🧩 UIStyle
An extension for MIT App Inventor 2.UiStyle is a component developed by th using Fast.
It provides a range of styling options for HVArrangements, including custom curved corner radius, inner curved corners, shadow effect with curved corners, and animated wave and layered wave effects. Additionally, it offers a gradient background feature with customizable colors, direction, angle, and opacity.
Telegram | GitHub
Blogger | YouTube
Find More Extension
Terms & Conditions
 Specifications
Specifications
![]() Package: io.th.uistyle
Package: io.th.uistyle
![]() Size: 15.93 KB
Size: 15.93 KB
![]() Version: 1.0
Version: 1.0
![]() Minimum API Level: 7
Minimum API Level: 7
![]() Updated On: 2025-05-09T18:30:00Z
Updated On: 2025-05-09T18:30:00Z
![]() Built & documented using: FAST v2.8.4
Built & documented using: FAST v2.8.4
![]()
io.th.uistyle.aix (15.9 KB)
![]()
ui_style.aia (19.4 KB)
![]() Find more info on GitHub
Find more info on GitHub
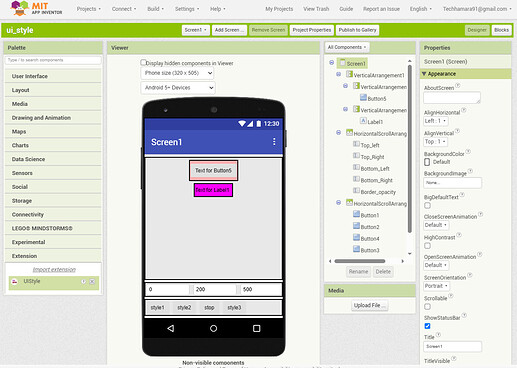
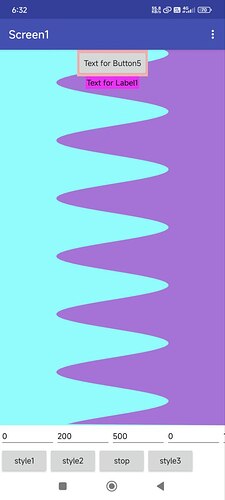
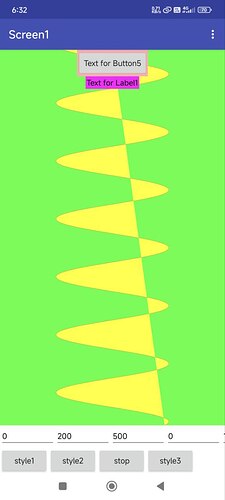
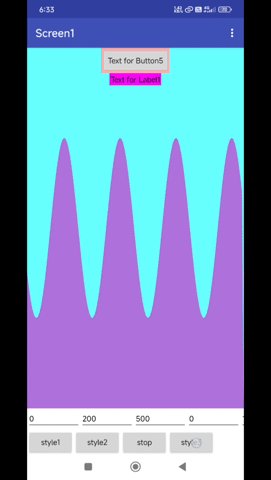
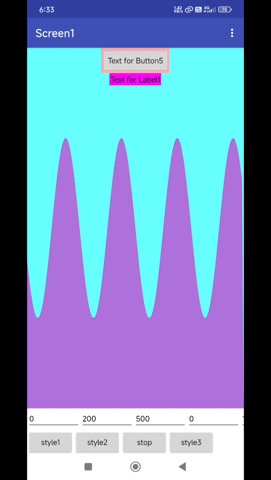
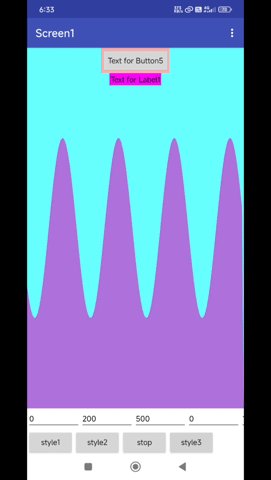
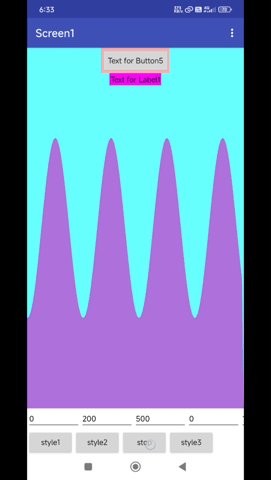
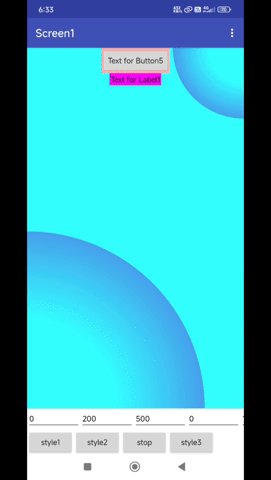
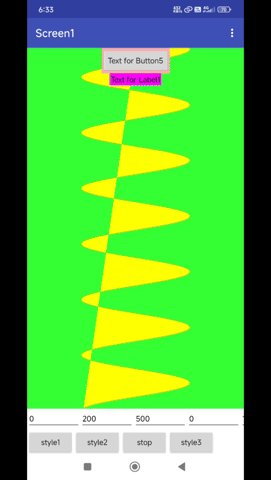
Demo


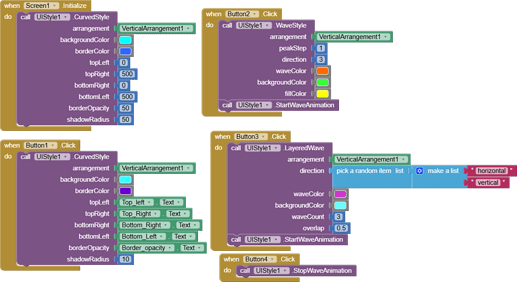
Blocks







![]()
![]()
Methods:
UIStyle has total 9 methods.
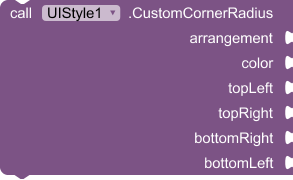
CustomCornerRadius
Set a custom curved corner radius to an HVArrangement.
| Parameter | Type |
|---|---|
| arrangement | component |
| color | number |
| topLeft | number |
| topRight | number |
| bottomRight | number |
| bottomLeft | number |
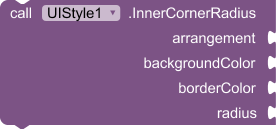
InnerCornerRadius
Set inner curved corners to an HVArrangement.
| Parameter | Type |
|---|---|
| arrangement | component |
| backgroundColor | number |
| borderColor | number |
| radius | number |
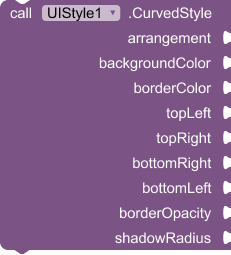
CurvedStyle
Set curved style to an HVArrangement with border opacity and shadow.
| Parameter | Type |
|---|---|
| arrangement | component |
| backgroundColor | number |
| borderColor | number |
| topLeft | number |
| topRight | number |
| bottomRight | number |
| bottomLeft | number |
| borderOpacity | number |
| shadowRadius | number |
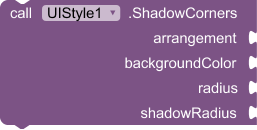
ShadowCorners
Set shadow effect with curved corners.
| Parameter | Type |
|---|---|
| arrangement | component |
| backgroundColor | number |
| radius | number |
| shadowRadius | number |
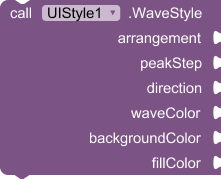
WaveStyle
Creates an animated wave style effect. Example: WaveStyle(MyArrangement, 20, "horizontal", "#0000FF", "#FFFFFF", "#808080")
| Parameter | Type |
|---|---|
| arrangement | component |
| peakStep | number |
| direction | text |
| waveColor | number |
| backgroundColor | number |
| fillColor | number |
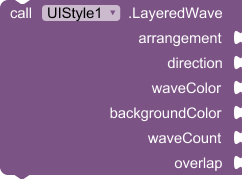
LayeredWave
Creates an animated layered wave effect on the specified HVArrangement. Example: LayeredWave(arrangement, 'horizontal', 0xFF0000, 0xFF000000, 3, 0.5)
| Parameter | Type |
|---|---|
| arrangement | component |
| direction | text |
| waveColor | number |
| backgroundColor | number |
| waveCount | number |
| overlap | number |
StartWaveAnimation
Start wave animation
StopWaveAnimation
Stop wave animation
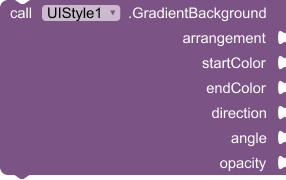
GradientBackground
Create gradient background
| Parameter | Type |
|---|---|
| arrangement | component |
| startColor | number |
| endColor | number |
| direction | text |
| angle | number |
| opacity | number |
Thank
TechHamara
Feel free to contact us any quires