Hi all,
I have my first real app, now working thanks to every one here.
It works but I feel certain it could be tidier and more efficient.
The first thing I'd like to do is clean up the variables.
I have many variables and one of them is a set of 15, e.g A1 to A15.
On screen 1 initialization the are all manually set to 0.
Is there a way I could either reduce the amount of code or perform some sort of loop to do thsi?
Thanks
Canned Reply: ABG- Export & Upload .aia)
Export your .aia file and upload it here.

.
Hi, do you need to see the entire project or just the variables which need initialising?
The entire project would be better, to see how you wrangle your data.
OK. I will send it as long as you don't laugh at it
I have uploaded the .aia file, however I've removed the sensitive information, e,g, the real URL
FitaScoresTemplate.aia (260.9 KB)
I downloaded and expanded your blocks, which are too many to download as a single blocks image.
I notice you don't use function (value) procedures, which could shorten your code.
Samples would have to wait till tomorrow.
By the way,
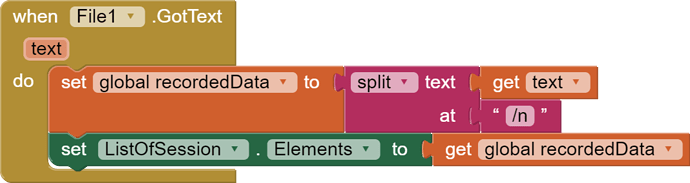
it's \n.
Thanks for the correction, even though that bit seems to work. I'm sure the whole thing could be more efficient, but I'm still new, the features and the code just evolved
If you haven't done so yet, look up JSON and dictionaries for ways to organize data structures.
I took a whack at trying to show a simplification of part of your blocks, but got side tracked by a misconception as to component types (Arrows are Buttons?).
Rather than getting bogged down in one project, I'll give you general advice for your next project:
When you have too many blocks spread out over too large a surface area,
the Blocks Editor hits a complexity limit when it tries to generate a blocks.png file for the screen.
There are two main approaches to deal with this:
- Start a Google Doc with a Table of Contents explaining your app, with sections for Design, Data, Code, including Downloaded Png images of all Events, Procedures, Globals, and with html cross-links for easy navigation. Such a doc becomes easier to read than a complete blocks image, because you have FIND, Next, PREV, back functionality, and you can add paragraphs of commentary around your code. This is my preferred life saver when doing a very large complex app. If you go this route, try to arrange your blocks geographically in a column matching the order of your Table of Contents, then do periodic Clean Up Blocks to pull them inline. This sometimes lowers the load on the Blocks Editor.
- Reduce your block count:
- Use parametrized procedures for common code
- Use Media text files instead of big clumps of text blocks
- Use generic blocks instead of repeating component event blocks
- Encode repeating decision patterns into lookup tables loaded from Media csv text files (does your blocks image look like a box of combs?)
- You don't need a component for every data instance. Reuse those components.
- If you can't fit data into a ListView or List Picker, show a small subset of the data in an Arrangement and slide it across the larger list of data.
...