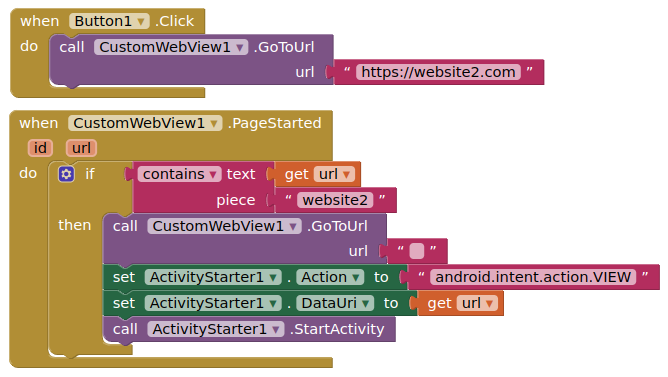
This should open website2 in the default browser

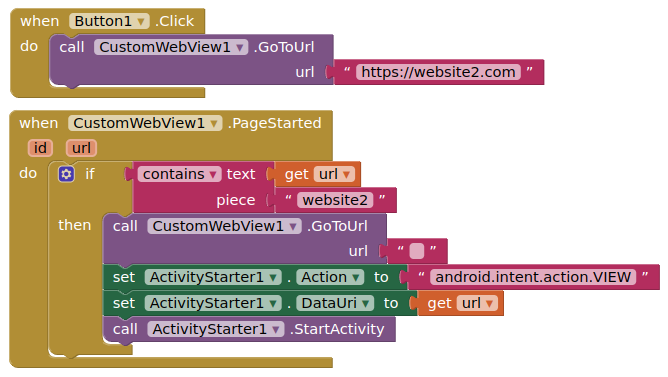
This should open website2 in the default browser

But won't this be adding a button to the app? The links to website 2 are placed in icons on website 1 already
Not if you setup your website1 and blocks correctly. Here is a simple example:
HTML for "website1". See the button link loaded.
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<head>
<title>Website 1</title>
<style>
a:link, a:visited {
background-color: #f44336;
color: white;
padding: 14px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: green;
}
</style>
</head>
<body>
<a href="https://google.co.uk">WebSite 2</a>
</body>
</html>
You load "website1" to the customwebview on Screen.Initialise
The button labelled "Website 2" is pressed, it will commence a link to "https://google.co.uk"
The PageStarted block tests for the word "google" in the url. If it is there, then Website2 is redirected to open in the default browser, and the customwebview is returned to website1
It doesn't have to be a button in your html, it can just be a normal hyperlink.
How do i thank you enough for this  ... A whole day and you explaining like I'm a 2 years old for me to understand... Thank you for the help
... A whole day and you explaining like I'm a 2 years old for me to understand... Thank you for the help 
Btw i had to set screen one support multiple windows false before this worked
Olá pessoal. Alguém sabe como abrir o link dentro da webview para nova janela navegador? Link de página do Facebook. Aparece o erro abaixo. Já tentei os processos acima e nada.
net::err_unknown_url_scheme
Thank you very mutch ! You are Great !