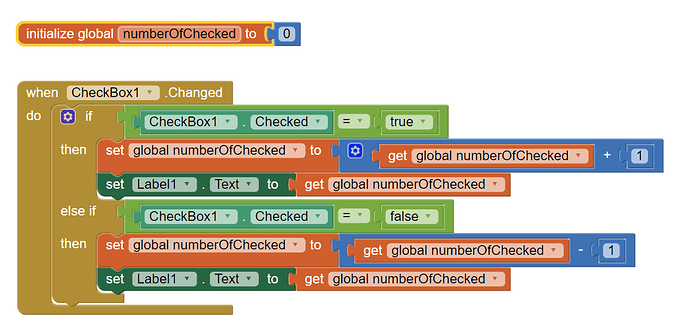
Here is the blocks screen