TIMAI2
December 30, 2024, 8:05pm
689
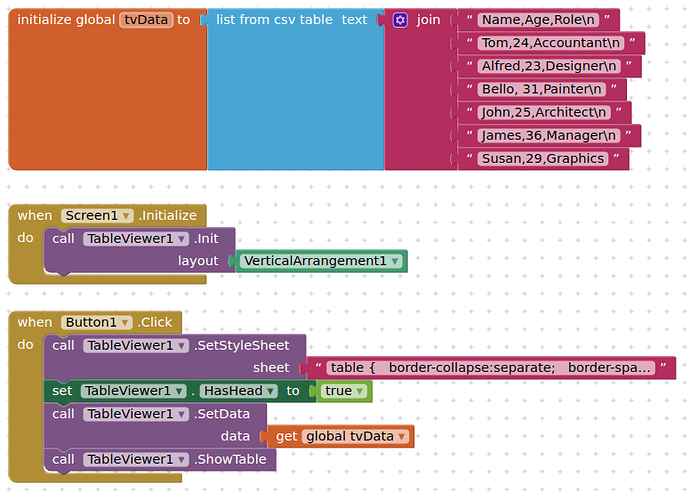
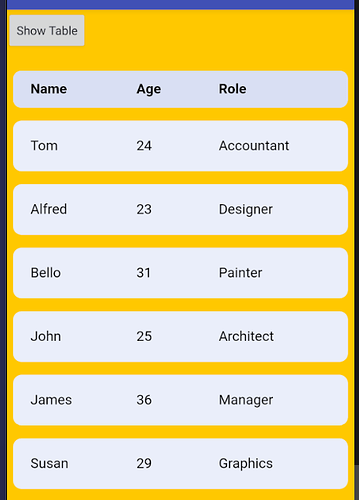
Simple example of how you can generate a card view style listing using Tableviewer
BLOCKS
CSS Stylesheet
table {
border-collapse: separate;
border-spacing: 0 15px;
width: 100%;
border: none;
}
table td,
th {
padding: 20px;
border: none;
text-align: left;
}
table tr {
background-color: #eaeefa;
}
table th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #d9dff3;
}
td:first-child,
th:first-child {
border-radius: 10px 0 0 10px;
}
td:last-child,
th:last-child {
border-radius: 0 10px 10px 0;
}
SCREEN
2 Likes
TIMAI2
December 30, 2024, 11:53pm
690
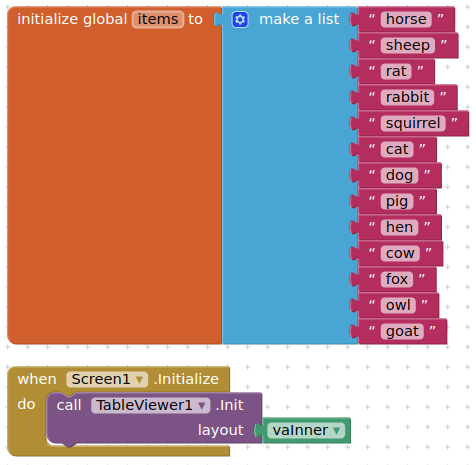
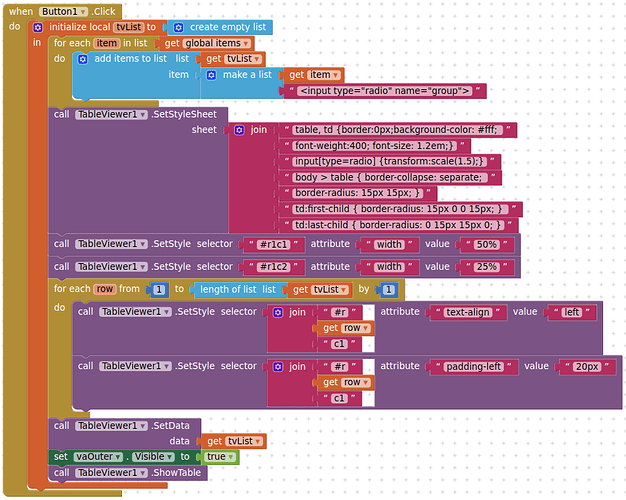
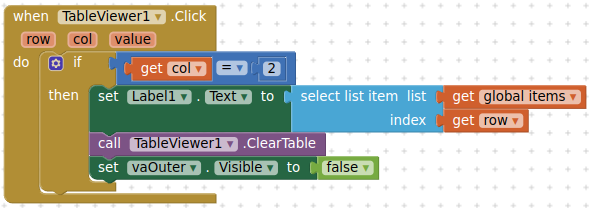
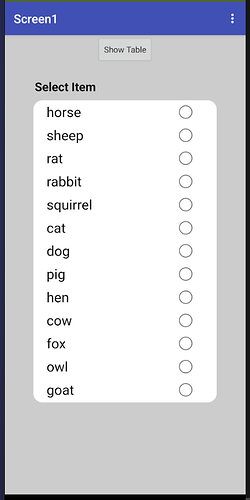
Simple example of how you can display a "spinner lookalike" using Tableviewer:
BLOCKS
note that I have it set to only respond to a radio button selection.
CSS
table,
td {
border: 0px;
background-color: #fff;
font-weight: 400;
font-size: 1.2em;
}
input[type=radio] {
transform: scale(1.5);
}
body>table {
border-collapse: separate;
border-radius: 15px 15px;
}
td:first-child {
border-radius: 15px 0 0 15px;
}
td:last-child {
border-radius: 0 15px 15px 0;
}
SCREEN
You could combine this with a suitable dialog extension to get the modal/overlay effect
4 Likes
TIMAI2
January 5, 2025, 5:51pm
692
Link is in the first post of this topic
1 Like
WSA上测试的,APK安装程序运行不了,连接的AI伴侣,报错,之前不会这样子,每次发AI伴侣一用新扩展就卡在发送JAR的地方报错,这是怎么回事?
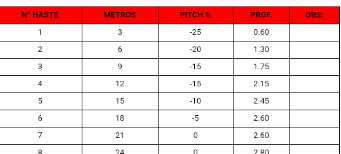
Good morning, is there any way to invert the data in the first column?
What do you mean? reverse the order? You need to do it with functions in List.
I need to invert the data in the first column only, the last one becomes the first one and so on, I don't know if this is possible, this list is dynamically assembled, but it is only displayed at the end of the filling, I can invert the entire table, but not just the first column.
This extension only accept a list of list, then show it on screen.
Gentlemen,
in the case of the table answer, you want to change just one letter in the table for another, as it should be done...
TIMAI2
April 4, 2025, 4:26pm
701
Is that a statement or a question ?
Regardless, what are you referring to ?
Friend
my translator did it wrong
When I receive the response from the web
I would like to change a comma ( ,) to a period in the table... how would this change be done?
TIMAI2
April 4, 2025, 6:23pm
704
Show an example web response
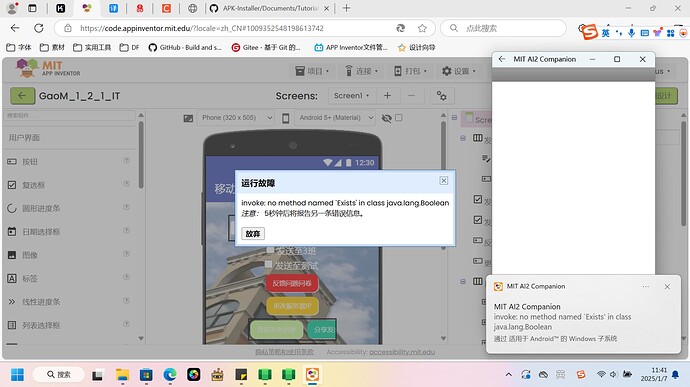
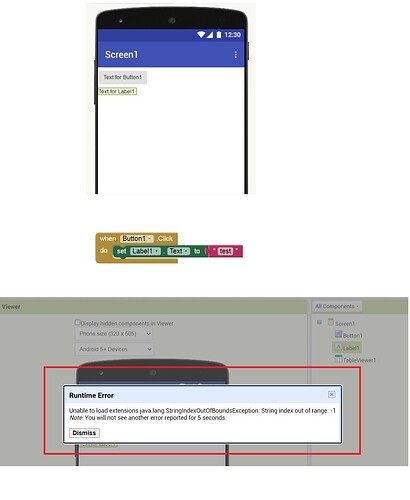
I just put the TableView extension in and ran it briefly, but a [Runtime Error] window popped up. What's the problem?
are you using latest ai companion? did you used other extension? what's your blocks?
Update the [MIT AI2 Companion] in your phone and it will be fine....Thank you
How to set the first column as the table header
TIMAI2
April 9, 2025, 3:39pm
709
shyong112:
first column
Do you mean row ? If so read the topic from the beginning, it is all there.