I wonder how to change the image once every 1 seconds when the screen starts.
A total of 20 images must be replaced every 5 seconds in order.
how..?
In addition, it is repeated continuously while on the screen.
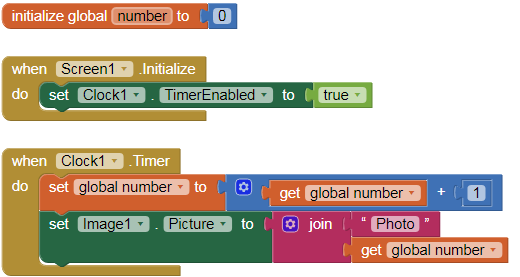
Here's the code you will want:

This uses a clock component.
**Note: The photos you want to change to must be saved as Photo1, Photo2, Photo3, etc. for this code to work **
You also need extra code to make sure you don't fall off the end of your supply of image file names.
Would you get an error message if you set Image1.Picture to a nonexistent file name?
(I don't know, I haven't tried it.)
Hi
I think this needs more thought first - if an image is changed every 1 second, all that will be as an irritant - the human eye cannot follow images at that high speed.
If you change the image every 1 second, a total of 20 images is going to take 20 seconds, not 5.
It would probably be best to make an animation file from the images. You could make a GIF file for example and display it in a Web View component (no internet required).