Thankyou. If possible can you share demo blocks for that.
Il try, Thankyou very much.
Actually this app App B will function like this,
-
Users will upload text file like 1.txt. The text file will be full of base64 data of images.
-
The split block will split and seperate each base64 data of images. After spliting, each individual base64 data will move to list (or listview.element).
-
Now, 'for each item in list' block has to convert each base64 data from list/listview.element into images on single button click.
-
Users will download all image files.
Even a single photo in today's usual resolution results in a string with at least 4-5 million characters after encoding. Ten images would therefore result in a text file with 50 million characters. AI2 cannot handle text files of this size.
It should work with smaller images (< 1MB).
ListView elements with a lenght of 5 million chars... ![]()
The user would probably have to scroll for several hours to get to the second item.
So, is there a way to shorten the base64 texts through some technique, and if so, later it can be expanded back?
Is it that list can't handle text with millions of characters? Because, it will not be visible in a front end to users. Users don't bother what is happening in background.
The question should be, is there a way to reduce the size of the images (to 400-600KB)?
Okay, reducing the image size is a good idea, but how can I do it?
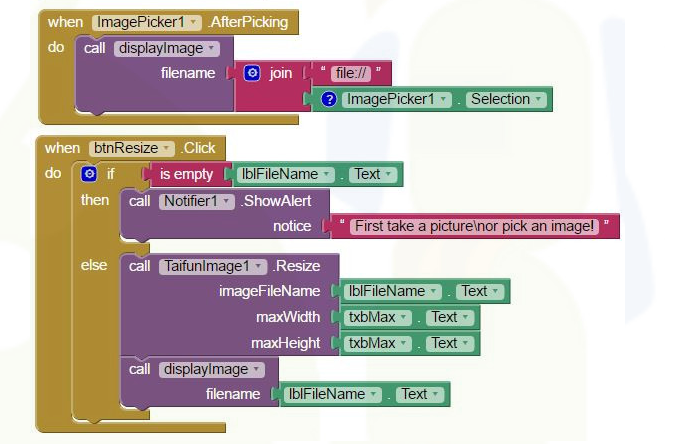
Found these example blocks to use this extension.

&
I AM NOT ABLE TO IMAGINE HOW THE COMPLEXITY OF THE APP IS INCREASING.
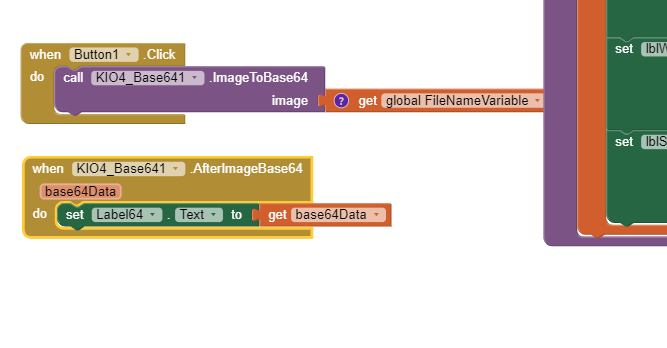
-- I already created an app to use image picker to get image and convert it into base64 on a button click.
-- Now, I realized that I have to reduce image size, so in the same button click, one more thing has to happen ie, Image size reduction + Base64 conversion.
-- So, when the button is clicked, 1) the image size should be reduced and saved. + 2) the size reduced image should be converted to base64. How can I do these 2 things on a single button click.
Guide me to create an app that will reduce the size of the image and convert it (size reduced image) into base64 on a single button click.
You do not need base64 until you export your data, so save that until then. Just store the filepath for the image in your tinydb, after resizing.
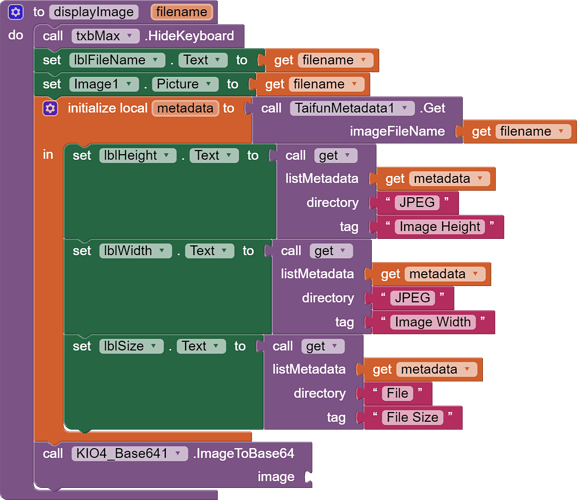
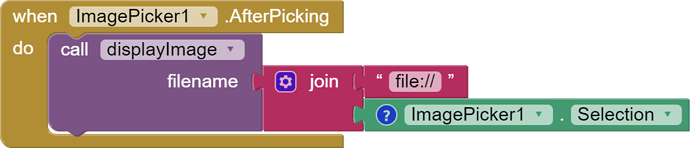
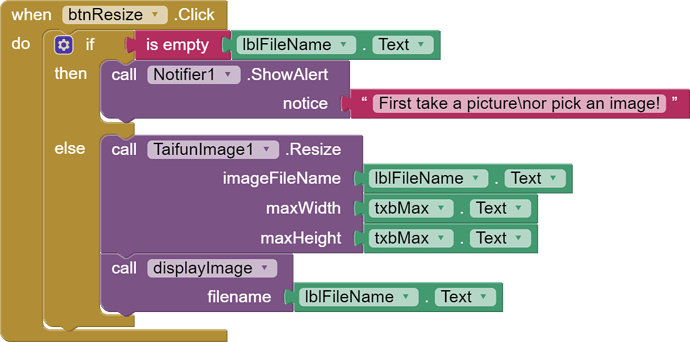
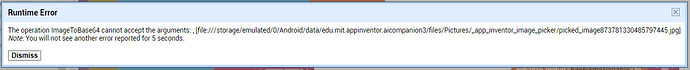
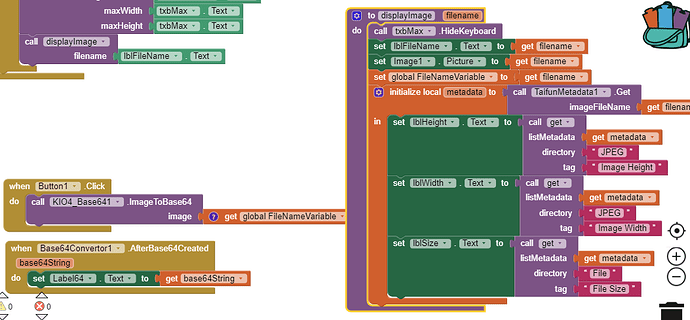
This is the example given in the page of Taifun's Image Extension. At the end of the displayImage procedure block, I put the KIO4base641 block. In that block, usually I put imagepicker.selection block, but here what is the block I have to place?
Resize.aia (894.0 KB)
Resize_edited.aia (921.9 KB)
This is the edited file that I am working now. Please, guide me. Thankyou.
Help me to achieve this, 'CONVERT IMAGE INTO BASE64 AFTER REDUCING ITS SIZE ON A SINGLE BUTTON CLICK'.
did you mean STEP1: to save size-reduced-image first and STEP2: then upload it again and export it as base64? Then I wish to automate the step2. Help me guys, I cannot cry loud.
Okay, right now, to deal this issue, I am going to make my app into 3 parts. 1) app A, 2) app B and 3) app C.
app A - to reduce the size of all images in one click.
app B - to upload all -size-reduced-images and convert them into basee64 in one click.
app C - to convert back the base64 data to image.
But, I will be happy if we can combine these 3 apps into one. Okay, right now, let it be the temporary solution.
Thankyou all.
I expect an app that can 1) Reduce image size and export base64 data. 2) Import base64 and produce images.
Help me with blocks.
I am trying hard from my side, but i need help as well in a full fledged way. Thankyou.