How can I make a image visible only for a specific spinner option?
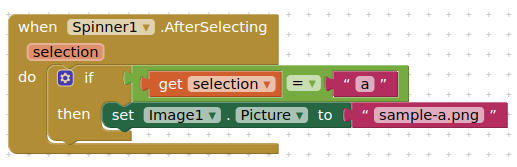
Set visibility of image based upon spinner selection in the AfterPicking event

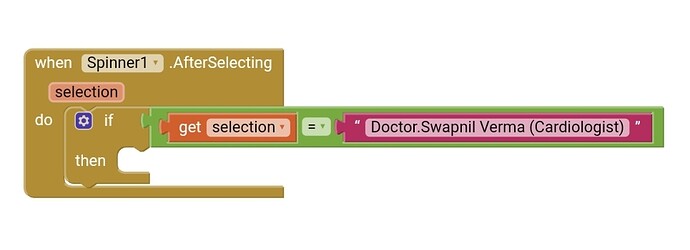
Is this the code, im supposed to use?
Depends on what you want to do, the blocks I provided just show how to set an image based upon the spinner selection.
Ok, thank you
Im a beginner so thats alot of help
Its not working, it showing in the spinner options in which i dont want it to show
Show your relevant blocks
What is the value of selection ?
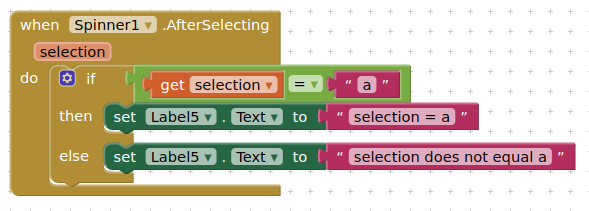
Simply set a label with a text in it, to see if the test is true or not.
I dont understand, can u give an example?

Note you have to make a selection, the AfterSelecting event does not fire when you select an already selected item.
So to add a phot i need to add this code?
Bcuz whenever i put a phot the photo appears in all the spinner options instead of only one specific option i want
Get your logic working first, before trying to display pictures
Maybe you need to load your pictures into a ListView along with the doctor names and addresses?
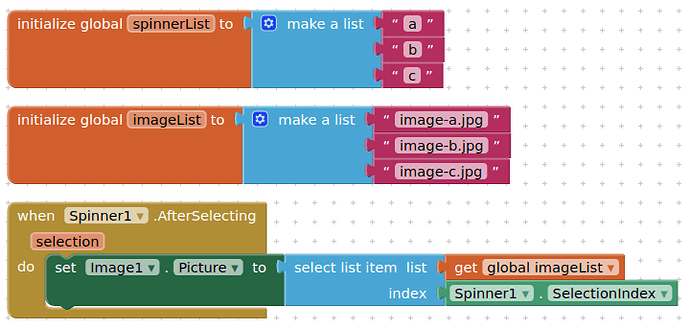
Perhaps this is better logic:
Two lists your spinner items and your images, these should correlate with each other, e.g. SpinnerList index 2 relates to imageList index 2.
Then after making the selection from the spinner, the corresponding image is shown.
This is a demo example, and takes no account of the location of the image files. You will need to provide the correct path to the files, once you have returned the filename. The above should work if your images are in your assets/media folder.
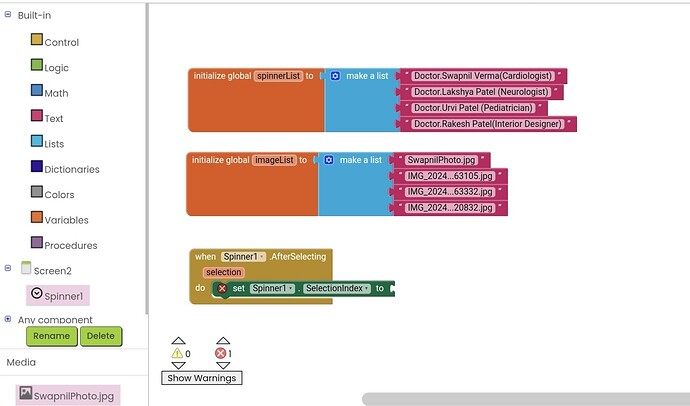
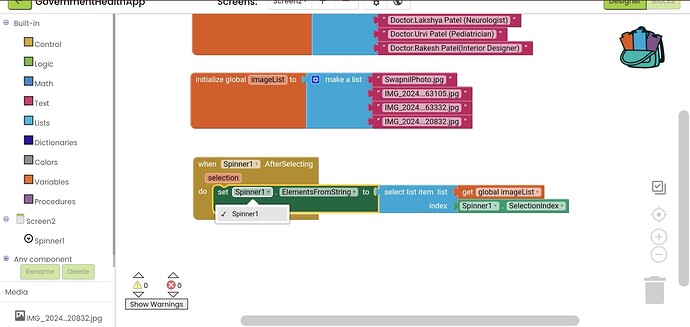
Your blocks are incomplete...look at my blocks again, in the post above yours...
Did you want just the image you just selected, or do you want the entire list of them to appear all at once?
And why are you setting the SelectionIndex, instead of doing what was given to you in
?
Just the image,