pls help it's for an assiment
Welcome Troy.
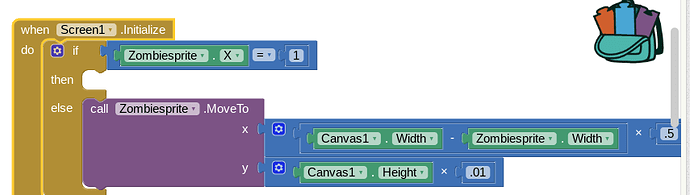
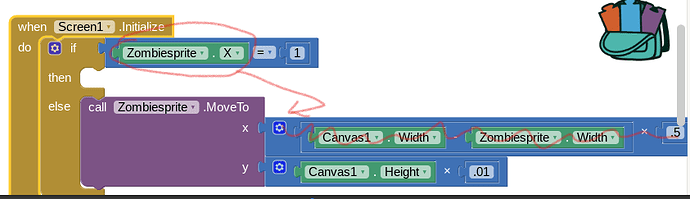
Your code example does not make much sense when it is used in a Screen1.Initialization Block and is incomplete (you have an empty then puzzle piece..
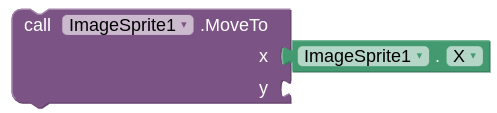
If the same code is in a Button you could set the x MoveTo to the sprite x value to "keep the X".
Here are some resources to help you learn to use the AI2 tools. A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook http://www.appinventor.org/book2 ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here Course In A Box and the aia files for the projects in the book are here: App Inventor 2 Book: Create Your Own Android Apps
How to do a lot of basic things with App Inventor are described here: How do you...? .
Also look here App inventor español. Offline. Tutorial. Ejemplos. Instalación. Códigos. Juegos. Curso gratis de App inventor. and here Tutorial Index | Imagnity for more tutorials
Learn about components Component Reference
and visit the Library The MIT App Inventor Library: Documentation & Support Help>Library on the MENU
I'm still new to this, I don't kno wwhat i'm doing, just need to have screen1 intalize
I've done it with drag, but it doesn't work.
Set x to the imagesprite x