Hi, my name is Jon. I am trying to create a drawing app. First of all I am trying to change the background with a set of preloaded images with the use of a spinner. If anyone could demonstrate how this is done it would be very appreciated.
- Make a list of paths to the images
- Set the spinner elements to that list
- After selecting set the background of the component to the selected item
That is the most basic, but probably not the most pretty. You may want to make a list of lists with two elements for each item, e.g. mosaic,/mnt/sdcard/backgrounds/mosaic.jpg. You then use the first index items for your spinner elements, then after selecting, look up the file path using the look up in pairs.
So will this package the backgrounds with the app?
If you upload the background images to your assets (Media folder) then yes. Be aware that there is a size limit of 10mb for apps built on the main AI2 server - you can go up to 50mb on the code server.
Alternately, you can store your images online and set them by url
Thank you.
How do I change servers and how do I call the media folder?
In the blocks editor. Like if I’m making a list of paths. What is the path to the media folder?
For images stored in the media folder (assets)
for example: myimage.jpg
to set a background (screen/arrangement) or an image picture, use:
myimage.jpg
or
Thank you.
If you don’t mind, I was wondering… Can I just use the path to the images on my computer instead of uploading them to the net? And Is there any special syntax like the aforementioned // ?
Once your app is compiled, do you intend to only use when connected to your computer by usb, or does your computer “serve” directories of files that you can access by smb/wifi?
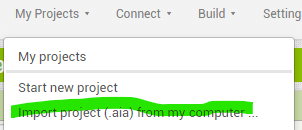
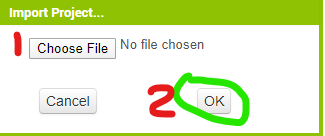
Is there any way to import projects from the main server to the code server?
So how do I make a list of paths? What blocks do I use to initialize the list?
Jon_Stier
Hi, my name is Jon. I am trying to create a drawing app. First of all I am trying to change the background with a set of preloaded images with the use of a spinner. If anyone could demonstrate how this is done it would be very appreciated.
TIMAI2
1 Make a list of paths to the images
2 Set the spinner elements to that list
3 After selecting set the background of the component to the selected item
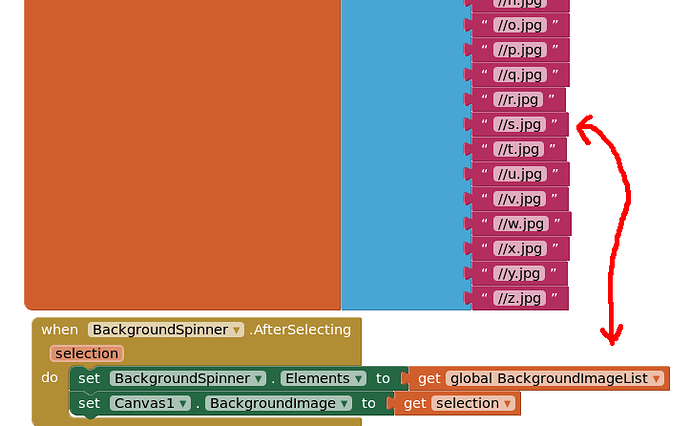
Does this look right? (See Below)
Because none of the elements are showing up in the spinner.
To copy Projects from the main MIT App Inventor server to the " code server" ; download an aia file for a Project from the ‘main server’, then load that aia on the code server. Copy each Project you want to ‘move’.

then

There isn’t a way to move all your Projects in a batch. Each must be ‘moved’ (copied) individually.
Thank you.
Try like this. As you will see, depending on the component you do not always need the // or the /
Thank you.
Also I recommend this blog for anyone else trying something similar.
http://kio4.com/appinventori/2Blistview_ListSelect_Slider.htm