<div id="QuestionId_re8e0afb38ee44f4490140c54addfa5da" class="-a-46">
<div aria-level="2" class="--k-47" role="heading">
<span class="-g-48" data-automation-id="questionTitle">
<span data-automation-id="questionOrdinal" aria-hidden="false" class="-gN-49">1.</span>
<span class="text-format-content ">device id</span>
<span class="css-1" id="QuestionInfo_re8e0afb38ee44f4490140c54addfa5da" aria-hidden="true">Single line text. </span>
</span>
</div>
</div>
<div class="-dq-42">
<div class="-a-46">
<span class="-hD-54">
<input aria-label="Single line text " maxlength="4000" placeholder="Enter your answer" aria-labelledby="QuestionId_re8e0afb38ee44f4490140c54addfa5da QuestionInfo_re8e0afb38ee44f4490140c54addfa5da" class="-_f-53" spellcheck="true" data-automation-id="textInput">
</span>
</div>
</div>
</div>
Tried @Taifun method
and it doesn't work for me
Tried with elementbyID and element by Class, but it returns "null" output
i just want to fill this form using mit ai2,
TIMAI2
July 22, 2023, 11:13am
5
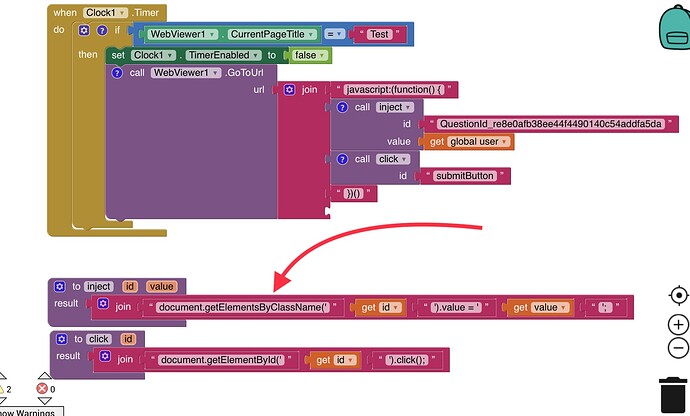
You didn't climb down the elements tree far enough! You need the following js commands:
1. device id
document.getElementsByClassName('-_f-53')[0].value='XYZ';
2. email id
document.getElementsByClassName('-_f-53')[1].value='ABC';
3. submit button
document.getElementsByClassName('css-196')[0].click();
Use the webviewer runjs block in the webviewer after page loaded event
Tried but doesn't work,
@TIMAI2 If you made one thing to work and then i will understood and made it work for all my future works.
Here's AIA:inject_new.aia (2.7 KB)
TIMAI2
July 22, 2023, 2:17pm
7
Hmmm.... it looks like the form changes its classnames on each new loading of the form. For me in my browser it is now -_g-53 instead of -_f-53
There will be a solution to this, hang on....
First try the JavaScript on computer, in the browser, console panel.
TIMAI2
July 22, 2023, 2:47pm
9
Try these:
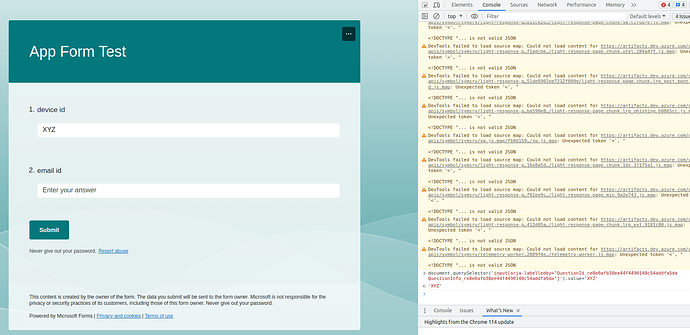
document.querySelector('input[aria-labelledby="QuestionId_re8e0afb38ee44f4490140c54addfa5da QuestionInfo_re8e0afb38ee44f4490140c54addfa5da"]').value='XYZ'
document.querySelector('input[aria-labelledby="QuestionId_r78b202482d8b481ea8d6f42568b1922c QuestionInfo_r78b202482d8b481ea8d6f42568b1922c"]').value='ABC'
document.querySelector('button[data-automation-id="submitButton"]').click()
Your QuestionId values do not appear to change across reloads.
You may have to run each command separately, and call them from the webpage loaded event, not in it.
TIMAI2
July 22, 2023, 3:04pm
10
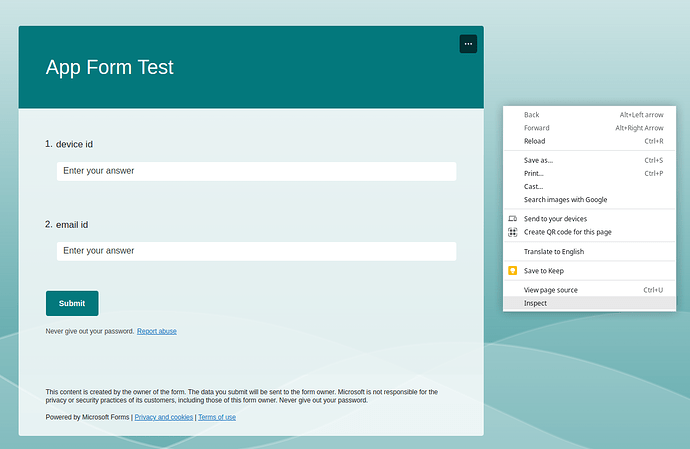
How am I doing this?
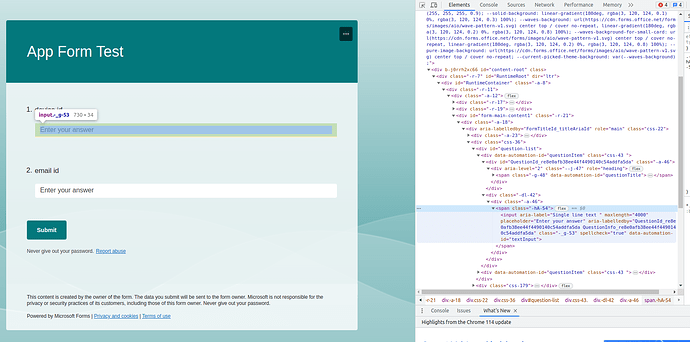
I load the form into my computer browser (Chrome) then right click on the page and select Inspect.
This opens up the developer console. from here I can traverse all the rendered elements on the webpage, trying to find a unique/non-changing property in order to return the correct element to act on.
The javascript calls can be tested in the console tab before testing in AppInventor
1 Like
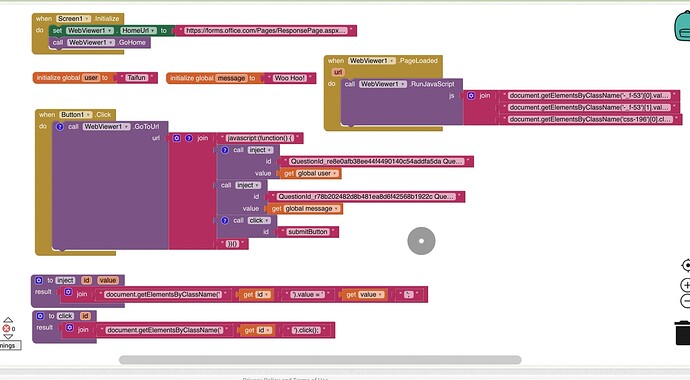
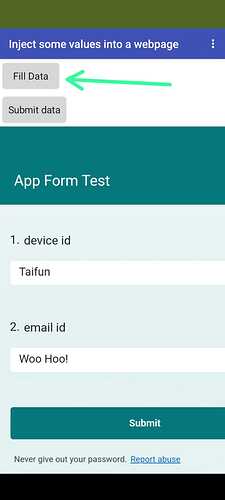
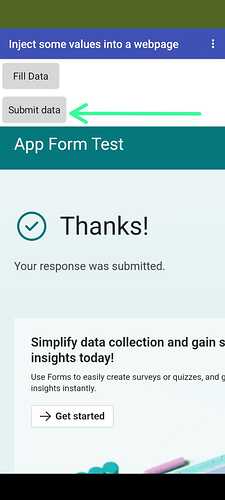
Fill data and Form submission works fine,
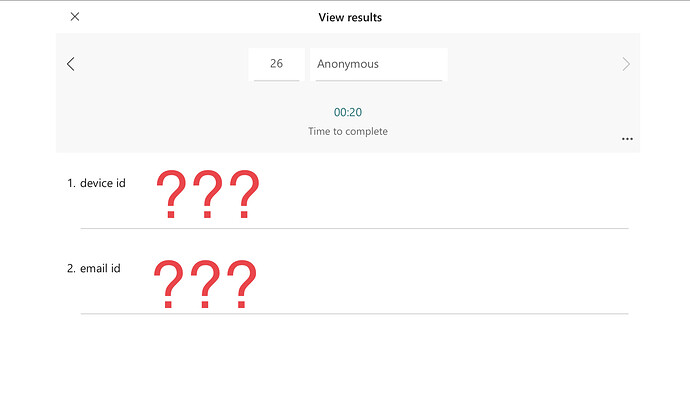
but i can't see the data in the Form submission,
In mobile App, Fill Data and Submit Data works fine.
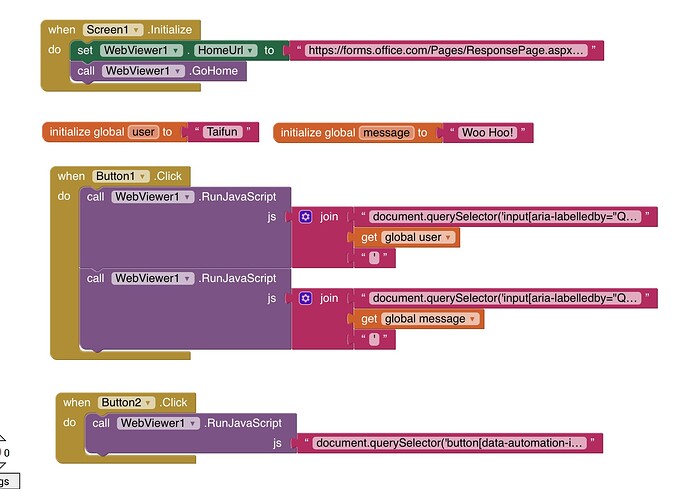
updated Blocks here below:
when i type/add in some text manually after Fill Data, then the data submits fine
TIMAI2
July 23, 2023, 8:54am
13
Hmmm....maybe it is not value that the submit process is collecting? I'll do some more digging. There are a few things I could try, but it is difficult to test without being able to see "the other side" where form submissions are shown. I don't have a 365 account in order to set something up.
I also had a look to see if it was possible to use prefilled forms, the same way google forms offers, but you need the "Forms Pro" for this, and possibly some other complex Microsoft tools to achieve this.
Does it have to be Microsoft Forms ?
TIMAI2:
don't have a 365 account
Use free Microsoft account, i use free account only
TIMAI2:
Forms Pro
This too can't do the same like Google Forms, we need Microsoft automation tools for this but it's monthly payable.
So if we made this method work, then you're first to give a solution.