I am developing an app for AR(augmented reality).
The left and right screens of the app are flipped when displayed on the AR screen.
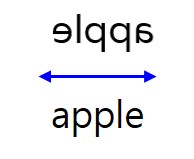
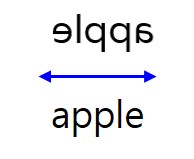
Thus, I want to flip the text(label).
Would you let me know how I can change the left and right sides of the text?

I am developing an app for AR(augmented reality).
The left and right screens of the app are flipped when displayed on the AR screen.
Thus, I want to flip the text(label).
Would you let me know how I can change the left and right sides of the text?

Thank you very much. It works.^^
Although there is no "SetRotationY" in my MyFonts extension version, I solved the problem using the MyFonts extension. Thank you.
If you want to avoid extensions, it might be possible to do this using a WebViewer and the SVG graphics scale transform on your text, setting the x scale to -1.
I unfortunately have no working example for you.
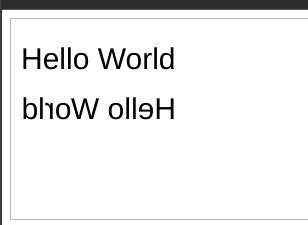
Using the html canvas
<!DOCTYPE HTML>
<html>
<head>
<style>
#myCanvas {
border: 1px solid #bbb;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="578" height="200"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
// scale context
function scaleText() {
context.font = "30px Arial";
context.fillText("Hello World", 10, 50);
context.scale(-1, 1);
context.fillText("Hello World", -165, 100); // << x,y positioning is a fiddle....
}
scaleText();
</script>
</body>
</html>

This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.