Hello, I hope someone can assist me! I would like to create a button on a WordPress site that, when pressed, sends a value (such as 1) to MitApp. Subsequently, through a MitApp control, I want to turn on a green or red light or display a message. I hope I’ve conveyed the idea. Thank you in advance! ![]()
By default an AppInventor app does not / cannot "listen". It may be possible with an extension or other trickery...
What you could do is post your value to a different, accessible web page / resource, and setup your Appinventor app to routinely check this resource for the value...
Alternatively you could use cloudDB or Firebase (to set your value), and use the dataChanged event to return a changed value to the app - the app would need to be open in order to do this (or possible running in the background using extensions).
Yes, I would like to set the value of a web page and have mitapp check the value. But I didn't quite understand how to do it. Can you tell me step by step how I can do this? Thank you!!
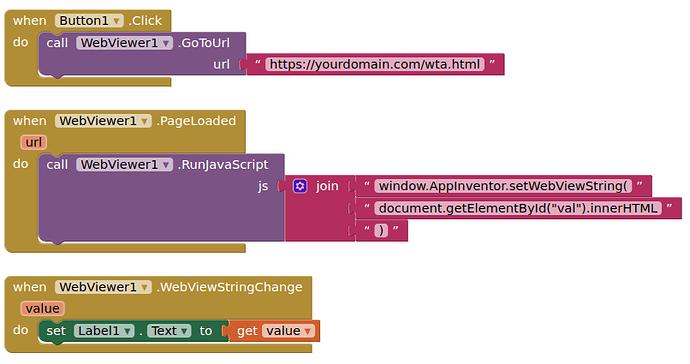
You could try to use the Web component to grab the page and analyze the text.
This is called scraping, which web site managers hate.
wta.html
<html>
<body>
<p id="val">1</p>
</body>
</html>
You will have to find out the process for creating/editing the html file with wordpress.
You can add a clock timer to the blocks, to run this process at regular intervals, and add blocks to make your component change colour, depending on the value.
(added to FAQ)
ok, the only problem is that, by inserting a button on the page (when pressed it changes the value from 0 to 1) inventor app doesn't update the value, and only displays 0 even if the value changes. I attach the html code.
Because everything you do is happening client side (where you are viewing the page).
What you could do on Wordpress is create/overwrite an html file with the correct content:
For example:
Generates/Overwrites file with a 0
gen0.php
<?php
$myFile = "./Public/value.html";
$fh = fopen($myFile, 'w');
$stringData = "<html><body><p id='val'>0</p></body></html>";
fwrite($fh, $stringData);
fclose($fh);
?>
Generates/Overwrites file with a 1
gen1.php
<?php
$myFile = "./Public/value.html";
$fh = fopen($myFile, 'w');
$stringData = "<html><body><p id='val'>1</p></body></html>";
fwrite($fh, $stringData);
fclose($fh);
?>
You simply need to visit the php files in a browser (or other method):
https://yourdomain.com/gen0.php
https://yourdomain.com/gen1.php
to change the value on the web page
.
then in the app, gotoUrl: https:/yourdomain.com/Public/value.html