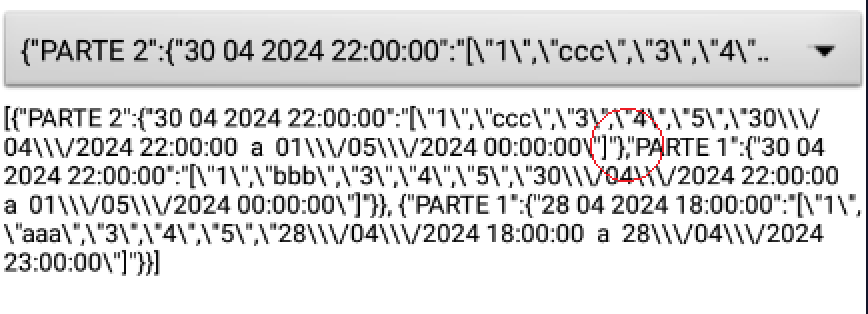
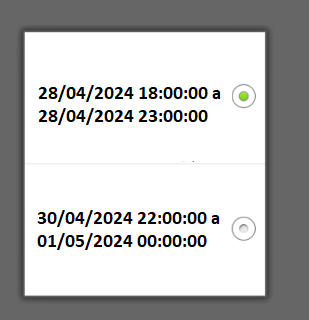
In a dropdown
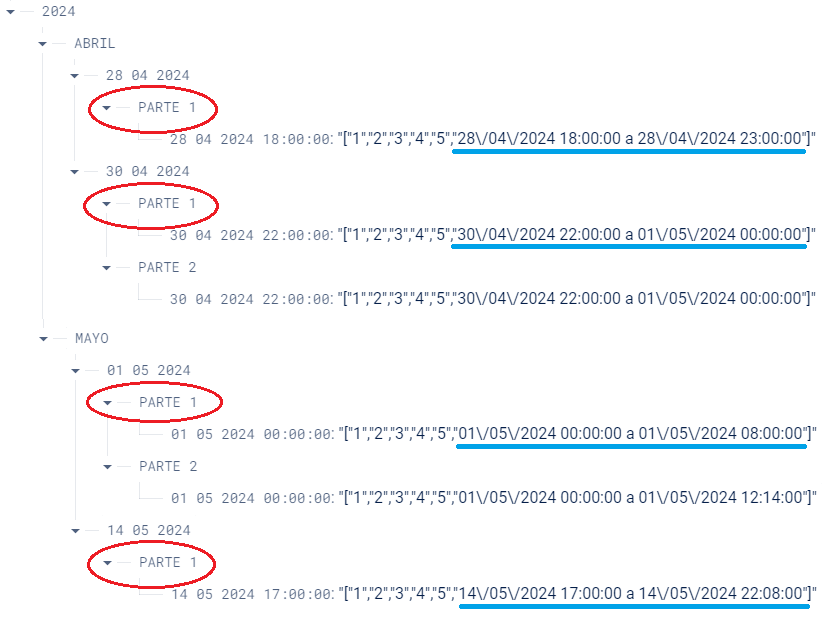
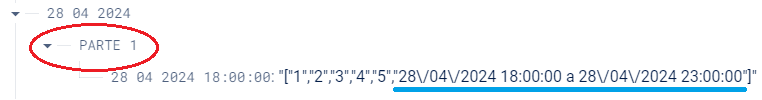
From the month of ABRIL
28/04/2024 18:00:00 a 28/04/2024 23:00:00
As you can see I am omitting the dates
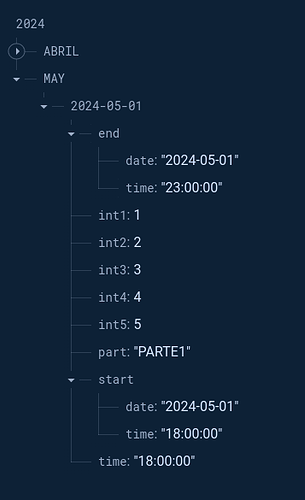
Likewise when you choose the month of MAY
greetings
any suggestions?
Ramón TIMAI2
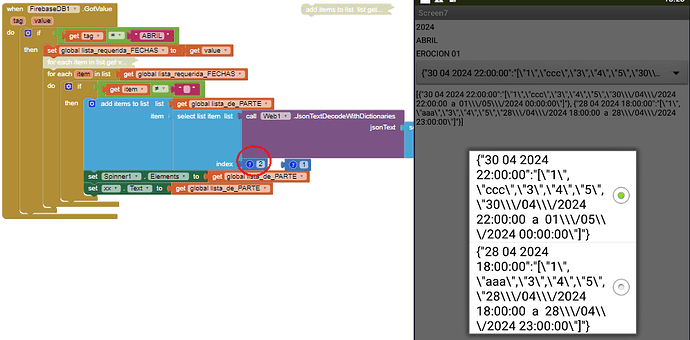
I need to acquire what is marked with light blue
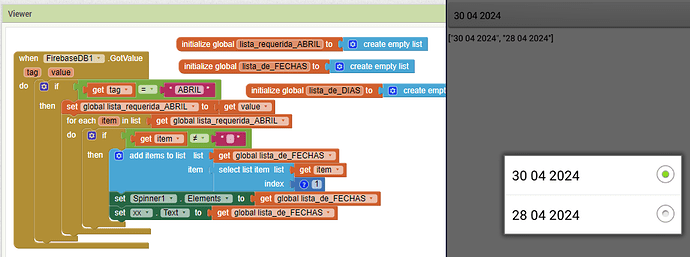
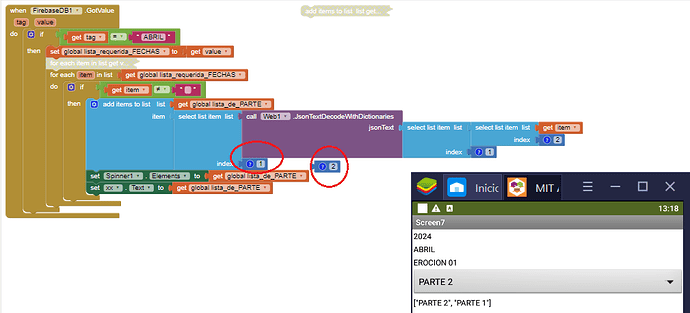
got to date with index 1
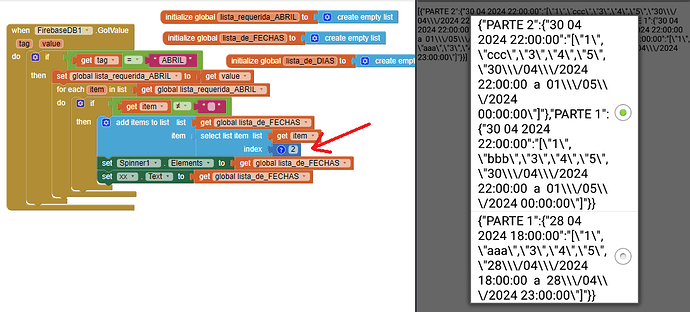
but when I put the incice 2
here is a detail
TIMAI2
April 25, 2024, 3:50pm
3
You must have asked this similar question 10 times over the last year, yet have learnt nothing!
Start using Firebase properly, and set a tag for each item in your list, without repetition, this then makes it easy to return the data you want.
If you do not want to do that, then return all the data for the tag ABRIL, and then parse the json returned into dictionaries/lists, then extract the data you need.
I understand
I have always acquired data by assigning the address through its equiteta
This time I jump from the month to the items, omitting the dates
thanks for the review I'll try it
TIMAI2
April 25, 2024, 4:59pm
5
Herewith an example of how you might store your data on Firebase:
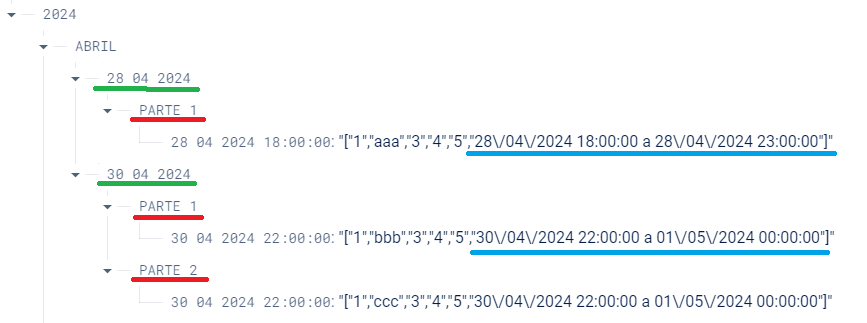
BEFORE:
AFTER:
With this you should then be able to retrieve any value from any tag with a single call
(Unfortunately, Firebase sorts everything alphabetically in the console...)
with this example I can acquire only
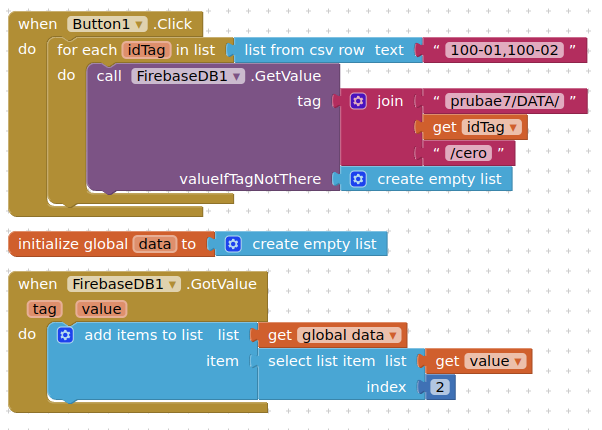
PART 1
should get
That's why I can only get 2 items and that also affects the values.
I need to get this
thanks for the advice TIMAI2
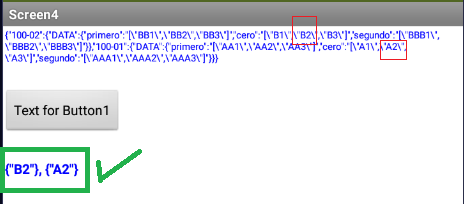
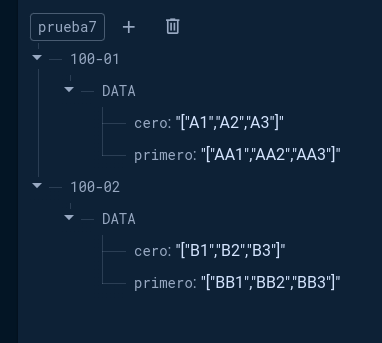
This time I try to obtain for a table
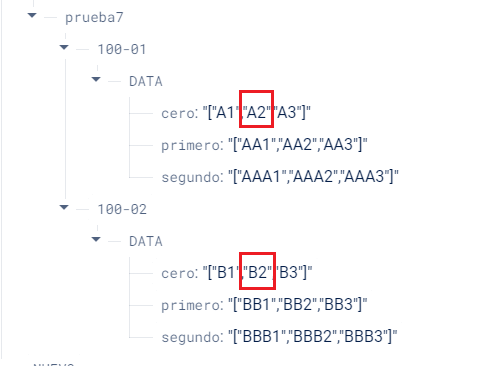
I have this case where I would like to get the second items of "cero"
The difference from the previous questions is that the "DATA/cero" labels are repeated in:
according to the image
will it be possible?
TIMAI2
October 3, 2024, 9:21pm
8
Something like this:
but you could do better, and probably only make one call, if you use indexing on your firebase data, and query the data using the web component.
It seems that the question was not understood
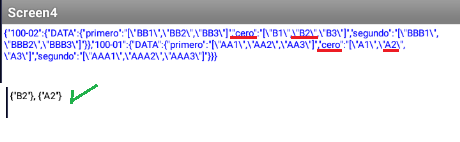
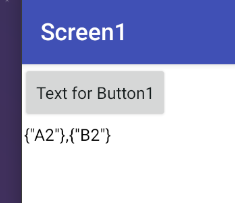
what I'm trying to get is:
the 2 at the same time in a list
you can count on a block from dictionary: list by walking key path
This method is different from the dictionary block
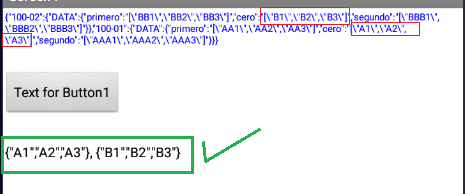
and in the same example if I wanted to obtain
{"A1","A2","A3"}, {"B1","B2","B3"}
If you already solved the first query
this is another one for another case
TIMAI2
October 4, 2024, 8:10pm
16
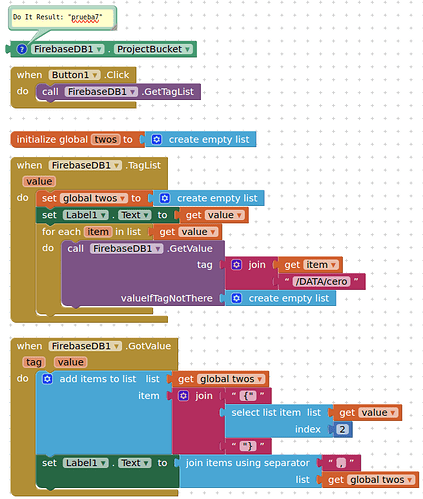
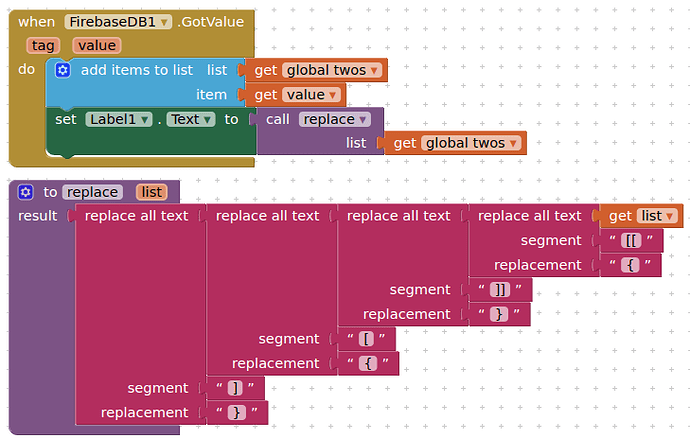
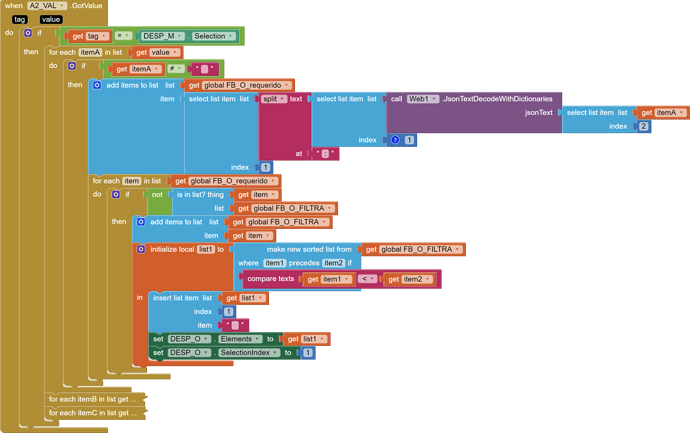
Change to GotValue block to:
It should be noted that neither of your requested outputs are valid json.
1 Like
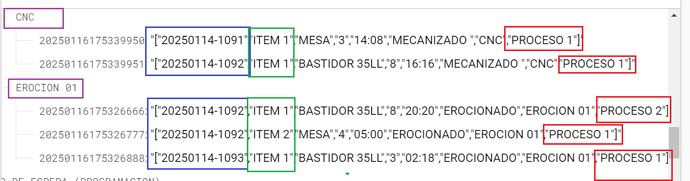
On this occasion I try to:
At the same time I try to filter so that it is not repeated, because in the labels (CNC and EROCION 01) the values could be repeated again
What is happening to me is that the values of the new list of the selected label are increasing
What I want is for the selected and filtered label values to appear
FireBase
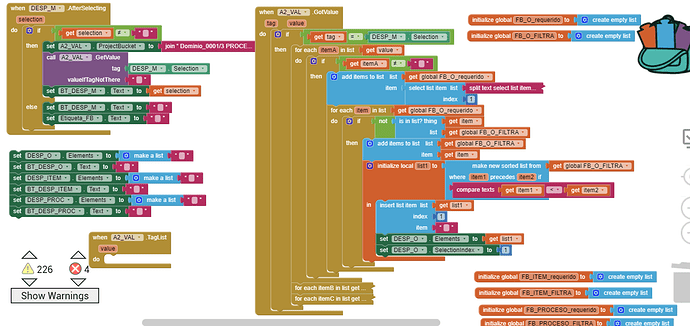
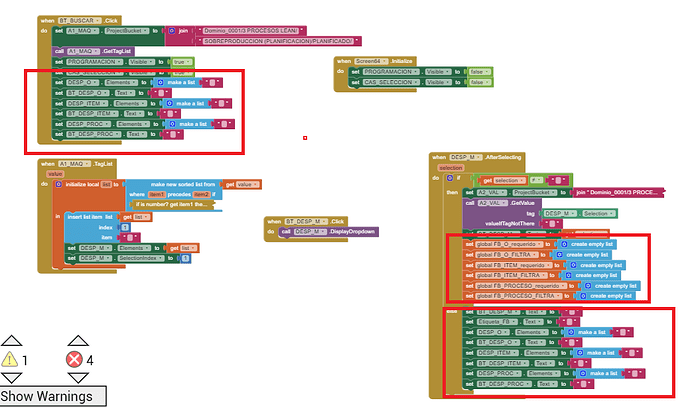
BLOCKS
It seems to me that here is the problem
[image]
ABG
February 7, 2025, 7:21pm
18
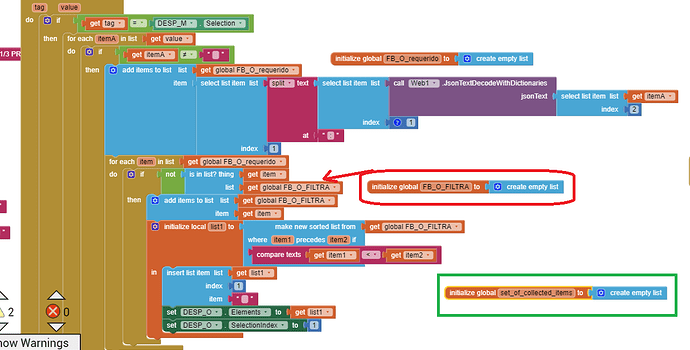
If you need to collect things into a list at the request of a selection action, you should empty out the place where you will be collecting the selected items.
That is done by executing a Set global list_of_collected_items to create empty list.
It is not enough to just init global the variable as create empty list.
I thought this would do it (FB_O_FILTRA)
If not, is it like this, where in the block would it go (list_of_collected_items)
always in (GotValue)?
ABG
February 7, 2025, 9:18pm
20
I would put SET global FB_O_FILTRA to Create Empty List in the
It's like counting.
1 Like
I found the problem