SplashExtension
Version: 3.7
Category: Extension
Visibility: Non-Visible
Developer: Idriss (using Fast-CLI)
Size: 27Kb
Date: March 14, 2025
Update: March 15, 2025
🔹 Overview
SplashExtension is a powerful extension for MIT App Inventor that creates customizable splash screens for your apps. It supports animated logos, text, progress indicators, and version displays, enhancing the user experience with professional loading screens. With features like auto-progress, multiple animation types, and support for images from URLs or assets, it’s perfect for developers looking to add a polished touch to their apps!
✅ Key Features
- 🎨 Customizable Design: Set text, colors, fonts, and background for the splash screen.
- 🖼️ Image Support: Use logos from URLs or assets with adjustable sizes.
- 🎬 Animations: Choose from 15 animation types (e.g., fadein, zoomin, rotate) with customizable duration.
- 📊 Progress Indicator: Manual or auto-progress (0-100%) with animated line and text.
- 📝 Version Display: Show app version in the bottom-left corner.
- 🔒 License Verification: Works only with a valid license key for security.
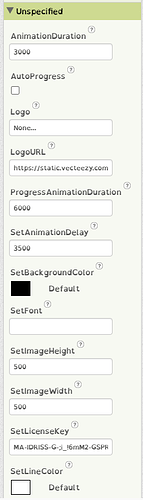
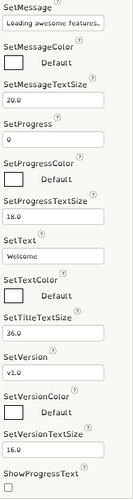
🛠️ Functions & Usage
![]() Core Properties:
Core Properties:
- SetLicenseKey(String key): Sets the license key for activation.
- Logo(String imagePath): Sets the logo from assets.
- LogoURL(String url): Sets the logo from a URL.
- SetText(String text): Sets the title text.
- SetMessage(String message): Sets the loading message.
- SetVersion(String version): Sets the app version.
![]() Setup & Display:
Setup & Display:
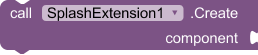
- Create(VerticalArrangement component): Creates the splash screen in a VerticalArrangement.
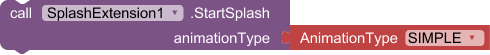
- StartSplash(AnimationType animationType): Starts the splash with the chosen animation.
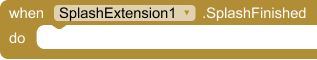
- SplashFinished(): Event triggered when the splash completes.
![]() Customization:
Customization:
- SetTextColor(int color): Sets the text color.
- SetBackgroundColor(int color): Sets the background color.
- SetImageWidth(int width): Sets the logo width.
- SetImageHeight(int height): Sets the logo height.
- AnimationDuration(int duration): Sets the animation duration in milliseconds.
- ShowProgressText(boolean show): Toggles progress text visibility.
- AutoProgress(boolean auto): Enables auto-progress from 1% to 100%.
📌 How It Works (Step-by-Step Guide)
- Step 1: Import the SplashExtension (.AIX) into your project.
- Step 2: Set the license key using
SetLicenseKeywith the provided key. - Step 3: Customize the splash screen with
SetText,Logo,SetBackgroundColor, etc. - Step 4: Call
Createwith a VerticalArrangement component. - Step 5: Use
StartSplashwith an animation type (e.g.,fadein) to display the splash. - Step 6: Handle the
SplashFinishedevent to proceed with your app logic.
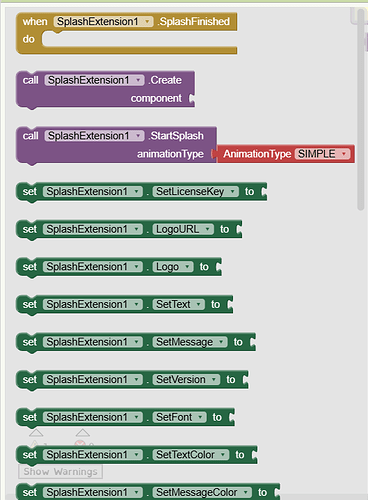
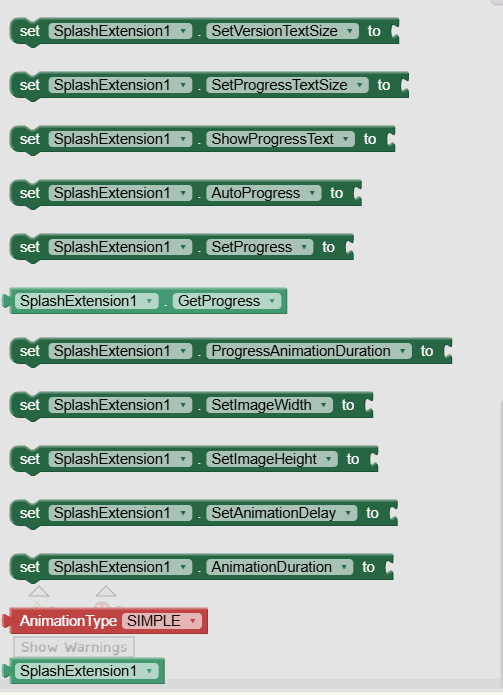
*** Example Blocks
Below are example blocks showing how to use SplashExtension in your project:

Description: This example sets up a splash screen with a logo, custom text, and auto-progress enabled. The splash screen uses the "zoomin" animation and triggers the SplashFinished event to proceed to the next screen.
*** Video Test
Watch the video below to see SplashExtension in action:
Description: This video demonstrates the splash screen with a "fadein" animation, auto-progress, and a custom logo loaded from a URL.
🔔 Events & Error Handling
- SplashFinished(): Triggered when the splash screen animation and delay are complete.
Note: The extension will not work without a valid license key.
🛠️ Troubleshooting & Common Issues
⚠️ "Splash screen not displaying"?→ Ensure a valid license key is set and the VerticalArrangement is properly configured.

![]() "Animation not working"?
"Animation not working"?
→ Check that the animation duration is set and the animation type is valid.



![]() "Image not loading"?
"Image not loading"?
→ Verify the URL or asset path is correct and the image format is supported (.png, .jpg, .jpeg).

🚀 Why Use This Extension?
✅ Professional Splash Screens: Add a polished startup experience to your apps. ✅ Highly Customizable: Tailor every aspect to match your app’s design. ✅ Easy Integration: Simple blocks and events for seamless use. ✅ Secure Licensing: Protects your extension with a unique key system.🚀 Over 30 Blocks 🚀
![]()
![]()

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()


![]()
![]()
![]()
![]()
![]()
![]()
More
Version: 3.7
Category: Extension
Visibility: Non-Visible
Developer: Idriss (using Fast-CLI)
Size: 27Kb
Date: March 14, 2025
Update: March 15, 2025
🎉 Enjoy using SplashExtension! Share your feedback & suggestions below. 🚀
💰 Purchase SplashExtension: Get the full version of SplashExtension for just 1 USD via PayPal. If you don’t have money, I’ll provide it to you for free—contact me! Click the link below to make your payment:
📩 After Payment: Contact me on Telegram or via email to receive your activation key. Provide your payment details for verification.
Telegram: @IdrissCAma





![[Free/Paid] SplashExtension: Enhanced Splash Screen Extension](https://img.youtube.com/vi/KrdM5pKl6Rk/maxresdefault.jpg)