"<div data-image-effect class="pr_lazy_img main-img laber_bg_lz laber_img_1 scale lazyloaded" data-id="46063156166960" data-bgset="//kinnko.com/cdn/shop/files/Artboard1missfit_180x.jpg?v=1722365145 180w, //kinnko.com/cdn/shop/files/Artboard1missfit_360x.jpg?v=1722365145 360w, //kinnko.com/cdn/shop/files/Artboard1missfit_540x.jpg?v=1722365145 540w, //kinnko.com/cdn/shop/files/Artboard1missfit_720x.jpg?v=1722365145 720w, //kinnko.com/cdn/shop/files/Artboard1missfit_900x.jpg?v=1722365145 900w, //kinnko.com/cdn/shop/files/Artboard1missfit_1080x.jpg?v=1722365145 1080w" data-parent-fit="width" data-wiis data-ratio="0.6666666666666666" style="padding-top: 150%; background-image: url("https://kinnko.com/cdn/shop/files/Artboard1missfit_1080x.jpg?v=1722365145");</div>"
I want to scrape from above data from below website
Search: 1 result found for "KWTSR240011-XS"– Kinnko Store
I want all images link in the list.
I already use both extension from the developers so please suggest me another method also tried webviewer compenent as EvaluatedJS
TIMAI2
August 26, 2024, 5:13pm
2
The image has these classes:
class="pr_lazy_img main-img laber_bg_lz laber_img_1 scale lazyloaded
I am using document.getElementsByTagName("div")[0].innerText
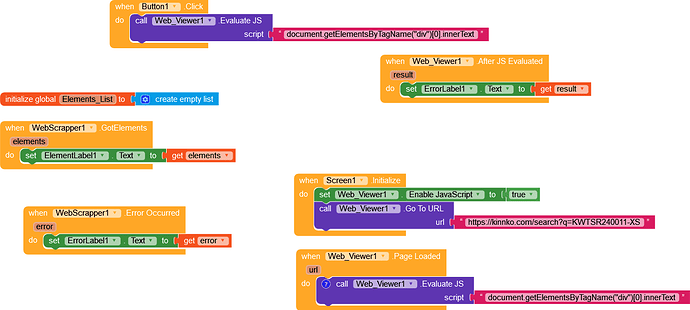
How to put this in below blocks
I also tried your solution but it is showing that {} marks only.
TIMAI2
August 26, 2024, 5:20pm
6
You should use just one of the classes that is specific to the image
I think this is that specific class but could you please let me know if i am wrong how to find the image class if pr_lazy_img main-img laber_bg_lz laber_img_1 scale lazyloaded this class is not right.
Peter
August 26, 2024, 6:00pm
8
Do you have permission from Kinnko do do this?
Rights Reserved with the Company:
1 Like
Peter, I owned this company. I am making app that shows the images of my website to the app through div tag of website.
TIMAI2
August 26, 2024, 6:51pm
10
There are 4 classes listed
Please help me to execute my plan of getting images in a list.
TIMAI2
August 26, 2024, 7:43pm
12
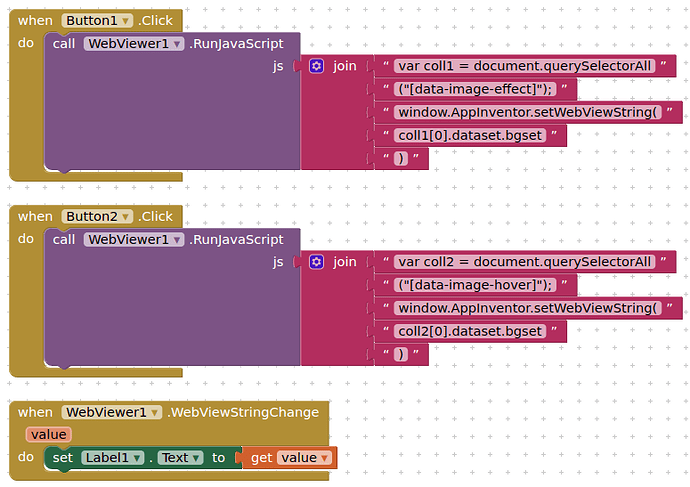
You can use these two:
const coll1 = document.querySelectorAll("[data-image-effect]");
const coll2 = document.querySelectorAll("[data-image-hover]");
then use:
coll1[0] and coll2[0] to return their respective data (there are @ 6 images per dataset - same image different sizes)
You can then use text manipulation blocks to get the image urls.
It seems the default image may be the 360 one.
If you are using Kodular, next time please ask on the Kodular community, things are different there...(I see you did ask there...)
1 Like
There real fact I asked here was that the Kodular community is not active like 3-5 years before. There are no reply on my post since 2 days.
How to evaluate this code in Webviewer.EvaluateJS block?
Please provide me solution by grabbing my hand as I am new to the community after disorder of my mind.
TIMAI2
August 27, 2024, 8:14pm
15
Slightly different with webviewstring:
1 Like
Thank you Sir it helped me.
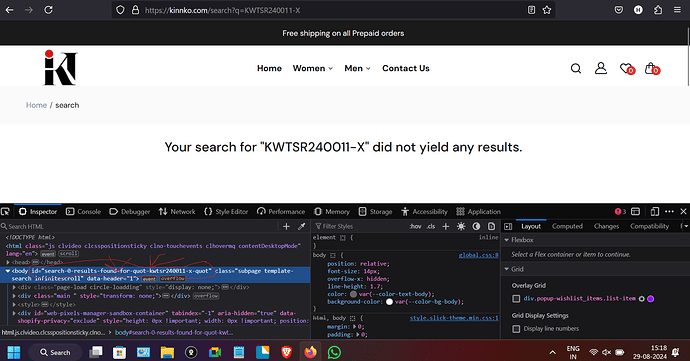
How to scrape data this is new data in the website?
I know i already asked it and get solved by @TIMAI2 , but this time it is different fethching. How do I scrape data from Web? - #15 by TIMAI2
help me to get this data to Webview.String
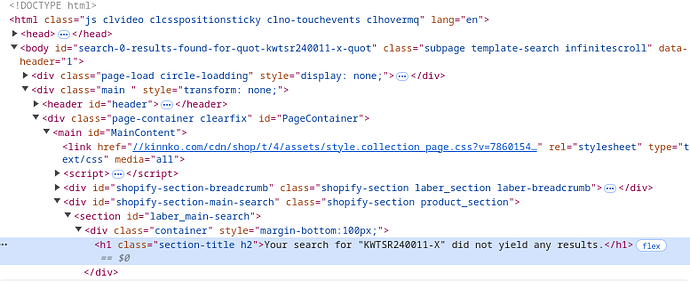
<body id="search-0-results-found-for-quot-kwtsr240011-x-quot" class="subpage template-search infinitescroll" data-header="1">
TIMAI2
August 29, 2024, 10:32am
18
Looks like you should query the following when a search result is returned:
https://kinnko.com/search?q=KWTSR240011-X
document.querySelectorAll('h1.section-title')[0].innerHTML;
'Your search for "KWTSR240011-X" did not yield any results.'
to set webviewstring, should be:
window.AppInventor.setWebViewString(document.querySelectorAll('h1.section-title')[0].innerHTML)
1 Like
How can I send value to the web component?
And how can I be like you and learn like you and from where?, you are so great.
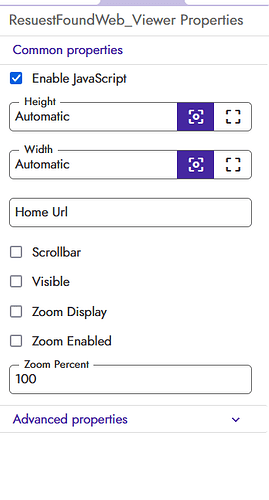
It is providing the value, but I chosen webview to hide but it always shown again and again without any Boolean value set by me.
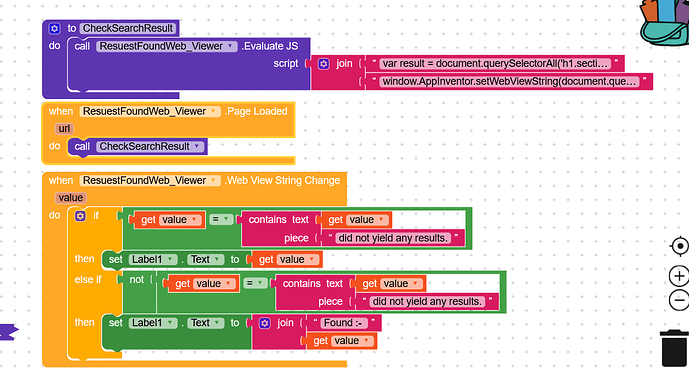
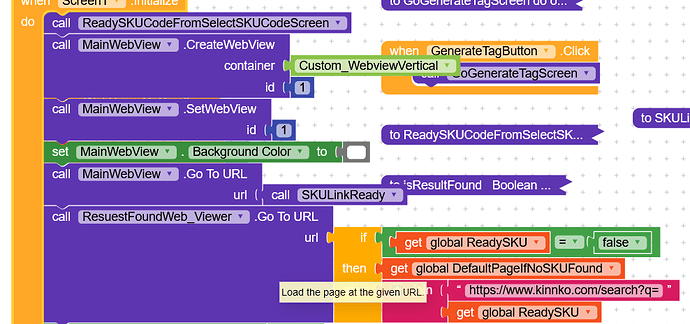
Also I am showing my blocks and my app interface,
Where it is returning same value again and again,
On the visible false I don't know how it can be visible and above label is showing that Found,
Please guide me after seeing my blocks and screenshots.
visible false webview screenshot below
below is my blocks and contains text block is also not working in this app or query
i am using the block in screen initialize screenshot below
Guide me if i am wrong in any block or you need more information on the matter