Good day,
I created a web page as below picture;
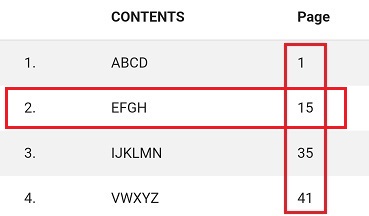
The result is as below picture;

When clicking the 3rd line, I can get the value 3,
Can I get the value(15) corresponding to the page of the picture(inside the red box) instead of this value?
Good day,
I created a web page as below picture;
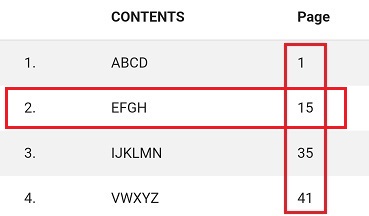
The result is as below picture;

When clicking the 3rd line, I can get the value 3,
Can I get the value(15) corresponding to the page of the picture(inside the red box) instead of this value?
Do you have a javascript onclick() event (eventListener) in place to caprture when an element is clicked, and to return the value to set to the webviewstring ?
Currently you store your data i e. content as csv table... Store your content as list of lists and convert it into a csv table when needed
Then later you can use the index (in your example 3) to get the corresponding sublist from the list of lists and use another select list item block to select the third column to get the value (15) you are looking for
How to work with Lists and Lists of lists (pdf) by appinventor.org
Taifun
These blocks
This html (courtesy Taifun's dynamic table)
<!doctype html>
<head>
<meta name="author" content="puravidaapps.com">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="materialize.min.css" media="screen,projection"/>
<title>Table Layout</title>
</head>
<body>
<div id="myTable"></div>
<script>
// if you have commas inside your text, feel free to use another delimiter, for example |
var delimiter = ",";
// get the table to display from the window.AppInventor object and split at new line
var urlArray = window.AppInventor.getWebViewString().split("\n");
//var urlArray = location.search.slice(1).split("/n");
var doc = document;
var fragment = doc.createDocumentFragment();
var thead = doc.createElement("thead");
var tr = doc.createElement("tr");
// split at delimiter
var rowArray = urlArray[0].split(delimiter);
addRow(thead, "th");
fragment.appendChild(thead);
var tbody = doc.createElement("tbody");
for(i=1;i<urlArray.length;i++){
var tr = doc.createElement("tr");
// split at delimiter
var rowArray = urlArray[i].split(delimiter);
tr.addEventListener ("click", function () {
// return index (add 1 because first row is the header row)
//window.document.title = this.rowIndex + 1;
window.AppInventor.setWebViewString(this.rowIndex + 1);
});
addRow(tbody, "td");
}
fragment.appendChild(tbody);
var table = doc.createElement("table");
table.appendChild(fragment);
doc.getElementById("myTable").appendChild(table);
// http://stackoverflow.com/a/9236195/1545993
doc.getElementById("myTable").getElementsByTagName('table')[0].className = "striped";
function addRow(dom, tag) {
for(j=0;j<rowArray.length;j++){
var el = doc.createElement(tag);
el.innerHTML = rowArray[j];
tr.appendChild(el);
dom.appendChild(tr);
}
}
</script>
</body>
</html>
Thank you all for your help.
I've solved the problem with your help.
Unfortunately, I don't know Java, so I chose the easier way.
Taking a hint from Typhoon's advice, I solved it as follows.
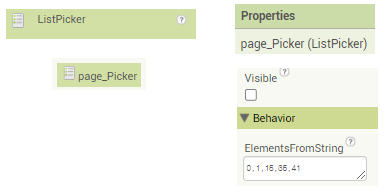
First, add a ListPicker, and
I set ElementsFromString to the value I wanted.

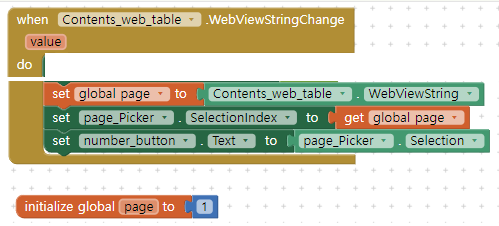
Then, I inserted the value of WebViewString and got the value I wanted from the ListPicker.

Thank you all for your help.
I've solved the problem with your help.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.