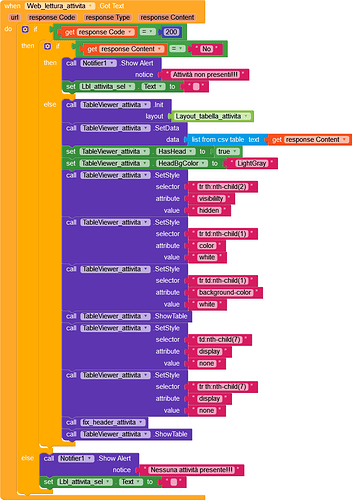
Show all your blocks
You are calling ShowTable four times in all...
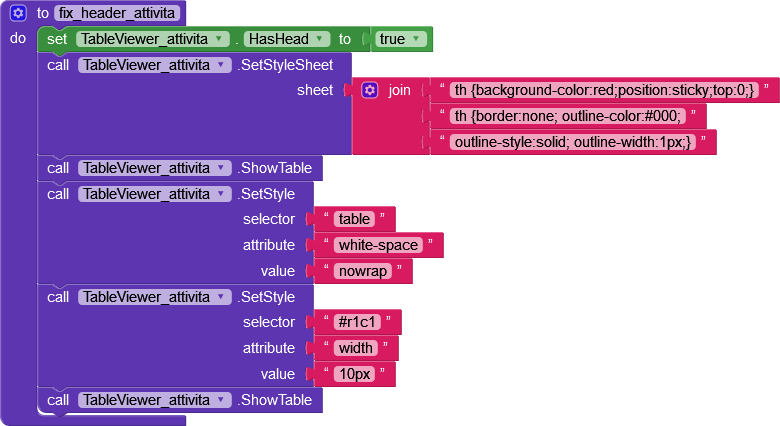
Move the styling blocks in your procedure in with the other styling blocks, and only call ShowTable once after you have set everything.
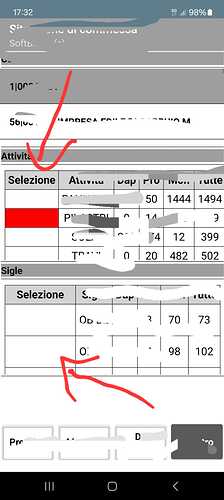
You forgot to show us your result
Also I would use the ShowTable method only once afer all configurations have been done
Taifun
Did you fix everything as we suggested ?
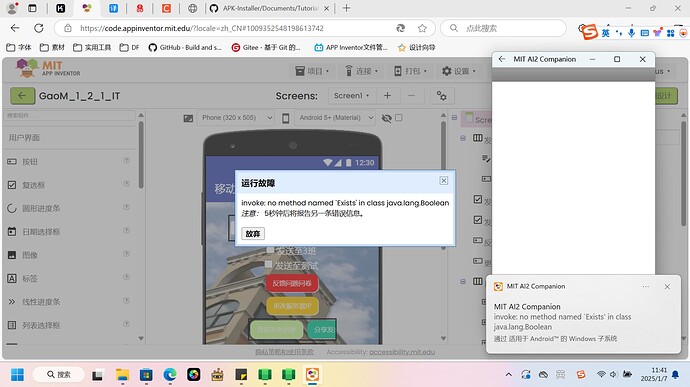
Yes but it doesn't change anything..
How many columns do you have in your data, I will see if I can replicate.
Do you want your header row as gray or red ?
Thanks
I have 6 columns and header is gray
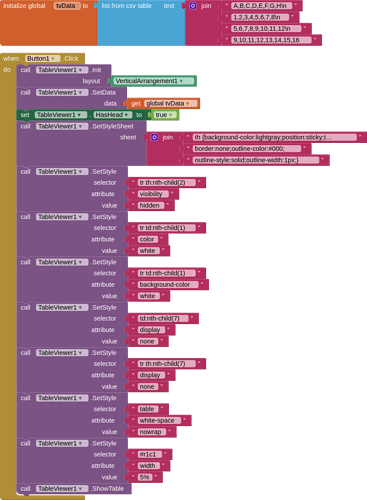
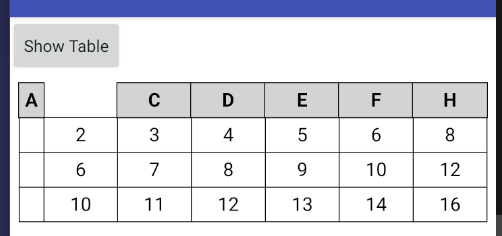
Here it is with 8 columns and all your styling:

(Column G is hidden, Column A is set to 5% width to show it works)
Sorry, why can't you see the letter B in the header?

Also, not sure some of the styling for the header row is coming through.
Thanks to all of you
Simple example of how you can generate a card view style listing using Tableviewer
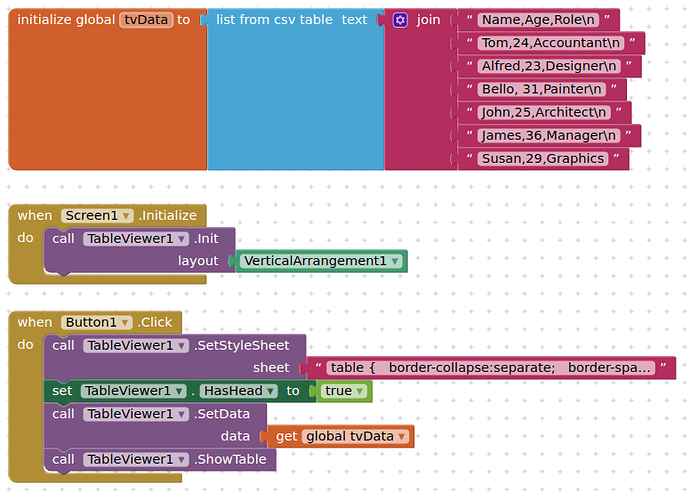
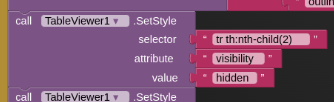
BLOCKS
CSS Stylesheet
table {
border-collapse: separate;
border-spacing: 0 15px;
width: 100%;
border: none;
}
table td,
th {
padding: 20px;
border: none;
text-align: left;
}
table tr {
background-color: #eaeefa;
}
table th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #d9dff3;
}
td:first-child,
th:first-child {
border-radius: 10px 0 0 10px;
}
td:last-child,
th:last-child {
border-radius: 0 10px 10px 0;
}
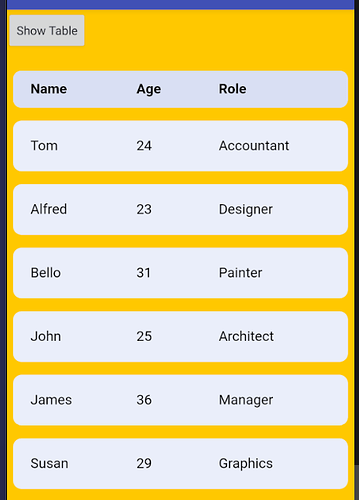
SCREEN
Simple example of how you can display a "spinner lookalike" using Tableviewer:
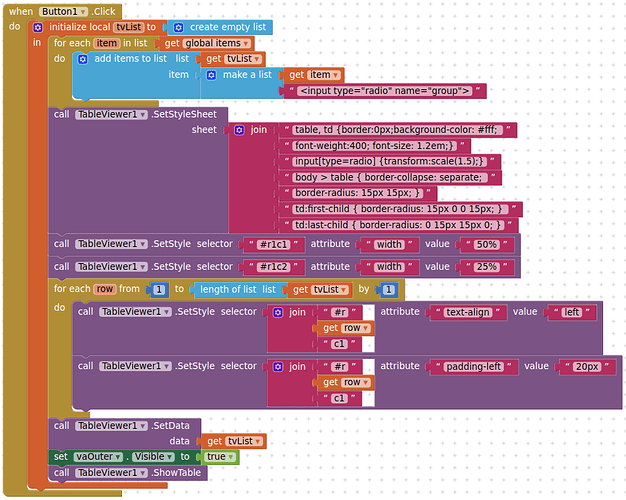
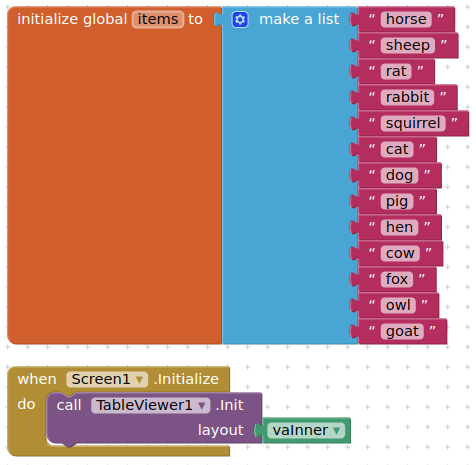
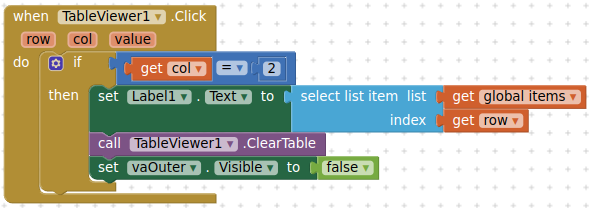
BLOCKS


note that I have it set to only respond to a radio button selection.
CSS
table,
td {
border: 0px;
background-color: #fff;
font-weight: 400;
font-size: 1.2em;
}
input[type=radio] {
transform: scale(1.5);
}
body>table {
border-collapse: separate;
border-radius: 15px 15px;
}
td:first-child {
border-radius: 15px 0 0 15px;
}
td:last-child {
border-radius: 0 15px 15px 0;
}
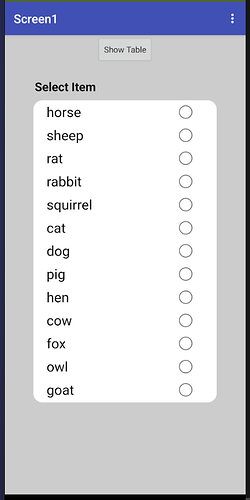
SCREEN
You could combine this with a suitable dialog extension to get the modal/overlay effect
where is aix file