I tried not displaying
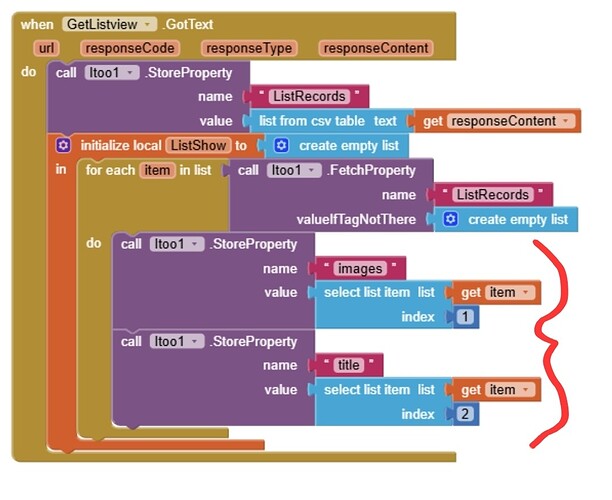
In tag images and title you store only one link to an image and one title, inside the loop the previously stored information will get overwritten again and again, this is probably not what you want
Taifun
then should I use global variables?
As far as I understand, you like to display the next image and title after swiping down?
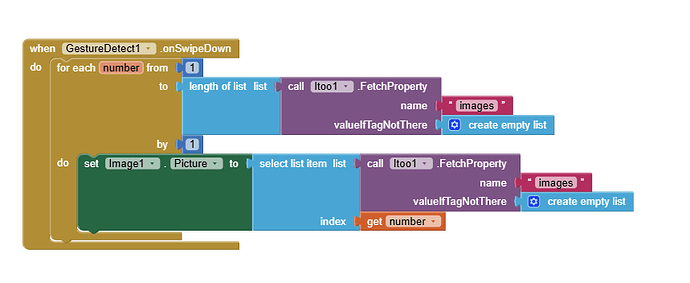
Just use ListRecords together with a global variable index, which stores the index of the current record
In the SwipeDown event then increment index and select the image and title from ListRecords (which is a list of lists)
You should be familiar with working with lists and list of lists
Taifun
Why use itoo extension for this ?
Also a viewPager extension (or recyclerlist extension) might serve you better ?
ok let me try viewPager
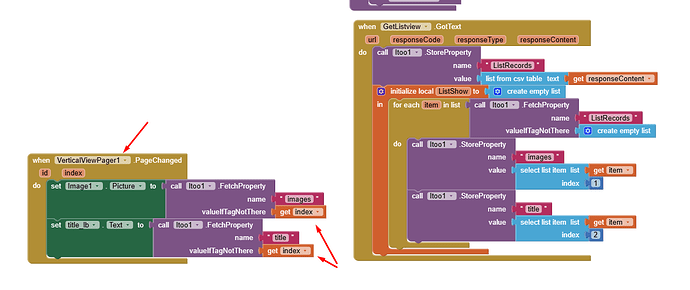
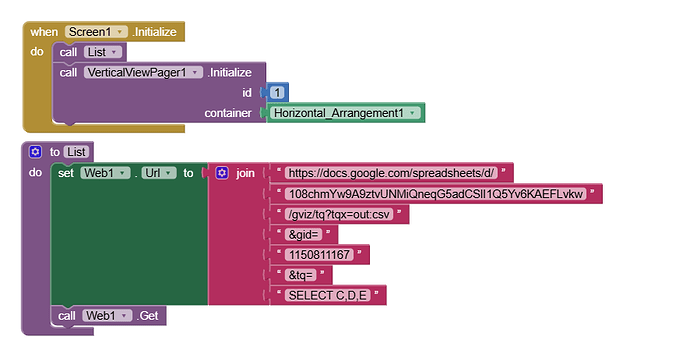
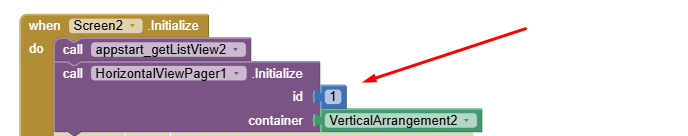
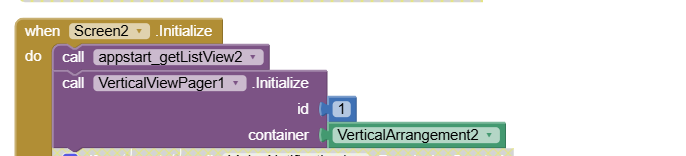
here i'm using this id 1

is it correct
You wanted to swipe up and down, why use the horizontal pager ?
But yes, setting id = 1 should work, that sets the id for the container, you refer to this when adding additional views.

sorry my bad corrected
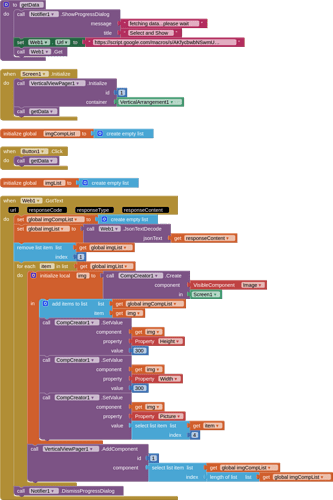
Here is one I created using CompCreator and Viewpager to build a dynamic pager.
Image data is fetched from a spreadsheet in much the same way as you are doing it, just that I am using a google apps script web app to generate the listing on the spreadsheet
can i use without CompCreator? I would like to use only Viewpager is it ok?
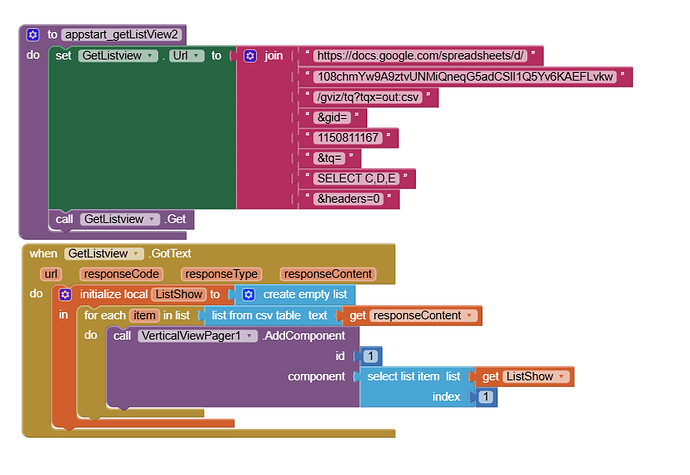
- You do not add anything to the local variable list ListShow
- There is no "component" in the local variable list Listshow for you to add
- You will need a component containing the image for each AddComponent you want to add to the view pager. This is why I used compCreator to dynamically create them.
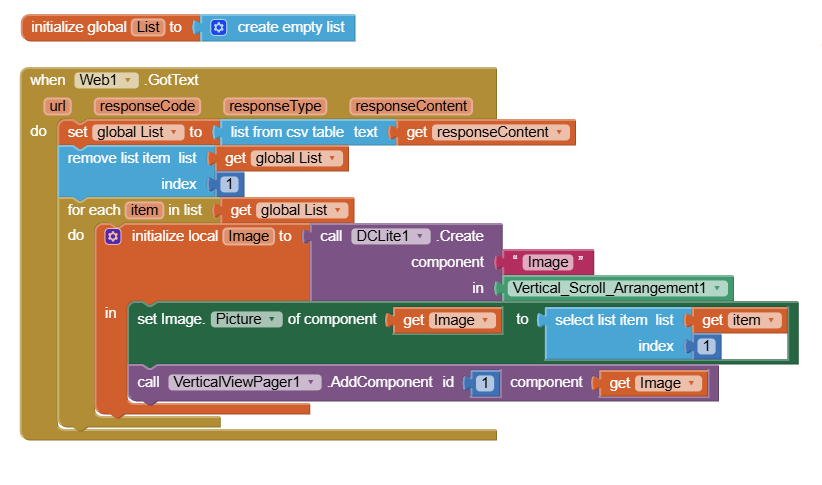
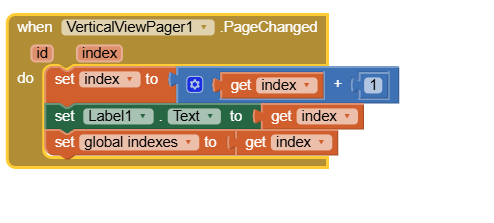
Here how I did. Now I would like when I click image I want to see some action (for exmaple you clicked image index 2) how to do that?

- use the newest version of CompCreator
- Set the new image clickable as true
- bind a click event on the new created image; or use the build-in Any Image Click event.
I wanted to use CompCreator but I can't find download link aix