I’m trying to make a button slightly transparent so I can see an image below it. How would I do that?

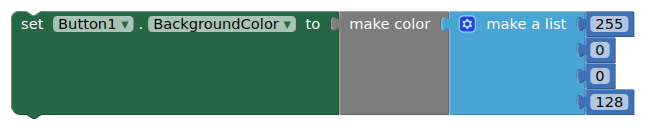
add an extra item to the make a list block, then use a value between 0 (transparent) and 255 (opaque) to set the opacity. In the above blocks the colour is red, set to an opacity of 128.
There are also extensions available that can set the opacity of components.
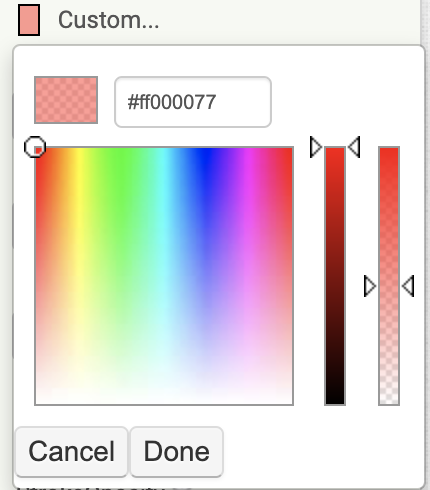
The custom color tool can also adjust the opacity in the designer:

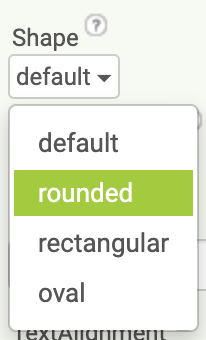
Note that for buttons you'll want to change the shape to something like Rectangular from Default otherwise the color will get blended with the Android button image.

Doesn't work with Companion or the APK.
This doesn't work, or works in a strange, opposite way.
Set button to rounded (or oval), set opacity to 0, the button goes black. Set opacity to 255 the button goes to the set colour. Anywhere down from 255 it gets darker until reaching 0 when it is black. The is tested on companion with device default theme. Works OK with other components tested (label and horizontal arrangement)
Argh! I have now have it behaving the same way on a label
There is a fix for the transparency issue on ai2-test.
Ignore me, works OK with Label after all, but still an issue with button.
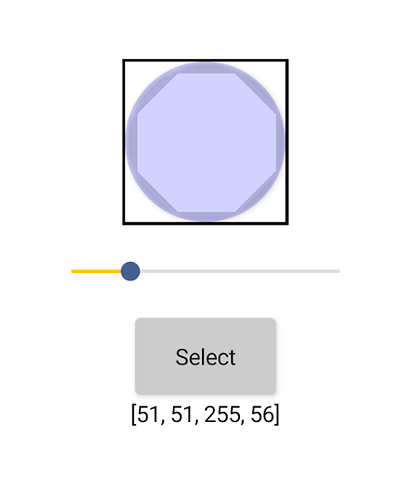
Tested with ai2-test, the transparency on a button works, but there is still a shadow around the edges. In my screenshot, I have the button set to oval and 100x100 pixels to make a circle. You can see that it becomes an octagon, with a shadow around it when opacity is applied.
testOpacity.aia (4.9 KB)