How can I add in my app that if an api returns an image it displays it and if video it also displays it in same component?
Well, you cannot load an image in the videoPlayer, and you cannot load a video in the image component.
What you will need to do is place both a videoPlayer component and Image component inside an arrangement (vertical or horizontal)
Then test the source file for its mimetype, and load it to the respective component. You can play with sizing properties and visibility to your liking.
e.g. if source file is a png file set it to the image component, if the source file is an mp4 file, set it to the videoPlayer.
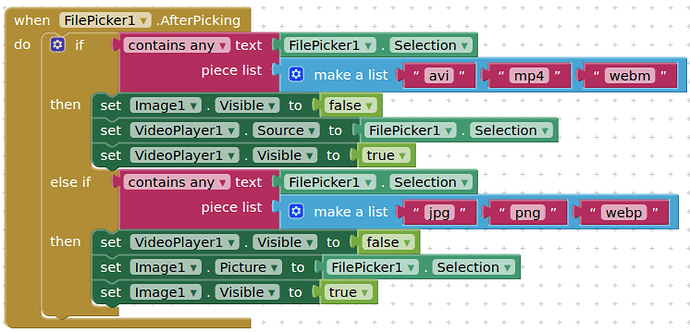
Perhaps something like this:
But what if the file is named png.mp4 or mp4.png? Then it would glitch right?
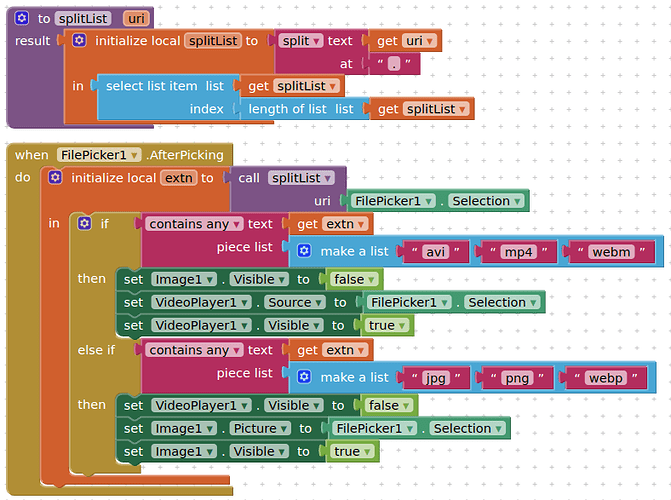
Split the filename by dot and then select the last item from the list to get the file extension
Try a few blocks and if you got stuck, provide a screenshot of your relevant blocks
A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook App Inventor 2 Book: Create Your Own Android Apps ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here Course In A Box and the aia files for the projects in the book are here: App Inventor 2 Book: Create Your Own Android Apps
How to do a lot of basic things with App Inventor are described here: How do you...? .
Also do the tutorials Our Tutorials! to learn the basics of App Inventor, then try something and follow the Top 5 Tips: How to learn App Inventor
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
What a wonderful world we live in ![]()
bruh