Not @Kevinkun has had any time to look at this. He is a busy man !!
I have checked this issue, and still can not find a solution.
the ScrollTo method seems not working when header is fixed.
Now one workaround is to use another copy of this extension to make a one-row table on top of the data table. and you may also need more css to adjust the width of each column.
Firstly, thanks for your time.
Q1) Is there another way to fix the first row that doesn't effect the ScrollTo block? (runJs, etc)
Q2)How about show table block?
You can most probably try a javascript function to scroll you to the top.....
Something like this?
const elmnt = document.querySelector("table tr:first-child");
elmnt.scrollIntoView({behavior: "smooth", block: "start", inline: "nearest"});
this maybe because different phone use different webview, which support different javascript.
As @TIMAI2 said, you can try some js to scroll up after showtable.
you can test by yourself using native Webviewer +html+css+js.
Thank you very much. I think, this is the best workaround of that scrollTo problem.
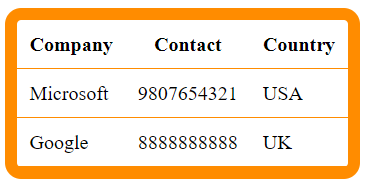
How to do rounded corner with shadows like below image
Note: In below image shadows around table is not displayed, but I want shadows also to display the table as card
If it can be done, use CSS for this.
Tried with css, but rounding is not working
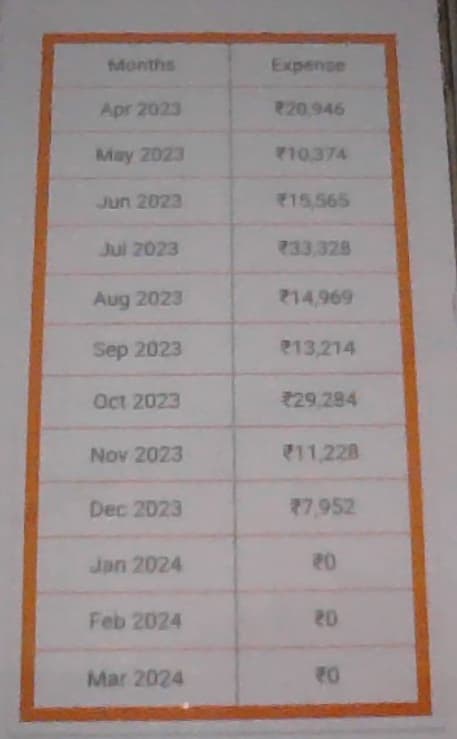
Screenshot of html table (browser)

Screenshot of table viewer extension (mobile)
CSS used are mentioned below -
table{
border: 10px solid DarkOrange;
border-radius: 13px;
border-spacing: 0;
}
th , td{
border-bottom: 1px solid DarkOrange;
padding: 10px;
}
Try this:
table { border-collapse: separate; border-spacing: 0; border: 1px solid grey; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px; } table tr:first-of-type { border-top-left-radius: 10px; } table tr:first-of-type td:last-of-type { border-top-right-radius: 10px; } table tr:last-of-type td:first-of-type { border-bottom-left-radius: 10px; } table tr:last-of-type td:last-of-type { border-bottom-right-radius: 10px; }
Note: this is without setting head = true
There are several other examples above and below the linked ref below:
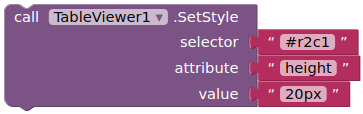
Another suggestion, put a blank row in the "row1" position? You may need to give it some "height" to match other rows.

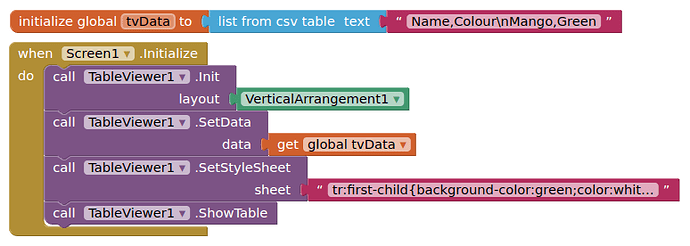
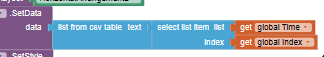
This works:
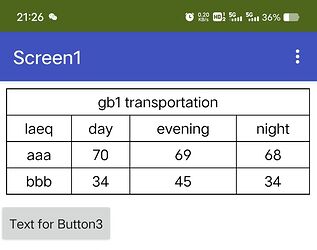
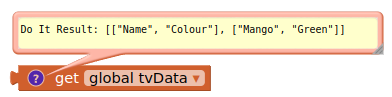
Check your output here:

for a well formed list:

and ensure you have the "ListsAsJson" checkbox ticked in the designer (Screen1.Properties)
Hello,
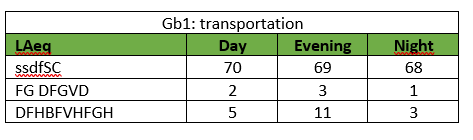
I am using tableviewer for a few weeks now and like the way to make a table. I use it to make reports with results. Until now I can't find a way to make a particular table. See below.
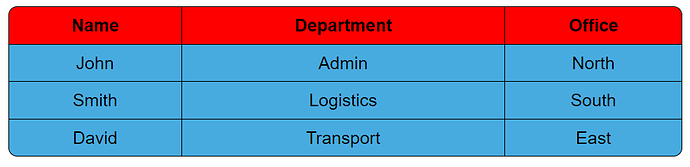
Is it possible to make a table like this? I made this one in Word.

May be it is easy to do but I can't find it. Please help me with this.
Theo
This is possible with some JavaScript I think.
I will give an example later.
Thanks...
Thank you for working this out for me!
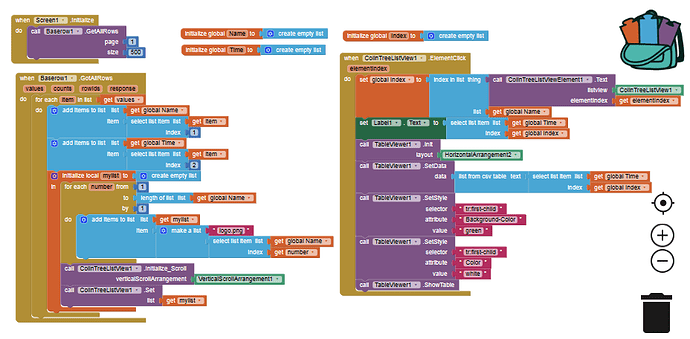
I've implemented your code in my testcode (see aia).
TVHighlightRow(4).aia (63.3 KB)
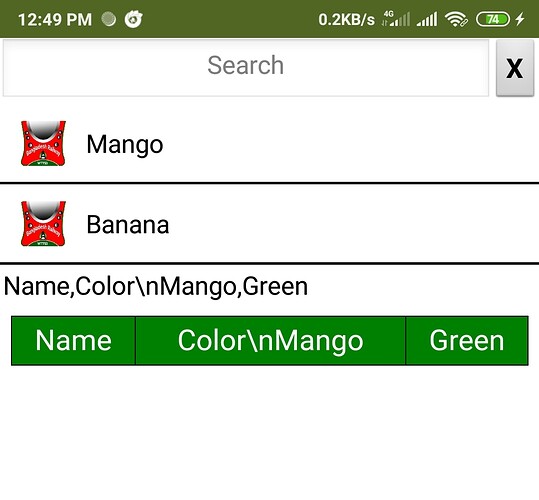
to make a table. The first cell doesn't show without jasonscript. With js there is also no view.
You may need a separate instance of Tableviewer for each table you are displaying to be certain you are running the js against the correct table.
I think that I know what you mean. How do you separate that? By use a different window?
By the way. When I use no jasonscript. The first table row doesn't show also. Or is this only done by js?