So after editing the image in canvas, how do I save it as a .png file?
It is always good to search the community before asking any question.
https://community.appinventor.mit.edu/search?q=save%20canvas%20order%3Alatest
I am unable to find my answer. I want to save it as a .png file.
Have you tried reading the documentation ?
http://ai2.appinventor.mit.edu/reference/components/animation.html#Canvas
Yes, but what should I attach the the save as block to?
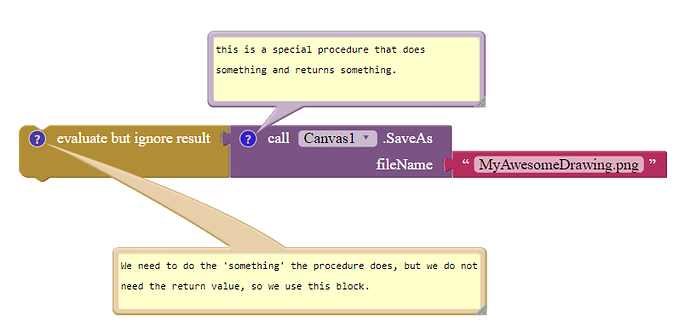
The block returns the path to the saved file. You can either store that somewhere or otherwise make use of it in your app, or you can attach it to the evaluate and ignore result block to discard the result.
Yes, but how do I store it as a .png is my question. WHat blocks do I need to use?
The others have already pointed you toward the resources you'll need. App Inventor is all about experimenting to find out what works and what doesn't. Try something and report back here. The documentation linked to by @TIMAI2 might give you some insight as to the specific block to use...