
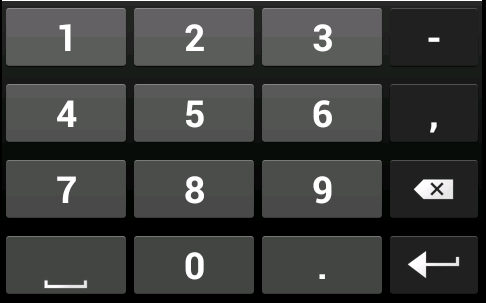
How can I show this screen when the text box is clicked?

How can I show this screen when the text box is clicked?
Hi there,
You can do this in the Properties panel of a Textbox.
In the Properties panel of the Textbox, check 'NumbersOnly'. This allows the keyboard to be only number keys and the user can only input numbers.
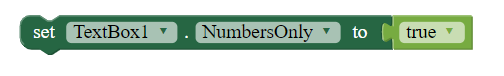
This is also available in the Blocks editor.

Text from the documentation.
NumbersOnly: If
true, then thisTextBoxaccepts only numbers as keyboard input. Numbers can include a decimal point and an optional leading minus sign. This applies to keyboard input only. Even ifNumbersOnlyis true, you can set the text to anything at all using the [Text] property.
Hope this is the solution.
Hello Ömer
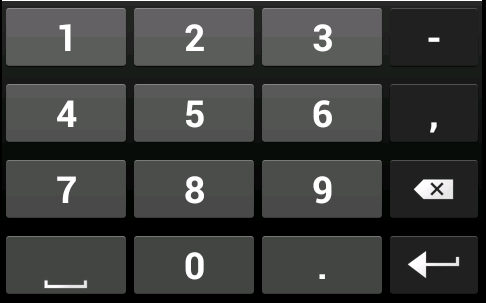
You can make your own numbers-only keyboard with buttons.
Hi,
I did the same but I didn't get the image I wanted
Phone and keyboard info I tested.
*HW.P20 PRO
*Swiftkey V7.8.6.5
Show a screenshot of the keyboard keyboard you got after selecting NumbersOnly.
I suspect SwiftKey is pre-empting whatever text input facilities AI2 uses.
For total control, build your own buttons and Label in nested Arrangements input method.
Here is an example from before I discovered how bad Table Arrangements were compared to nested Horizontal and Vertical Arrangements:
Yes, you can also use the Button Addon extension.
The NumbersOnly allows only number inputs. You can build your own keyboard using a table arrangement and buttons.
Example:
Keyboard.aia (3.2 KB)