Can you go over the code and see if I did it correctly
function listbyNameFoldersAndSubFoldersContents() {
var ss = SpreadsheetApp.getActive();
var sheet = ss.getActiveSheet();
sheet.clear();
sheet.appendRow( ['Filename', 'Type', 'ID', 'DD URL'] );
var myFolder = Browser.inputBox('Enter your folder name');
var folders = DriveApp.getFoldersByName(myFolder);
var folder = folders.next();
traverseFolders(folder, folder.getName());
}
function traverseFolders(folder, path) {
var sheet = SpreadsheetApp.getActiveSheet();
var files = folder.getFiles(), file, fileName;
while (files.hasNext())
{
file = files.next();
fileName = file.getName();
sheet.appendRow([fileName, niceFileType(file.getMimeType()), file.getId(), "https://docs.google.com/uc?export=download&confirm=no_antivirus&id=" +file.getId()]);
}
var folders = folder.getFolders(), childFolder;
while (folders.hasNext())
{
childFolder = folders.next();
traverseFolders(childFolder, path + ", " + childFolder.getName());
}
}
function niceFileType( mimeType ) {
if (typeof this.fileType === 'undefined') {
this.fileType = {};
this.fileType[MimeType.FOLDER] = "Folder";
this.fileType[MimeType.GOOGLE_APPS_SCRIPT] = "Google Apps Script";
this.fileType[MimeType.GOOGLE_DOCS] = "Google Doc";
this.fileType[MimeType.GOOGLE_DRAWINGS] = "Google Drawing";
this.fileType[MimeType.GOOGLE_FORMS] = "Google Form";
this.fileType[MimeType.GOOGLE_SHEETS] = "Google Sheet";
this.fileType[MimeType.GOOGLE_SLIDES] = "Google Slides";
this.fileType[MimeType.JPEG] = "JPG";
this.fileType[MimeType.PNG] = "PNG";
this.fileType[MimeType.BMP] = "BMP";
this.fileType[MimeType.GIF] = "GIF";
this.fileType[MimeType.SVG] = "SVG";
this.fileType[MimeType.PDF] = "PDF";
this.fileType[MimeType.CSV] = "CSV";
}
return (this.fileType.hasOwnProperty(mimeType)) ? this.fileType[mimeType] : "UNKNOWN";
}
I know it says it on the website you showed me but it didn't tell me where to start the code
TIMAI2
April 4, 2025, 9:54pm
31
You can just run that script from your spreadsheet, but if you want to fully automate in conjunction with your AppInventor app then you will probably want a web app, to call the function.
Can you tell me how to do it
TIMAI2
April 4, 2025, 9:56pm
33
I have a busy weekend ahead, but when i get some time, I will work up an example.
Okay I can be patient and wait till you come back
TIMAI2
April 4, 2025, 10:52pm
35
Well, it didn't actually take all that long:
Drive Folder with Images
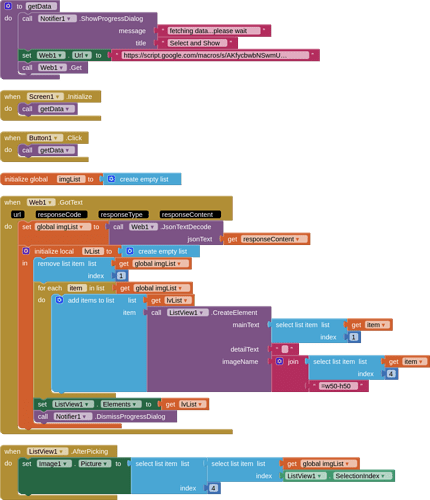
Google Apps Script Web App
function doGet(e) {
var ss = SpreadsheetApp.getActive();
var sheet = ss.getActiveSheet();
sheet.clear();
sheet.appendRow( ['Filename', 'FileType', 'FileID', 'ViewUrl'] );
var folderId = '1EjhZxyuFy_edited_wkS--QdpauABaMpU';
var folder = DriveApp.getFolderById(folderId);
var contents = folder.getFiles();
var file, name, id, url, type;
while(contents.hasNext()) {
file = contents.next();
name = file.getName();
id = file.getId();
url = "https://lh3.googleusercontent.com/d/" +file.getId();
type = niceFileType(file.getMimeType());
sheet.appendRow( [name,type,id,url] );
}
SpreadsheetApp.flush();
rng = sheet.getDataRange().getValues();
return ContentService.createTextOutput(JSON.stringify(rng));
}
function niceFileType( mimeType ) {
if (typeof this.fileType === 'undefined') {
this.fileType = {};
this.fileType[MimeType.FOLDER] = "Folder";
this.fileType[MimeType.GOOGLE_APPS_SCRIPT] = "Google Apps Script";
this.fileType[MimeType.GOOGLE_DOCS] = "Google Doc";
this.fileType[MimeType.GOOGLE_DRAWINGS] = "Google Drawing";
this.fileType[MimeType.GOOGLE_FORMS] = "Google Form";
this.fileType[MimeType.GOOGLE_SHEETS] = "Google Sheet";
this.fileType[MimeType.GOOGLE_SLIDES] = "Google Slides";
this.fileType[MimeType.JPEG] = "JPG";
this.fileType[MimeType.PNG] = "PNG";
this.fileType[MimeType.BMP] = "BMP";
this.fileType[MimeType.GIF] = "GIF";
this.fileType[MimeType.SVG] = "SVG";
this.fileType[MimeType.PDF] = "PDF";
this.fileType[MimeType.CSV] = "CSV";
}
return (this.fileType.hasOwnProperty(mimeType)) ? this.fileType[mimeType] : "UNKNOWN";
}
Blocks (updated to call thumbnails)
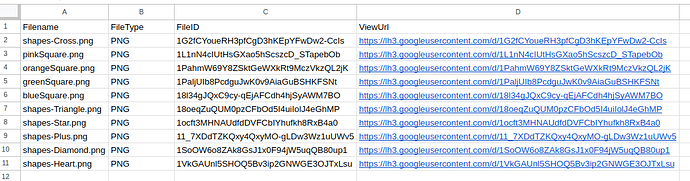
Spreadsheet with Data
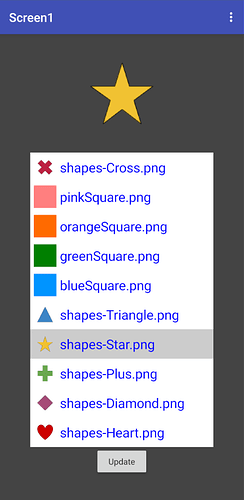
App Screenshot
note: the image folder is set to anyone with the link (as are the files inside). The spreadsheet can either be restricted or anyone with the link.
You might also be interrested in this approach...
Here is one I created using CompCreator and Viewpager to build a dynamic pager.
Image data is fetched from a spreadsheet in much the same way as you are doing it, just that I am using a google apps script web app to generate the listing on the spreadsheet
[blocks (6)]
Is it like the person would have a folder in google drive that they could put there PDF Pictures in it that would transmit to mit app inventor
How do you send the clip as a script link or something for the Web1 Url
You know the code in Apps Scripting how do I send the code to app inventor
TIMAI2
April 5, 2025, 4:09pm
41
You get the script url when you deploy the web app in Google Apps Script.
TIMAI2
April 5, 2025, 4:22pm
43
Looks like google is returning an html file error message.
Check you have deployed your web app correctly, and that your files and folders have the correct permissions.
Can you please explain what type of permissions I was suppose to deploy. I just put permissions that sounds good to me
TIMAI2
April 6, 2025, 1:05pm
45
Again you need to read all of this:
Well, not quite "everything", but enough to help create a script, deploy it, update it and approve permissions for it, to begin with. Of course, there is the official documentation: Google Apps Script
First two guides to deploy a google apps script, standalone and one that is bound to a spreadsheet:
Second a guide to update your google apps script to a new version after editing the script:
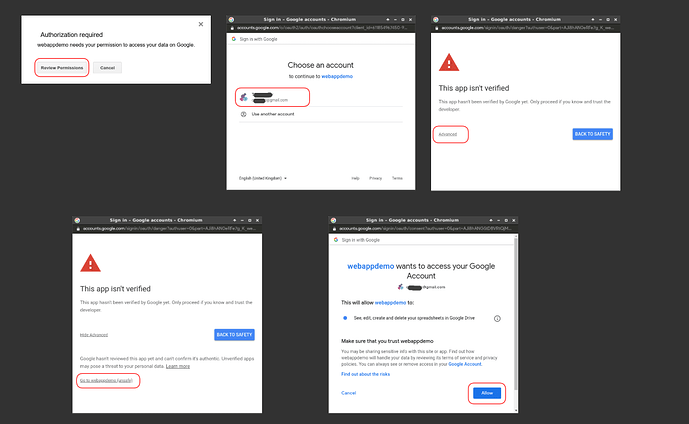
Third a guide to correctly reviewing permissions for a script (this is also covered in the second …
and what I said here:
Im so sorry but I got hit with this message right here
TIMAI2
April 6, 2025, 1:13pm
47
As expected, you did not read or follow the links I provided:
1 Like
I received an error message at my Execution log
Attempted to execute doGet, but could not save
function doGet(e) {
var folderId = '1EjhZxyuFy_edited_wkS--QdpauABaMpU';
while(contents.hasNext()) {https://lh3.googleusercontent.com/d/ " +file.getId();
function niceFileType( mimeType ) {
if (typeof this.fileType === 'undefined') {
TIMAI2
April 6, 2025, 3:16pm
49
Try, as shown in my example, running the script from your app, do you get a list back in your responseContent ?