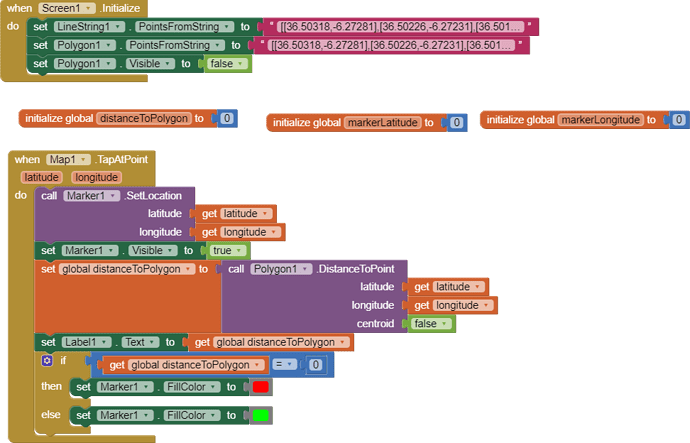
I'm trying to reproduce the results of this tutorial, specifically the code toward the bottom that doesn't involve the JavaScript. However, rather than using a polygon element I would like to use a circle while maintaining the same functionality for the geofencing. How can the code be modified to make that happen? I have most of everything copied right and have changed the call polygon1.DistanceToPoint block to the appropriate circle counterpart, but I am stuck on how to modify the initialize block that executes code when the screen loads where it has all the stuff involving the set of lat/long coordinates for the linestring and polygon blocks.
Have you? Then why are you posting an example using the call Polygon1.DistanceToPoint?
You should be using CIrcle.DistanceTo Point or try something else.
How about Location sensor (ringed fence / circular ringed fence) - #2 by SteveJG ?
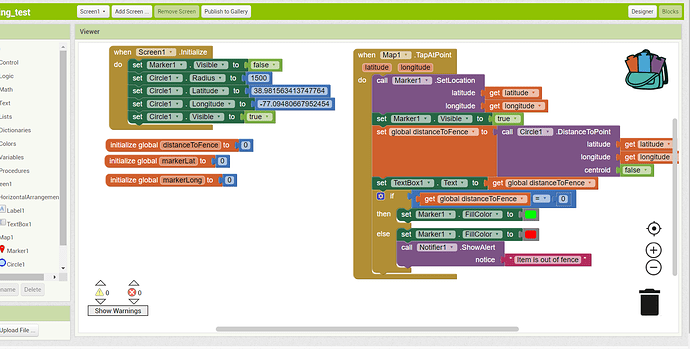
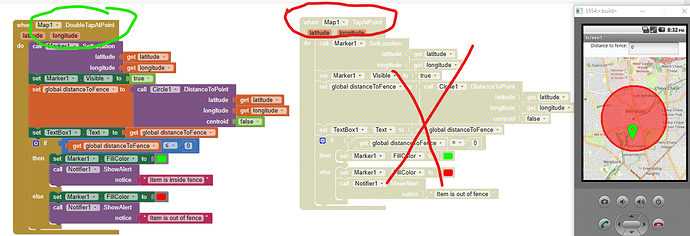
This is the code I have right now. Everything works as it should when I have the circle visibility set to false upon initializing, the obvious problem is that I can't actually see the circle/boundary I am trying to keep displayed. When I set the circle visibility to true, nothing happens when I press inside the radius of the circle (no green marker is being displayed). How can I correct this behavior?
geofencing_test.aia (3.1 KB)