without an extension
You can use images for that.
-
Upload two images with one image being a filled star and the second being an outlined star.
-
Add five Image components horizontally in a horizontal arrangement (and set them to Clickable).
-
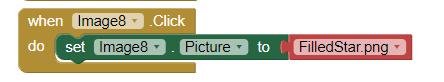
When an image is clicked, toggle the picture of the star. Fill all of the images in front of it and outline the rest.
O how do u make the thing filled when clicked? also if i need 5 stars do i upload 10?
5 Image components, but 2 image files in the Media section. You can reuse them.
Just set it to the Filled image.
and...
Download them, upload them to the Media section, and add 5 Image components into the Viewer. Use a HorizontalArrangement to align them, and use the logic I told you in the Blocks.
wdym by setting it to a filled image?
also is there a way to make it save even after moving to another screen
Check the previous post. I have a filled star and an outlined star.
Yes, by saving it in TinyDB or passing it to another screen.
I suggest you read the following.
A very good way to learn App Inventor is to read the free Inventor’s Manual here in the AI2 free online eBook http://www.appinventor.org/book2 - the links are at the bottom of the Web page. The book ‘teaches’ users how to program with AI2 blocks.
There is a free programming course here http://www.appinventor.org/content/CourseInABox/Intro and the aia files for the projects in the book are here: http://www.appinventor.org/bookFiles.
How to do a lot of basic things with App Inventor are described here: http://www.appinventor.org/content/howDoYou/eventHandling.
Also do the tutorials at http://appinventor.mit.edu/explore/ai2/tutorials.html to learn the basics of App Inventor, then try something and follow the Top 5 Tips: How to learn App Inventor 2.

Like this? Also how do i use tiny db to save it
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.