I am seeing how I can be able to get a photo from a device's files without using google photos
Where in your device's storage ?
Its a chromebook and the icon of the chromebooks folder is this

That is on your chromebook not on your app.
Apps tend to run in a "sandbox" (well the companion app does), which means you should have no access to the host file system.
Can you upload these files to an online resource, so that you can download them into your app? There are many services that offer file storage for "free", including google drive.
If your chromebook can run the linux sub system, you could setup an http server and provide a local ip to download the files from.
That said, general advice would be to not tie yourself to a specific device for working with external (to the app) files.
Does this mean that app inventor does not support this and could be easily be seen by the host.
Well for the second prompt I can't because the users using the companion can change it into whatever photo they want to change it to. Like completely different from each other.
Does this includes like my information while doing the linux system because I can't have that
Others may suggest alternatives...
Like what?
It is the same on a normal computer where you run an emulator, you cannot just access files on the computer from within companion or an installed app. (note, some emulators may provide this functionality)
Okay, if we use the linux sub system could it possibly provide others with my local ip
As I suggested, use an online resource like google drive, mega, or a dedicated file server.
Which example would you mostly recommend?
Like out of the 3 you provided
Google Drive, given you already have a google account, and a directory (folder) can easily be shared with others who also have google accounts.
Can you show me how to start it off from google drive
You need to get the file id for each image, then you can load the image to an image component with a url:
https://lh3.googleusercontent.com/d/10Td0e7m2j6xWe29tAFAdx_bzEdmD1E8F
(the file id is the long string after d/)
You can find the file id if you copy the link for the file in google drive.
Use your browser (on your chromebook) to work with google drive to create a folder, and upload files to it.
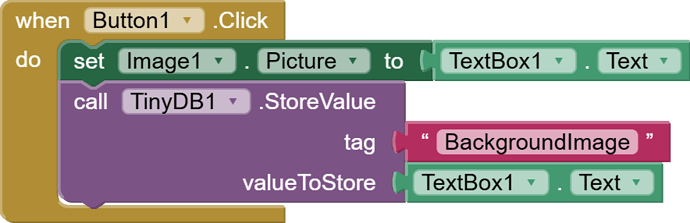
Couldn't you just make it so that the link that component pasted in it could transfer in between the
/d/ like a similar model to this.
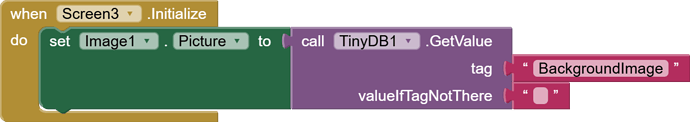
Also the TinyDB1 is to show what picture they put up when they left
May you please tell me how this I can do it. Also does it have to be on a webviewer and not a image component
I just seeing if this would also work please ![]()