yeah I think it would be in the ya.css file but I can't find it properly
P.S: Thanks I changed the 2, 3 but I couldn't get the 1st one
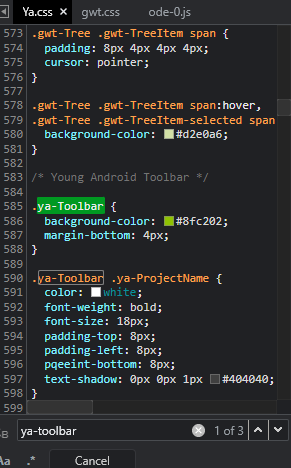
see this CSS line in Ya.css
Can you also please tell how to change this component selected color? I really searched a lot but I couldn't find it

And also how to change the ? icon to something else?
And how to change this time? it isn't that great 
![]()
Icons are defined in imgs folder
Images are defined in this folder find button.png
Thanks I will check it out...
Hope thes two will be there
I mean can you tell which line I could change the component selected background color? And I even searched in ya.css
Line number 566 ya.css
@SRIKAR_B.S.S I suggest you to yourself explore sources instead of where is it present? sentence, it will be helpful for you 
That is what I said,
I am only asking after searching it about a 3 times! That is what I give my first preference to...
If u want to modify ui, u can simple do :
- Open DevTools
- Click Selector button

- hover on element

- Open Css file and find its declaration and edit

I too know this but I don't know that everyone know about this 
I can also tell you a shortcut ctrl + shift + c this is for the selecter option you said
I am a bit advanced somewhere 

P. S : some times when I search for the CSS element, and go to the line it is not the same one I don't know why 
Even after changing it, it still remains the same...
My Edited Code:
.gwt-TabBar .gwt-TabBarItem {
margin: 0px 5px 0px 0px;
padding: 3px 6px 3px 6px;
cursor: pointer;
color: black;
font-size: 13px;
text-align: center;
background-color: #ff6b6b;
border: 2px solid #ff6b6b;
}
even after running the ant command & hard refreshing many times...
.gwt-Tree .gwt-TreeItem span:hover,
.gwt-Tree .gwt-TreeItem-selected span{
background-color: #d2e0a6;
}
find this CSS code in the Ya.css file and change the value.
I already changed this but this is only for this one right?
because even after changing it the color only changed for the added
components in the Components Section it is not changed in Palette
They don't share the same CSS property. You'll have to edit that seperately...
Yeah that is what my doubt is...
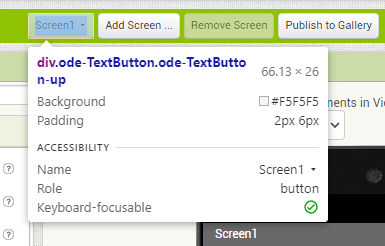
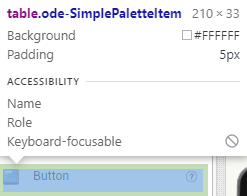
On the Palette pane, the component is actually a div, inside of a table:

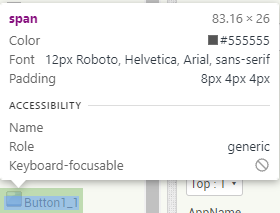
On the Components pane, it's a span instead:

The Palette Item(Component selection) color is not handled by CSS, in order to change selection color, you need to change color in a given line below,
line number 101
file path appinventor-sources/appinventor/appengine/src/com/google/appinventor/client/editor/simple/palette/SimplePaletteItem.java
Thanks, I'll try changing it...
P.S: Woah! it is working and its cool!