Hello all!
I'm developing a simple app which displays information based on the categories and sub-details you choose.
Currently I'm just working on the bare-bones framework of the system, so I can add more details later.
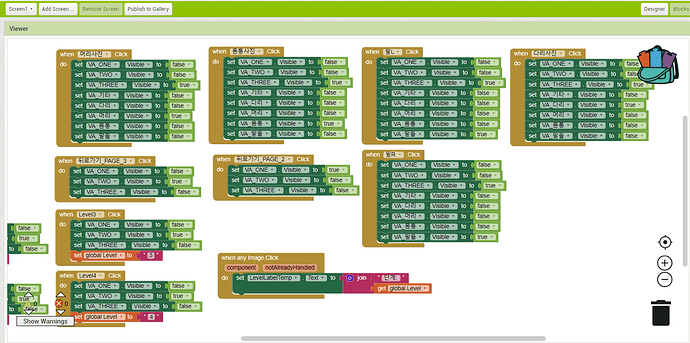
As you can see in the image below, there are quite a few "Fake Screens", which are being toggled via "Turn this off if ____, turn this on if ____" methods.
They're piling up quick, don't look neat, and are just going to get worse as I get deeper into the layers of Fake Screens.
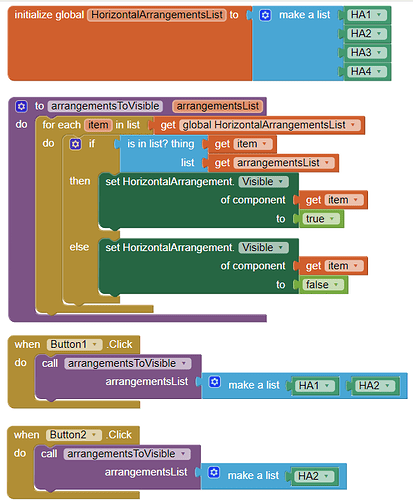
Is there any way to reduce these blocks? Perhaps I can use a Procedure to merge them into one?
Thank you!
0823 current.aia (58.4 KB)