Hi! Help me to input a text (value) into AppInventor Webview elements.
Sample code is:
login = document.getElementById("login");
login.Value = "mylogin";
passw = document.getElementsByName("passw");
passw[0].Value = "mypass";
It works in other projects, but there I don't know how. How to make it in AppInventor? I cannot to find similar answers.
Taifun
Thank you. It is what I need!
How do you click a child element in WebViewer?
Hi! Can you help me? How to click a child element in WebViewer?
Sample working code is:
FormContainer = document.getElementsByClassName("form-container")[0].children;
Children = FormContainer[0].children;
Children[13].click();
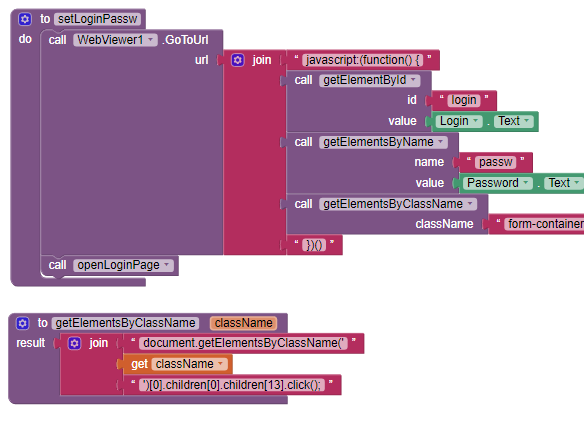
Procedure in AppInventor:
javascript:(function() {document.getElementsByClassName('form-container')[0].children[0].children[13].click();})() doesn't work. How to do?
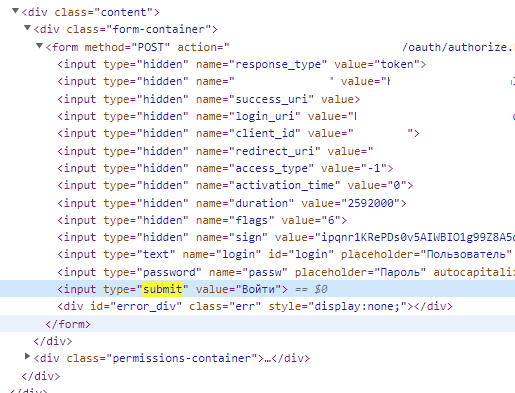
In browser it has such look:

Use the same method as above....
But, it doesn't work this time. I think I have wrong syntaxis.

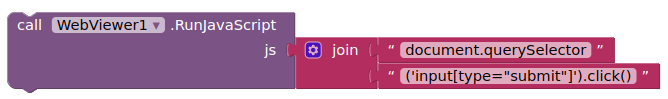
This should do it:
document.querySelector('input[type="submit"]').click()

Thank you, it works. My variant too, both variants work, but after loading page it is necessary to wait some seconds.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.
