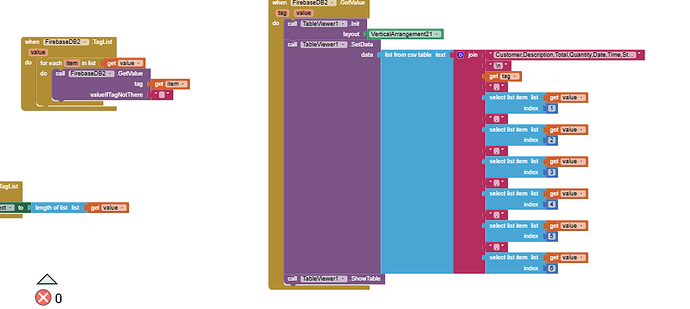
I want that inside this table it will show the two values from firebase
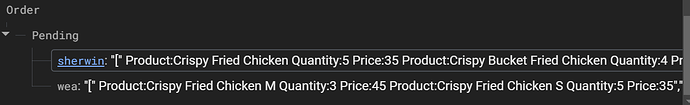
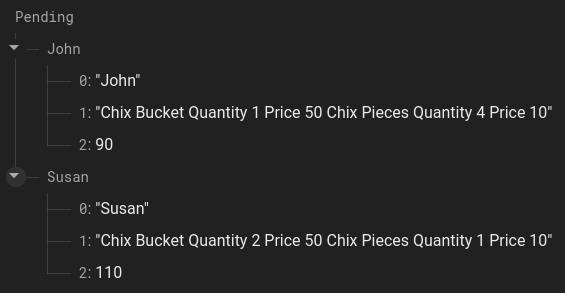
Currently it is only showing 1 which is only the sherwin and its value
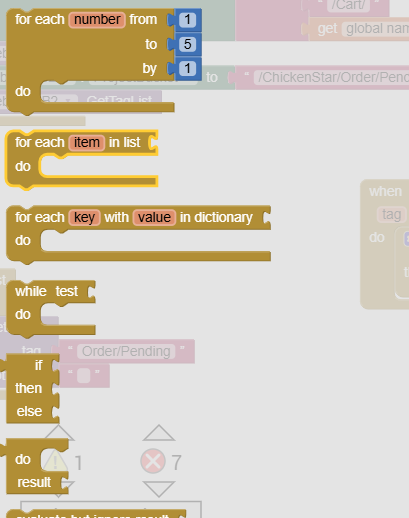
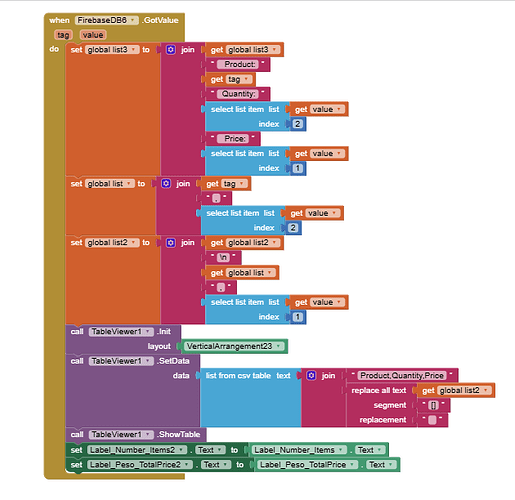
Your blocks image does not show your blocks.
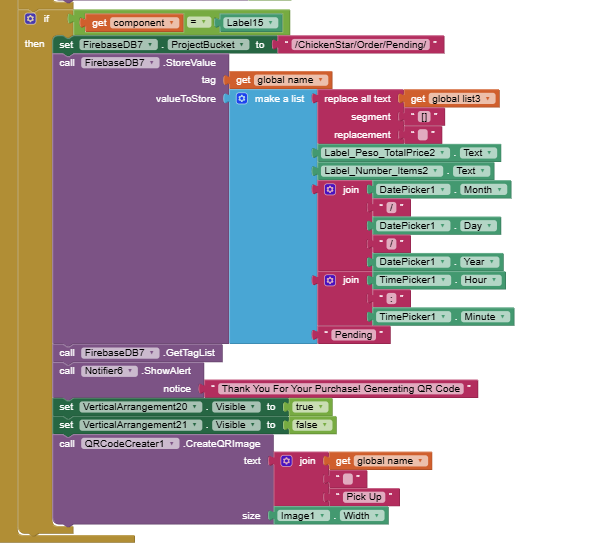
Also post how you are adding your different Crispy Fried Chicken varieties to Firebase.
What's in global list3?
Maybe you should just export and upload the aia?
Explain the purpose of your app.
for business app for school project
OK, but what are you attempting to do, restaurant/takeaway ordering system ?
ordering system I just want to show the ordered data to the table
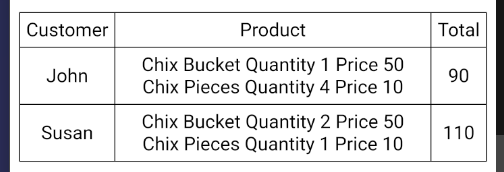
Show how you would like your data to look in the table
like this
I just wanted that if multiple orders are in the database it will show to the table in that order like every set of data will be ordered by row
Do you have to use the Firebase component ?
You mean value inside the firebase? ahmm yes
No, I mean the Firebase component

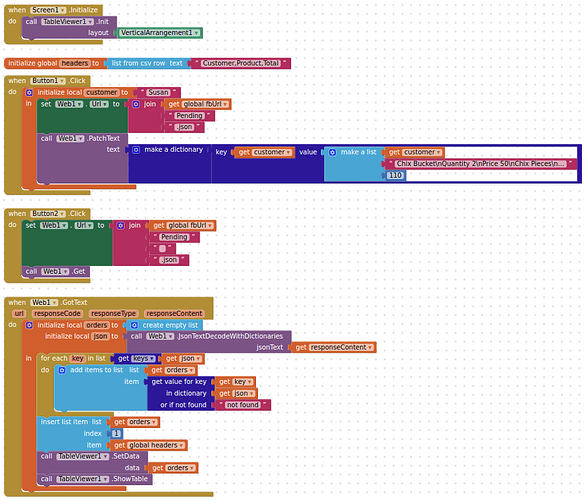
We can do a better job using the web component to interact with firebase
yes I have use it, I want to get the value stored in firebase so I can show it inside the table
but if we use the web component instead to set and get the values stored in firebase ?
I don't know how I did manage to show the value to the table viewer but it is showing just one