Please help me create the code. I’ve made a timer, but I can’t figure out how to change the photos based on the timer. There are a total of 4 photos!
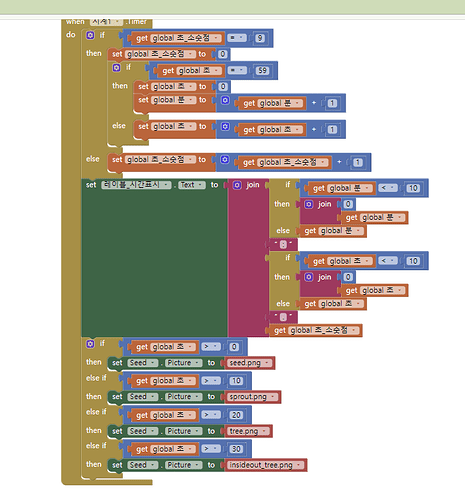
Or as (If I counted correctly) more block efficient way you could use this:
(just switch „Image 1“ and so on with the Images you want to display)
But I have to admit that this is probably Not as easy to understand as TimAI2‘s solution
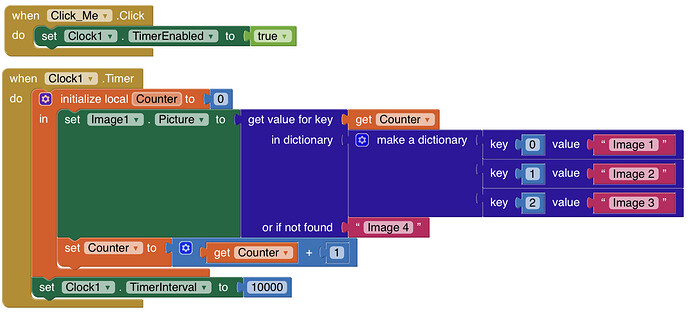
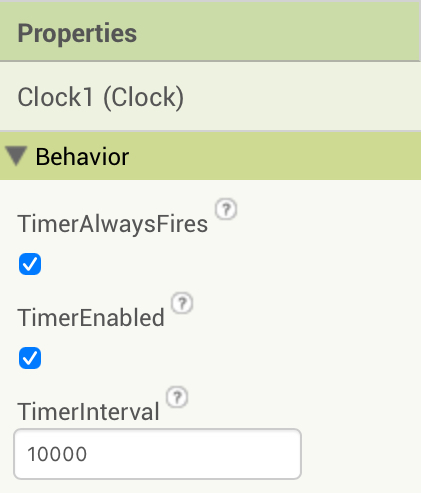
Clock settings:

File:
DisplayImages.aia (2.5 KB)
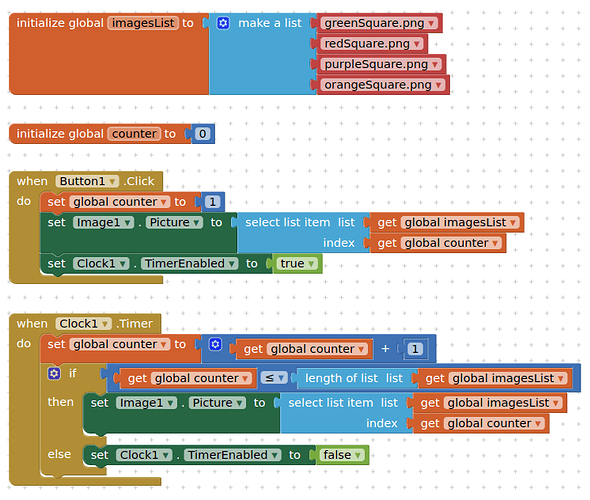
PS: I forgot to take a screenshot of the whenButton1.click event block…it is now updated.
Do we have to put image urls in the place of Image 1, Image 2 & Image 3 ... ?
Only if your images are urls - the examples above indicate the images are in the assets.
You are welcome @_Brian
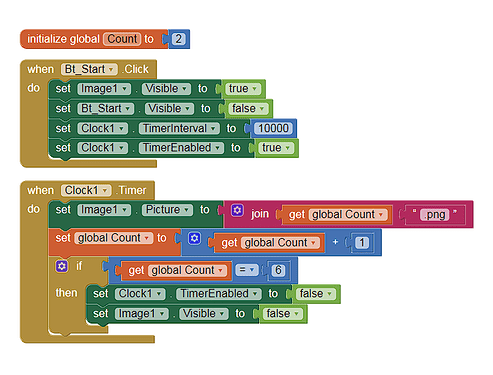
My compact version »
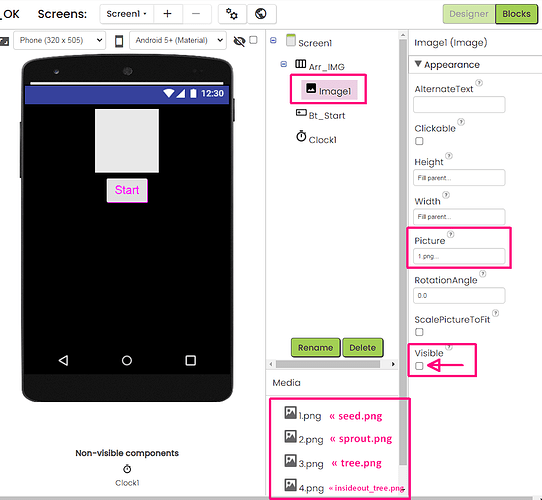
For this you need to load your images with the names of 1.png, 2.png, 3.png & 4.png
The Image1 component in the Designer gets the first image charged but stays not Visible »
When [Start] is pressed, each of the 4 images will be visible for 10 seconds, as I understood by your postulate.
Follows the file *.aia with the full project, to be downloaded to your computer and imported in AI2 Editor, so you don't have to create the project from scratch »
Chrono_Change_IMG_OK.aia (9.5 KB)

![]()
Lito
@>-->---