Hi
I’m developing a game that works as follows:
ImageSprite must overcome obstacles.
There is only one way to move to the end, and this must be done by the user, except that the user does not touch the page and only uses the button.
I had done this exercise in AppInventor tutorials before, but I can’t find the page for it right now.
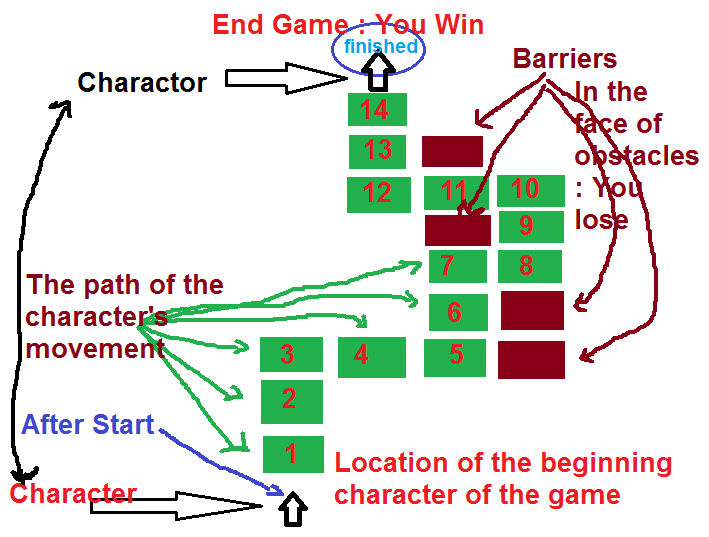
Take an example: the user sees the page and guesses the path of the character by measuring the number of houses and then has to save the character’s movement type: 2 forward, 1 left, 5 up, 2 up To the right, then hit the start button and the character moves the predicted path.
Text too long
I apologize and thank you
Can you help me with this?
What do you need help with? You have outlined the idea of the game, you now need to create the blocks and logic to fulfil your needs. If you get stuck, come back and ask for help, telling us what you have done so far, and what the problem is. A screenshot or image of your relevant blocks will always help.
(Right click on a blank space in the blocks editor to Download Blocks as Image)
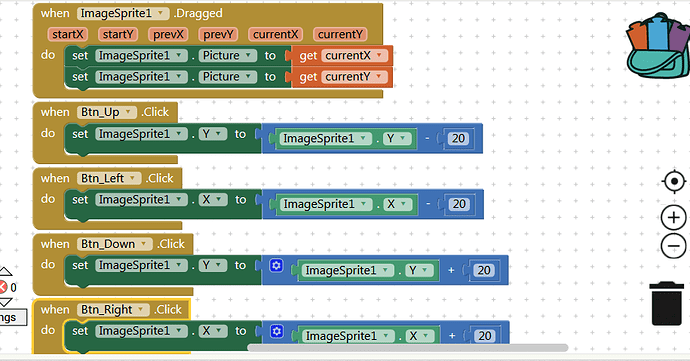
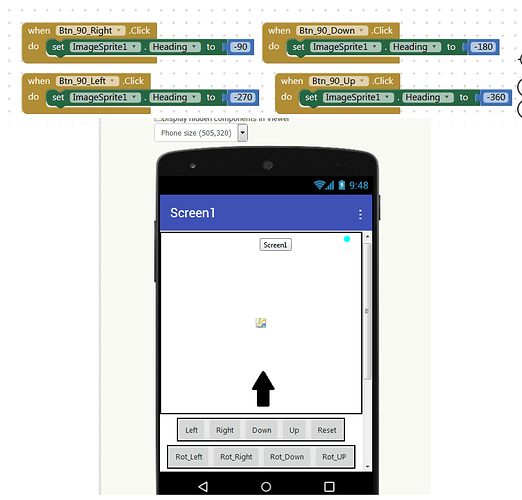
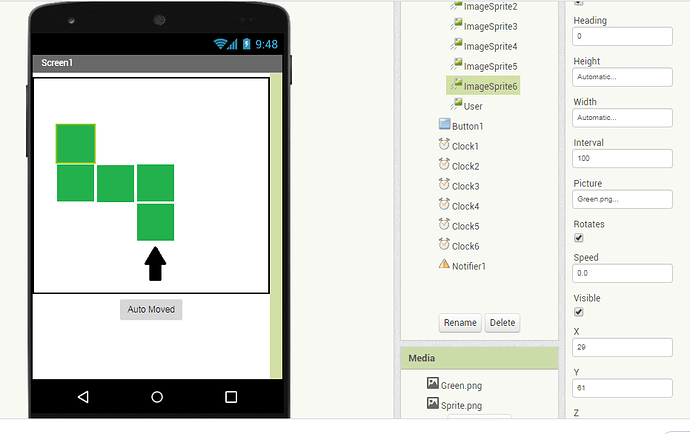
So far I have only been able to move the character and rotate the character.
Like the image above blocks
I just want the character to cross the green path to reach the end and lose the game opener if he gets out of the way.
The green path crosses the character area and any other path loses.
This game is available in tutorials on this site but I forgot the name of the page.
“The player types the amount of movement and rotation in a numeric text box”
Like the photo below

If you are looking for a simple copy of this plan please let me work on it and detail it so I can do it and send it back for future troubleshooting.
Here is a little bit of your problem, how to move from one place
to another place smoothly …
Your game needs a way to give each location on your map a name,
like the cells in a spreadsheet. For example cell B19 is row 19 column 2 (1=A,2=B,3=C,…).
Keep a map of each cell’s x ,y positions, by cell name.
Having your cells in a grid makes that just arithmetic.
You also need to keep lists of cells that lose the game if you land on them.
You will need a global variable to hold the name of the cell where the player is.
you will need a naming convention for moves in the 4 directions, like
C5R means move Right from cell C5 , (to cell D5)
C5U means move Up from cell C5 (to cell C4)
C5L means move Left from cell C5 (to cell B5)
C5D means move Down from cell C5 (to cell C6)
Each directional button can be set up to give you a letter (L,R,U,D) to JOIN to the current cell name to get a move, and you can use a lookup in pairs list block to get the resulting target cell name from a 2 column list of (move, target) pairs.
After you get a target cell name, check if it’s good or bad, and respond accordingly.
Can all Canvas be immersed as a safe area and just the right route as a safe area?
I have found it easier to restrict my movements to imaginary tracks.
For free flowing Sprites and Balls, you might consider coloring the canvas background with safe and unsafe colors (keep lists of them), and check the background color behind your Sprite (same x,y) frequently with a fast Clock. If the Sprite has wandered onto an unsafe color, blow it up.
Hi
First of all, thank you for your complete explanation
But I still haven’t been able to get what I plan to do “with all the effort and study”
I made a project that works manually and attach for example.
It’s a little difficult for me to work with lists and global variables, so if you can show an initial project like the one I sent as a tutorial file so I can use your experience
sincerely
TestProject.aia (4.1 KB)
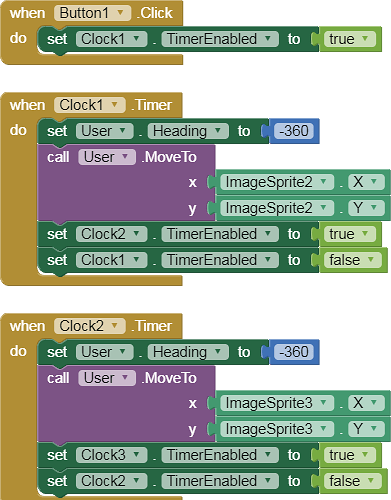
Your project is pretty empty.
You don’t need all those clocks.
What do you want to happen when the button is clicked?
It was just to explain the performance.
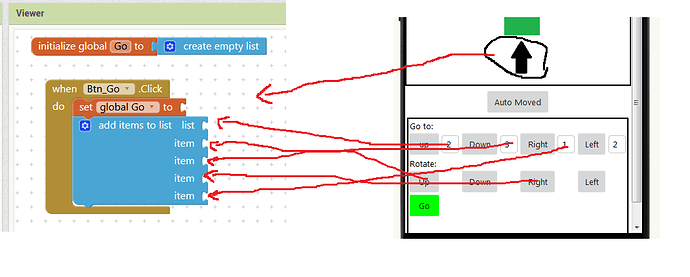
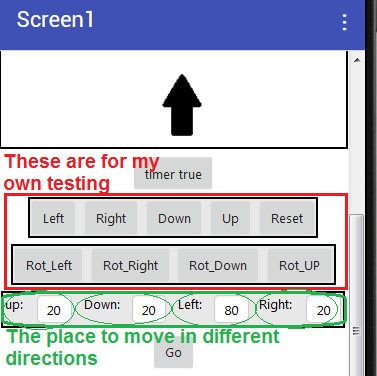
What I need is a global variable + a list to hold the value entered by the user.
For example, in the photo below, the user enters the value and then presses the Go button and then executes the values stored in the list.
- If you have buttons to request a movement in any of the 4 directions up/down/left/right,
what is the purpose of having buttons to rotate the arrow?
This flash is just for preview, and is later replaced by an animated character who, after reaching the point of rotation, swings to the correct path and continues to jump and jump.
Show This Page
Based on your example page at https://studio.code.org/s/course3/stage/2/puzzle/8
it looks like you want to do Logo Turtle Graphics in AI2.
There are two different varieties of that:
- travelling from adjacent cell to adjacent cell, or
- drawing from pixel (x,y) to pixel (x,y).
There is a library of blocks for the second case in the AI2 Gallery at ai2.appinventor.mit.edu/?galleryId=4909221422432256 based on the Ralph Morelli video at https://www.youtube.com/watch?v=QwduDhVjPK4.
For the first case, you need a way to represent the picture of the traveller in each of the 4 orientations North, East, West, South. Use your art program to make 4 image files, N.jpg, E.jpg, W.jpg, S.jpg, Turning the arrow would be done by assigning it the next image file in the proper order from the list (N.jpg, E.jpg, S.jpg, W.jpg) with wrap around at the beginning and the end of the list. Turning right should give you the next item in that list, and turning left should give you the previous item in that list.
You also need a way to represent the sequence of moves. Blockly blocks are a bit advanced for AI2. No one has done Blockly blocks in an Ai2 WebViewer yet, so I suggest a simple text Comma Separated Values (CSV) representation of a tour.
Use single letters for your move types :
- Forward (F),
- Turn Left (L),
- Turn Right (R )
and keep them in a Comma Separated Values text:
F,F,R,F,L,F,F,…
This is easy to read, and there are list blocks to switch from csv row to list and back for indexing purposes.
You will need to import a map for each puzzle, with a row for each cell location, containing its:
- name
- r (row number)
- c (cell number)
- N (Northern neighbor name)
- E (Eastern neighbor name)
- S (southern neighbor name)
- W (Western neighbor name)
- A (Action if you land on it (Die/Continue/GameOver)
Decide for yourself how you want to represent this, either in a CSv table from a spreadsheet or in JSON format.
I have thought about it in another way and it may be practical.
Consider:
Like the puzzle you saw
But except that:
Delete all rotation buttons and instead just type in the user default number of up / left / right / down / houses and the character after the number of houses entered, when it is time to move to the right The pre-programmed character first rotates to the right and then starts moving.
That is, all the scroll buttons will be removed from the program as a whole and in the box list when the scroll to the right wants to start before it executes the scroll-to-right command and continues the path, and so on.
Isn’t this an easier method?
Do you suggest using this method?
for example:
if (string.CompareOrdinal(textleft.text, “0”) >= 0)
{
listbox = listbox.add.item - 1(rotate left);
add listbox;
}
listbox.add.itemm(textleft.text);
I am thankful with your guidance