With built-in blocks
https://puravidaapps.com/snippets.php#2ani
There are extensions that may do the same
https://puravidaapps.com/extensions.php
With built-in blocks
https://puravidaapps.com/snippets.php#2ani
There are extensions that may do the same
https://puravidaapps.com/extensions.php
You can use image component for that
no you can't. because of
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
We can do it as I tried it
This is interesting. How did you test gif display? You probably just added to the designer. In the designer, the GIF is movable. Not on the phone.
Hi Everyone,
Thank you so much for your effort. I have tried the WebViewer method and it didn't work. It just shows a blank screen now in the part where it's supposed to show the .gif. Below is what my blocks look like. Perhaps it might help make things easier. I have other screens as well. This is just the one I need to view the .gif on.
Can you share the full link to the gif ?
Hi TIMAI,
Thank you so much for your assiatance. I managed to get it to work. Turns out the storage server I was using was not adequate. I uploaded the image to imgBB.com and it worked just fine. See below for ameded arramgement of blocks. The link to the image is https://i.ibb.co/tZP02kR/ezgif-4-7a59467445ee.gif
@Msindisi_Mtengwane At a glance, I can see that your global variable CocktailSelected is initialized as a stored value. You can't do that. If you want it to call a stored value on initialization, you should put down a whenScreen1.initialise event block with setglobalCocktail selected to call TinyDB1. Get value blocks inside it. You can initialize it to be whatever was stored then. And initialize the global variable to 0 instead of that getValue block.
Hi Netminderno,
Thanks for the information. I was wondering why I’m getting a warning with that block. I’ll sort it out as soon as I open the code again. I’m still a beginner, and already all the information I just got from you guys has made me see things so much better.
Thanks a lot.
I just did it and it works perfectly. Thank you pointing that out for me. My code is much cleaner now.
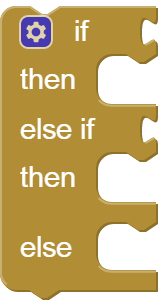
Guys is there a way you can use a case / switch function in MAI2? So instead of using a bunch of "IF, Then" blocks, I would have something like "Switch(CocktailSelected): Case1, Case2,Case3...Casen"
ya there is there is a block in control u can click the setting icon in the block and add more cases

Awesome. This worked perfectly. Thanks a million.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.
How can I make the GIFs play when the screen opens but also play them to those who do not have them installed on their device?


See below post on how to use gif's
Another way to use gif is to splite to frames, upload frames to assets and then with the help of clock component you can alternate images
You should use a Glide based extension.