SupaJson: The last JsonArray decoder you'll need.
- I call it that way, because y use a lot Supabase DB
- And by Jesus Christ I'm tired of racking my brain and getting lost in the blocks of code decoding the Json's I receive in response. (Json to list, then a Dict, then look up, Key path, it's there or not, and bla bla bla).
- So I decided to create this extension to make life easier for all of us who work doing many database CRUD's and complex projects.
Let's start:
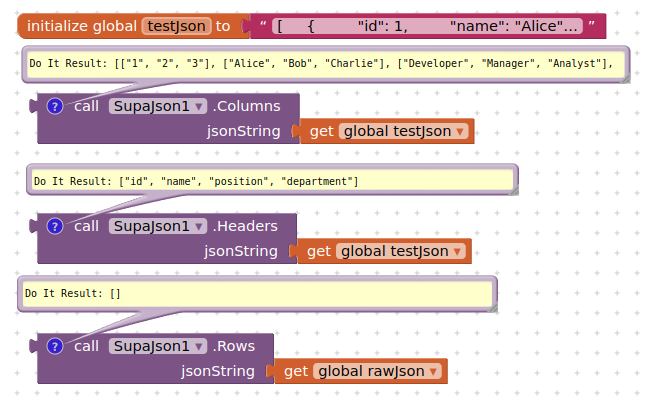
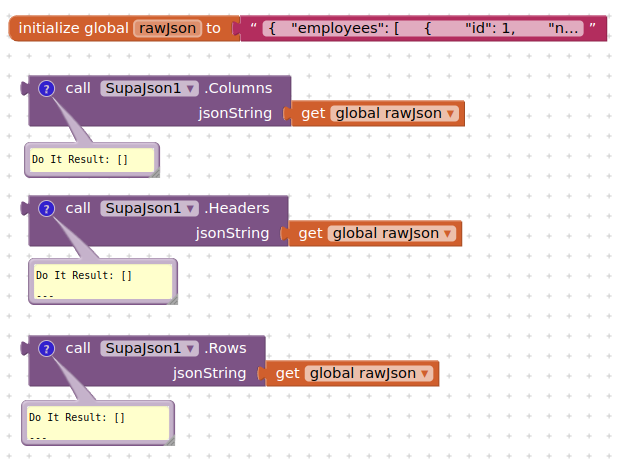
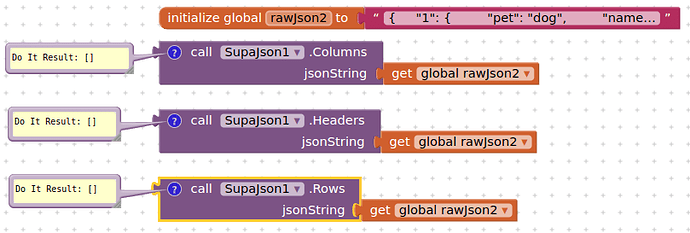
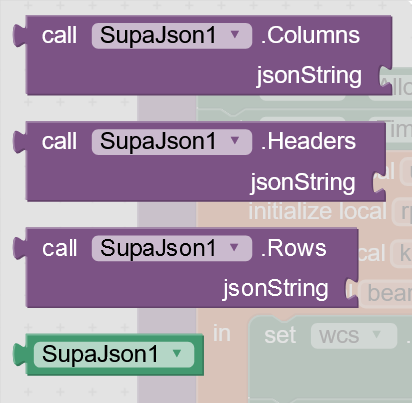
- It is a non-visible extension that is made up of 3 components: Headers
List<>, RowsList<List>, ColumnsList<List>
Components

It is made especially for those cases where you work with tables (Columns and Rows and Headers).
-
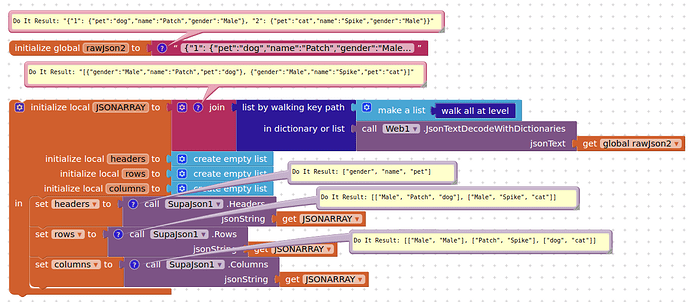
Headers: List the
headersof your Json Array, ex: {id,name,age,country,photo} in a clean way, so you can use it on any component on the go. -
Rows: A List that's return your Json Array by
Rows, ex:[{1, jonathan, 38, Argentina, Jony.jpg}, {2, Andres, 39, Chile, Andres.jpg}] -
Columns: A List that's return your Json Array by
Columns, ex: [{1,2},{Jonathan, Andres}, {38, 39}, {Argentina, Chile},{Jony.jpg, Andres.jpg}]
Use case:
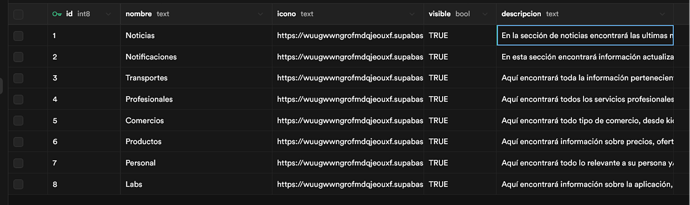
Using the example table above, i made a CRUD through a remote procedure call (RPC) to my table (interfaz_principal) in Supabase.
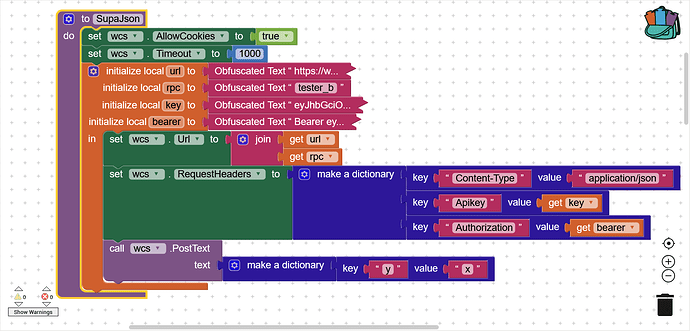
- Set the web component to make the RPC
- My procedure is heeding the call on server side (supabase)
- When web component got text i use SupaJson to decode
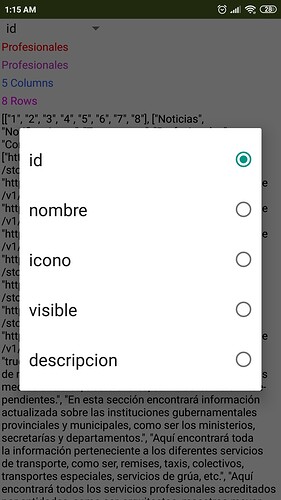
- In this example, i use a Spinner to get the headers of my table from the JsonArray
![]()
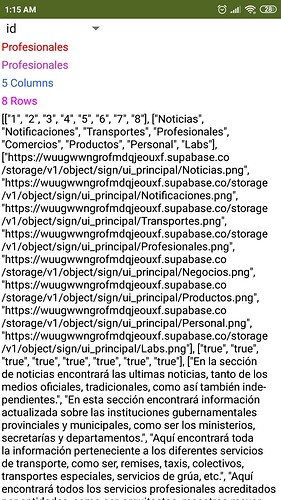
No format, look up, etc. just ready to use ![]()
-
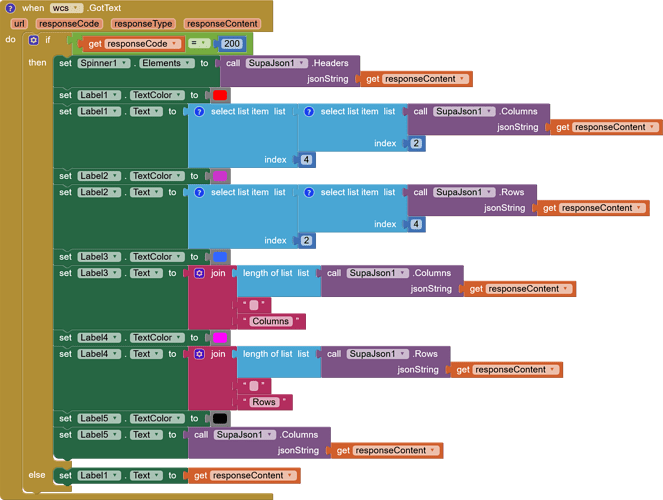
Then (see web component got text screenshot), i use
ColumnsonLabel1(Row: 4, Column: 2) [See example table] to getnombre. -
Then (see web component got text screenshot), i use
RowsonLabel2(Column: 4, Row: 2) [See example table] to getnombre. -
Label3get length of the list inColumnscomponent (ALT+0160 = Space). -
Label4get length of the list inRowscomponent (ALT+0160 = Space). -
Label5show how looks likeColumnsdecoded.
FAQ:
Is tested?
- Yes, in Android 8, 9, 10 : Motorola G7 (8, 9, 10), G7 Power (8, 9, 10) and Huawei Redmi Note 4 (8).
- Please test and feedback.
Why do i need this Json Array Decoder?
- Easy to use.
- Iterate in any kind of loop.
- Populate any component.
- I made it with

How free is the extension?
- Totally free!
- I don't need a god or law to do what is right.
- So it can be used under any reason, excuse, context, etc.
- If you are from the AppInventor TEAM and want the source code to review and add it to any updates, feel free to request it.
Why do you use an RPC and not a Get?
- A Supabase-Appinventor full course is soon to come, but now I'm very busy with a project.
- But long story short; I can tell you that it is about "security" and "maintenance" or "updates" about your API calls and the structure of your DB and App.
In app inventor you must provide your public key and url to be able to connect to an API
When you make a GET request, you must provide the fields (headers), table name, data type, schema, etc.
And if you do not have the RLS (Row Level Security) set, as well as the User Roles, etc. Also that you provide the URL, API Key (public or not).
It's a recipe for disaster, especially when it comes to IOT applications (Webcams, smart devices sending and receiving data, etc.).
You will laugh, but there are many Appinventor applications that go into production, and through RPC you can manage security from the server, without having to expose your DB schema, tables and fields that are in them. As you see in my example, I only make a POST with the values y and x, There is no table name, no schema, etc. On the server side I simply set that if y != x or y is Null, then return values, to avoid a 400 error (Bad request), which can provide certain information to an attacker.
On the maintenance and updating side, I usually make my applications (UI part) dynamically, using dynamic components, utils components, etc.
So my applications (from the splash to icons, buttons, colors, fonts, images, etc.) start with a logic that starts making calls to the database to create the components dynamically (even forms), load their configurations and formats, allowing to have different settings for each device, and different UI versions, etc.
That way I don't need to recompile a version of my App (unless it's absolutely necessary), and I manage everything from the backend, through tables, triggers, procedures, etc.
So, in summary:
- It allows you to apply security, configuration, update and maintenance logic without having to touch the application.
- You don't need to do too much data processing on the device, since Postgres has many tools that allow you to operate on any type of data (text string, numbers, geo data, etc., even embedding vectors).
- In my example, the table has a field called "visible" and it is a boolean (true/false)
If I change my 'tester_b' procedure and add that it only sends those rows where the "visible" field is 'true', that field will not be rendered in the UI.
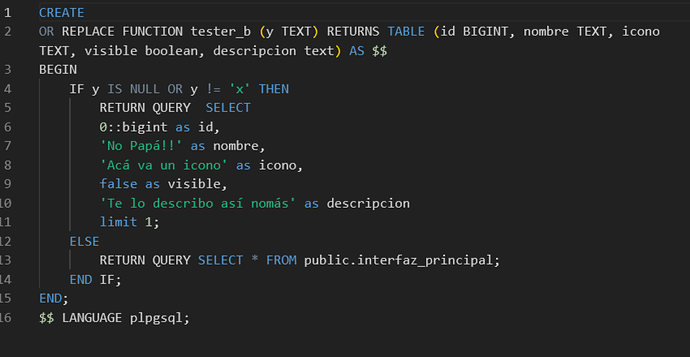
Example code of modified 'tester_b' procedure
CREATE OR REPLACE FUNCTION tester_b(y TEXT)
RETURNS TABLE (id BIGINT, nombre TEXT, icono TEXT, visible BOOLEAN, descripcion TEXT)
AS $$
BEGIN
IF y IS NULL OR y != 'x' THEN
RETURN QUERY
SELECT
0::bigint AS id,
'No Papá!!' AS nombre,
'Acá va un icono' AS icono,
false AS visible,
'Te lo describo así nomás' AS descripcion
LIMIT 1;
ELSE
RETURN QUERY
SELECT *
FROM public.interfaz_principal
WHERE visible = TRUE;
END IF;
END;
$$ LANGUAGE plpgsql;
- That's it with the explanation (for now). If you have any specific questions, don't hesitate to send a PM, so the thread doesn't get filled with things that aren't related to the extension.
Download Link:
- For now it will be on my GoogleDrive, until it passes the tests.
SupaJson V 1.0
- Please don't forget to test it and give feedback With: With the phone brand and Android version
- Thanx!
- Waiting for the Supabase course.