Is there any way to size images to something close to full screen but keep the ratio that the image has?
What component are you using to display the image?
you might want to try the Scale method from the image extension https://puravidaapps.com/image.php
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
How would you do it for a screen background image? I'm trying to make the background image of the screen fill as much as it needs to and crop it instead of fitting.
get the width and height of the screen and scale the image using the CROP scaling logic
Taifun
these blocks do not work during Screen.Initialize, because some more milliseconds are needed until the values are available... therefore use a Clock component, start the clock in the Initialize event and get the values in the Clock Timer event a few milliseconds later...
generally use Do it to debug your blocks, see also tip 4 here https://puravidaapps.com/learn.php
see also Live Development, Testing, and Debugging Tools
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
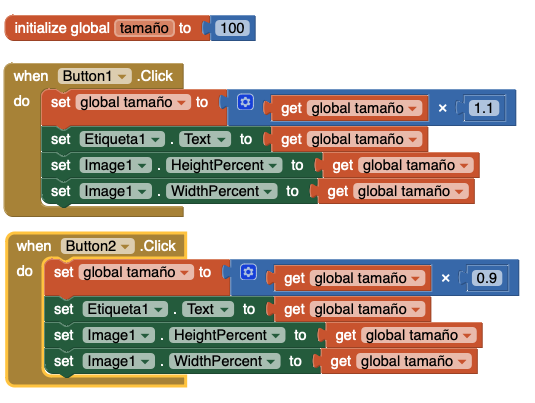
that's very easy:
- Initialize global variable with 100 (percent of scaling)
- In a button when .click increment or decrement your global variable
- Set the heightPercent and withtPercent of image in the actual value of your global variable
That's an example:

Fadel
