TLDR AT THE BOTTOM!!
Sorry I don't know much terminology, and I don't really know how to use logic and efficiency, so I'm just doing things the way I know how.
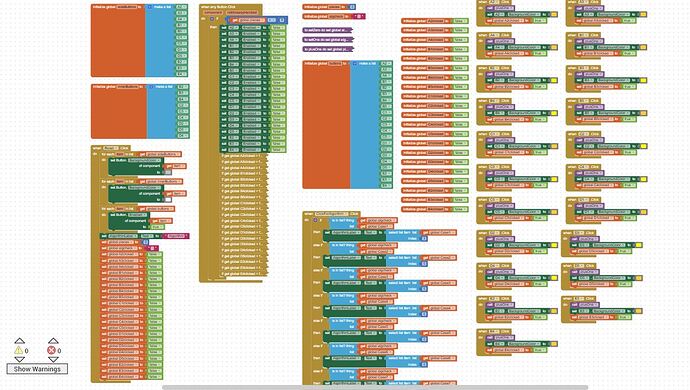
Basically this is what my blocks look like, I've been working on simplifying processes because the main "code" that's in the bottom middle has 57 individual cases which is the most important part, I need it to run smoothly.
I want to know how i can reduce the amount of repetitive processes while keeping it's functionality intact.
For example on the far right you see I have 21 buttons, each have the same exact things being done to them, but I need to specify it's for THAT button which is why I had to make 21 separate blocks for them. There has to be a way to simply this into one block instead of 21 separate ones, I just don't know how.
Another example is the variables on the bottom left. When the reset button is clicked, all of those variables should be set to false. Again, I don't know how to do that without specifying each individual one.
There's some sort of logic that I'm missing, that once I learn, I can implement into all of this. Could someone help me please?
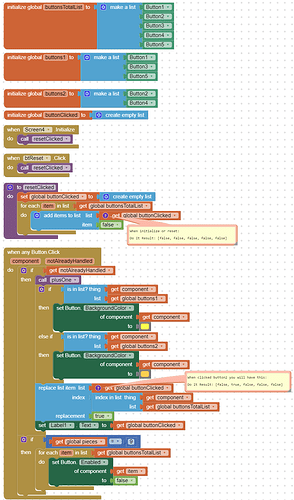
edit: to explain a bit more, for the bottom left variables, all I want is basically a boolean property assigned to the 21 buttons. Whenever the user clicks a button, that button's property is set to true, default is false. When the reset button is clicked, the property is set back to false.
For the 21 buttons, basically what is happening is that when the button is clicked, it adds one to a counter (that's the plusOne procedure), it's background color is set to yellow, and the 'clicked' variable is set to true, default is false.
For the block of code on the second from the left, what's happening is that when any button is clicked, AND if the global pieces variable is equal to 9, then all the button's enabled property is set to false, and for each button if their clicked variable is set to true, a 1 is added to a string variable. If it's set to false (meaning the user never clicked it, then a 0 is added to the string). In the end, depending on what the user clicks, we get a unique string of 0s and 1s, which then...
In the bottom middle, the string is checked against a list of 4 strings, if there is a match, it takes the fifth string in the list, which is the case number, and assigns it's text to a label that the user sees. The Clickfor Algorithm button does this 57 times for each unique set of 4 strings.
Hopefully that makes sense.
TL;DR: make 21 buttons have a property that can be set to true or false, unique for each button. Simplify a process for 21 buttons.