Look at how most websites do it.
A list of categories to select from
Pages (individual listviews) of items in that category
No big long lists
Look at how most websites do it.
A list of categories to select from
Pages (individual listviews) of items in that category
No big long lists
Search the board for
Go Scroll Yourself
That tackles this problem.
I shorten my list to 20, in fist initialize after loading data from google sheet it add 8 items to the Image List View, when user scroll down and reach the bottom of the list view, it add one more and continuing till end of the list, but still the problem exist, image are not fixed in their place.
watch the video:
Thank you @ABG of the suggestion.
I tested Go scroll yourself method, card view with comp creator and List view component. but no one was suitable for my project.
my app is a shopping app and user need to click on some item, Go scroll method using labels which are not clickable or I couldn't found any solution. also, in Go scroll method we have to design a scrollbar and user have to scroll from the scroll bar not any area he/she want from the screen, I think it is a weakness.
There is no issue in the extension.
I saw your aia, your blocks are messy, I cant figure out, I feel issue is in your blocks. I suggest you to create a new test project and follow my blocks given above. it will work.
Here is a simple example of a "shop", with categories, items and pages
(note: the categories and items don't make sense, I just generated some sample data on mockaroo)
Because the category lists are quite short, I only set the chunks to 3, in reality you may want 10, 10+, much of this will depend on the size of your images and their location, along with network speed of the device using the app (data/wifi etc.)
Most websites use multiple images for display, based either on screen size or display size of the containing element. This is fine when all the images are on the same server, for an app, probably just a thumbnail for the listview, and a display image for a detail view.
shop (1).aia (8.5 KB)
[edit - updated aia and blocks since first posting - small error in blocks for when 3 or less items in category]
thank you for your kindness and help
I am going to try this method.
You were right, there was a bug in the extension which was causing reloading of images while scrolling the list view. I have fixed the issue now. Thanks.
V5 Updated. Issue with image position and reloading fixed.
Thank you very much for your consideration and help.
If possible, please add an option for text alignment from left to right and right to left directions in the next update. In some languages like Arabic, Persian, and Pashto, texts are written from right to left, and using left alignment does not look good.
Thank you for suggestion.
V6. Updated
Added property to set text alignement for title and subtitle either left, center or right.
Note: When text is aligned to right and checkbox set to visible then adjust the paddings to avoid layout overlapping.
How can I count and get amount of the checked items and get Title for each checked item in new screen?
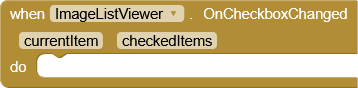
Whenever there is change in checkboxe status below event is raised that will return the checked item indices as well as list items.

Also you can use block GetCheckedItems that will gives you the indices of checked list items.
Then use it to get titles for those checked items. To get total count of checked items use length of list block.
Where can I download this extension?
Check first post.
Thanks
v8 Updated
- Added support for loading image from assets in companion
- Added
GetAsdfunction.- Added function
ScrollToPositiony- Added event
OnScrollthat will returnscrollYposition- Added
GenrateImageListfunction to generate image list with specified image name and length. Helpful when using same image for all list items.
- Updated
OnCheckboxChangedevent to return checked titles, subtitles, images and their indices as list. Note: This block will break existing block from v7, so before importing v8, backup your project.
Latest Aix updated in first post.
I have got a list of names. I have managed to get the amount of checked items. How can I transfer the checked names (blurred) to another screen?
I have updated OnCheckboxChanged event and merged this request in v8.
Now you can use this event to get checked titles and pass them to another screen with start value.
Thank you. I updated the listviewer version to v8 and that is what I was looking for.
v8.1 Updated
As per request from user
- Added a property to set the image circular with border width and color.
- Fixed a bug where touch feedback was overlapping the list item contents.